微信小程序背景音频播放
需求描述:上一篇写到了 微信小程序音频播放的问题 我是应用了 一个播放的方法
wx.createAudioContext(audioId);这个方法不错 但是一旦锁频后就无法在继续播放
这次我们改进一下 当用户锁屏后仍然可以播放 ,那这里需要用的是小程序的 背景音乐的 api了
代码如下
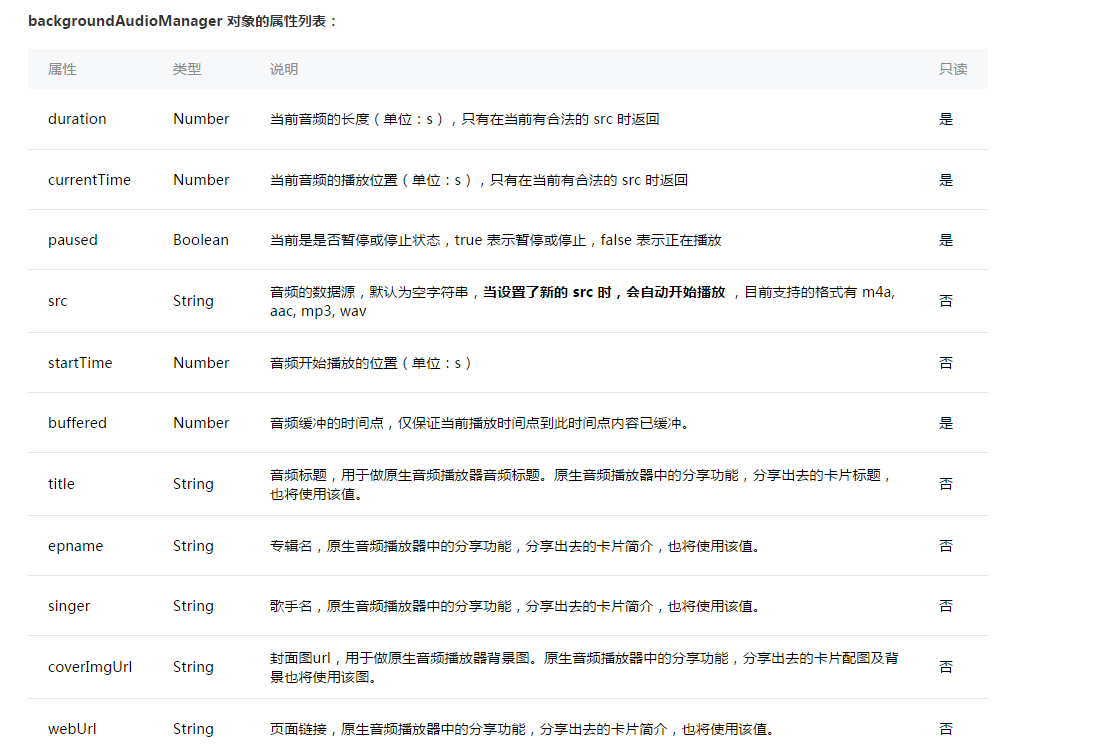
wx.getBackgroundAudioManager() 这个是 音频背景播放方法

