web基础学习之(二)HTML介绍
代码详解
<html>
<head>
<title>Document</title>
</head>
<body>
测试页面
</body>
</html>
网页中固定结构是通过HTML标签进行描述的
每一个页面都有固定的结构,如:整体、头部、标题、主体
html是整体、head是头标签、标题是title、主体是body
标签
标签的类型
标签由<、>、/、英文单词组成的,并且把标签中<>包裹起来的英文单词或者字母成为标签名
常见标签由两部分组成的,我们称为双标签,前面部分成为开始标签,后面的部分叫结束标签、两部分包裹内容
少数标签由一部分组成、我们称为单表签。自成一体,无法包裹内容。
标题标签
代码
1 2 3 4 5 6 | <h1>1级标签</h1><h2>2级标签</h2><h3>3级标签</h3><h4>4级标签</h4><h5>5级标签</h5><h6>6级标签</h6> |
1 | 特点<br>1.文字都有加粗<br>2.文字都有变大、并且从h1-h6文字逐渐变小<br>3.独占一行 |
P标签段落标签
代码
1 | <p>我是一段文字</p> |
1 | 特点<br>1.段落之间存在间隔<br>2.独占一行 |
HTML注释
1 | <!-- --> |
background标签(背景图片)
1 2 3 4 5 6 7 | <style> body { background:url("zz.jpeg") no-repeat center center; /*加载背景图*/ /* 背景图不平铺 */ background-size:cover; /* 让背景图基于容器大小伸缩 */ background-attachment:fixed; /* 当内容高度大于图片高度时,背景图像的位置相对于viewport固定 */ //此条属性必须设置否则可能无效/ background-color:#CCCCCC; /* 设置背景颜色,背景图加载过程中会显示背景色 */<br> background-image: url("/test/img/154e.png");<br> background-repeat: no-repeat; /*属性设置是否及如何重复背景图像*/}</style> |
Audio标签(音频标签)
1 | <audio id="bgmMusic" src="demo.mp3" autoplay="autoplay" loop="loop" preload="auto" type="audio/mp3"></audio><br>controls是显示播放的控件<br>src是音频的路径<br>autoplay是自动播放<br>loop是循环播放 <br>提示:<br> MP3、Wav、Ogg |
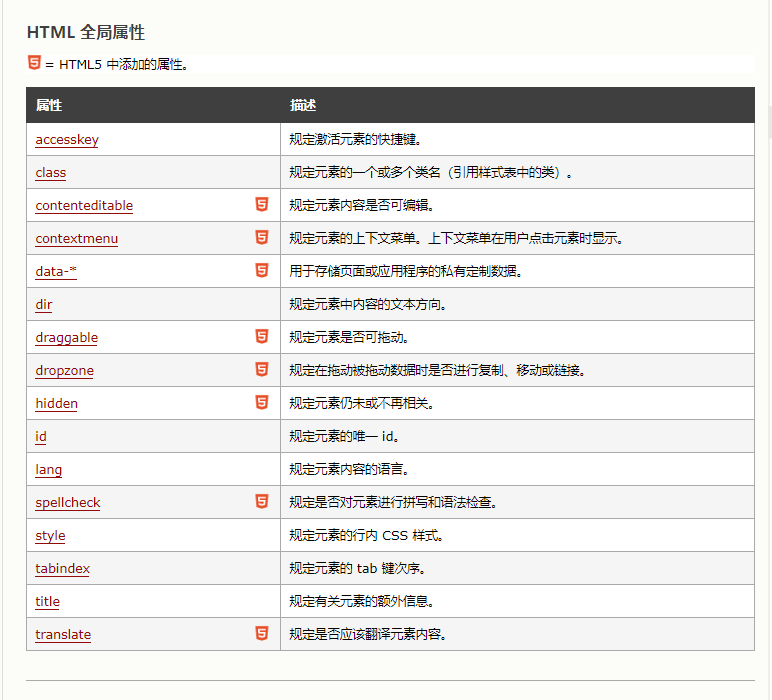
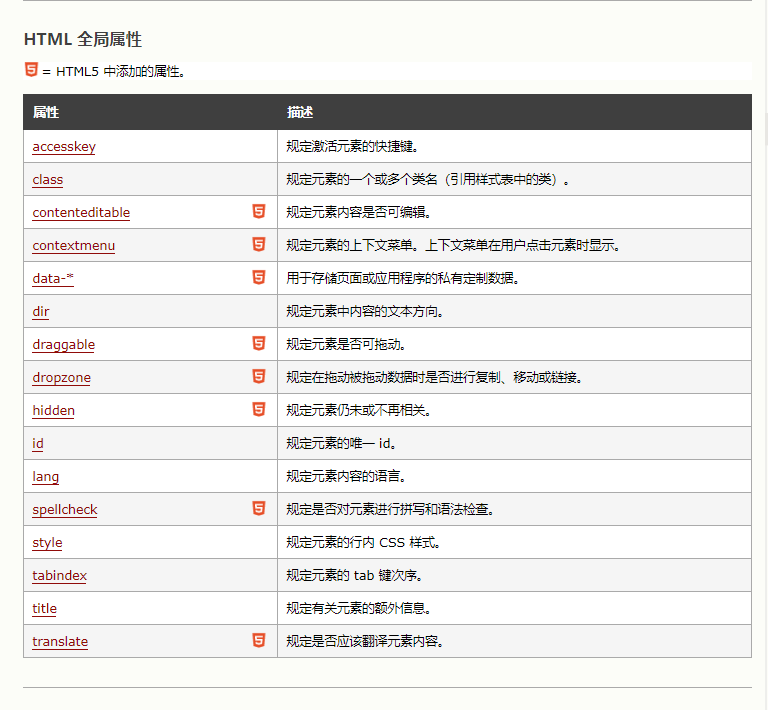
 全局属性
全局属性

br换行标签
代码:
1 | <br> |
单标签
让文字强制转换
hr标签
代码:
1 | <hr> |
1 | 特点:<br> 单标签<br> 在页面中显示一条水平线 |
文本格式化标签
场景:需要让文字加粗、下划线、倾斜、删除线等效果
代码都是双标签:
1 2 3 4 | <b> 加粗 <strong> 加粗<u>下划线 <ins>下划线<i>倾斜 <em>倾斜<s>删除线 <del>删除线 |
1 | 突出重要性的强调语境 |
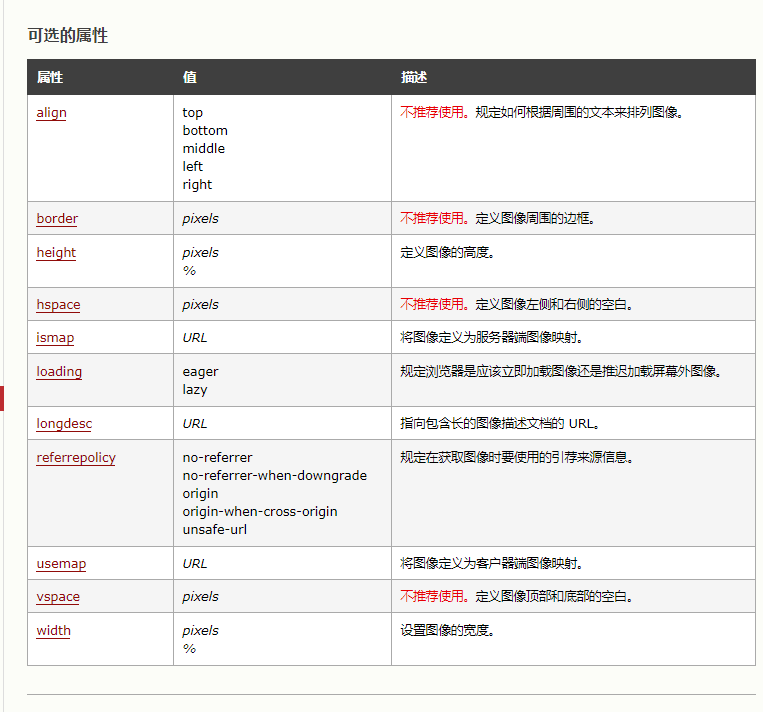
图片标签
1 | <img src="" alt=""><br>alt是替换文本<br>title是提示文本当鼠标悬停时、才显示的文本<br>width是宽度<br>height是高度<br>注意:<br> 如果只设置width和height中的一个,另一个没设置的会自动等比例缩放<br> 如果同时设置width和height两个,若设置不当此时图片可能会变形 |
单标签
img标签需要展示对应的效果、需要借助标签的属性进行设置

全局属性

属性注意点:
1.标签的属性写字开始标签内部
2.标签上可以同时存在多个属性
3.属性之间以空格隔开
4.标签名与属性之间必须以空格隔开
5.属性之间没有顺序之分
路径的介绍
绝对路径:
绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
例如:
1.盘符
2.完整的网络地址
相对路径
1 | 概念普及<br> 当前文件:当前的html网页<br> 目标文件:要找到的图片<br><em>相对路径:从当前文档开始出发目标文件的过程<br>相对路径分类:<br> 同级目录<br> 下级目录<br> 上级目录<br>同级目录代码:<br></em> |
1 2 3 4 | #方法一<img src="目标图片">#方法二<img src="./目标图片> |
1 | <em>下级目录:目标文件在下级目录中 <br>代码:<br></em> |
1 | <img src="目录/图片> |
1 | 上级目录:目录文件在上级目录中 |
1 | <img src="../目录/图片" alt=""> |
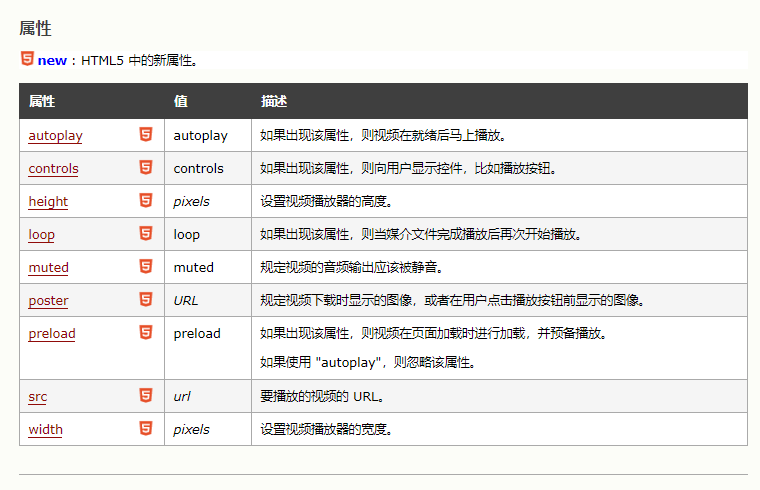
视频标签
代码:
1 | <video src="./MP4" controls></video><br>src是视频的路径<br>controls是显示播放的控件<br>autoplay是自动播放 配合muted实现静音播放<br>loop是循环播放 |

全局属性

连接标签
代码
1 | <a href="./目标网页">超链接</a> |
1.双标签,内部可以包裹内容
2.如果需要a标签之后去指定页面,需要a标签的href属性
http://www.divcss5.com/html/h57427.shtml
https://www.gxlsystem.com/qianduan-2746.html
https://www.w3school.com.cn/tags/tag_video.asp
分类:
Web基础




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统