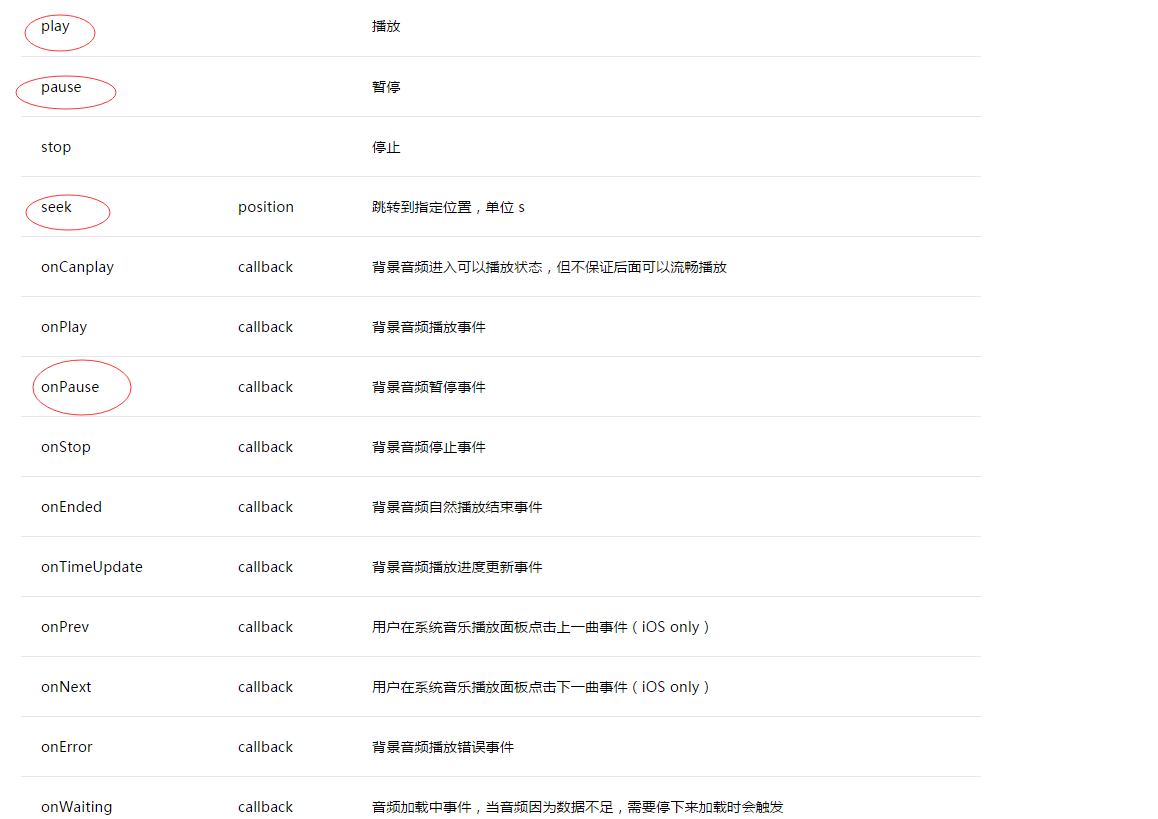
下面是实例化之后的可以操作的方法

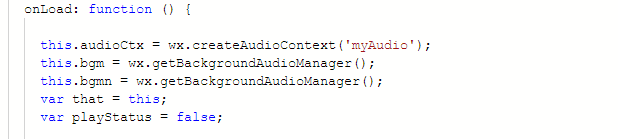
示例代码:

如图所示 ,实例化 一个背景音频播放的代码 ;
一下代码时我的业务逻辑,参考逻辑即可,
/** * @desc 点击播放 * @version 1.0 * @date 2017-06-15 */ audioPlay:function(e){ var that = this ; var dataUrl = e.target.dataset.audioUrl;// 获取音频的url var number = e.target.dataset.number;// 获取当前播放的 题号 var playType = e.target.dataset.playType;//播放类型,0播放开场白,1播放 试题音频 this.bgplay(dataUrl, playType, number); that.setData({ playAction: 'audioPause', playIcon: '../../resources/kind/pause.png' }); }, /** * @desc 播放背景音乐 * @version 1.1 * @date2017-07-04 */ bgplay:function(dataurl = '',playType = 0,number = 0){ const bgm = this.bgm; var currentTime = parseInt(bgm.currentTime); var that = this; bgm.title = this.ti.charpter_name; bgm.src = dataurl; if(that.start == 1){ bgm.startTime = currentTime + 1.5; } bgm.play(); // 调用 播放 音频的 方法 //判断播放 音频的类型,如果 播放的是开场白 ,则 下一次播放的是 试题音频,反之亦然 if(playType == 1){ playType = 0 ; if(number <=1){ number = 2; }else{ number ++ ; } }else{ playType = 1 ; if(number <=1){ number = 1 ; } } /*播放结束后播放下一个音频*/ bgm.onEnded(function(){ if (number == 4 && playType == 0){ that.bgm.pause(); that.setData({ playAction: 'audioPlay', playIcon: '../../resources/kind/play.png', thisNumber:2 }); number = 4 ; return; } that.start = 0 ; that.getNextAudio(number, playType); }); }, /** * @desc 请求下一个音频 * @version 1.1 * @author weizenghui * @date 2017-07-05 */ getNextAudio: function (number = 0, playType = 0){ var that = this ; var url, user, res, max, ableStatus, ableNanStatus, donumber ; url = 'https://app.yatibang.com/weixin/smalllogin/getSystemRecover'; donumber = number - 1 ; wx.getStorage({ key: 'user', success: function(res) { user = res.data; }, complete:function(){ wx.request({ url: url, data:{ cat_id:user.cat_id, cat_id_2:user.cat_id_2, number: number - 1, play_type:playType, wxuid:user.wxuid, openid:user.openid }, success:function(msg){ res = msg.data; }, complete:function(){ if (res.status == 500) { wx.showToast({ title: res.message, icon: 'loading', duration: 1000, mask: true }) return false; } var dataurl; if (playType == 1) { ableStatus = 'true'; dataurl = res.data.ti.resolve_audio; } else { ableStatus = ''; dataurl = res.data.teacher.teacher_audio; } var zanIcon = res.data.teacher.is_zan == 0 ? '../../resources/pic/zan.png' : '../../resources/pic/zan1.png'; that.ti = res.data.ti; that.setData( { ti: res.data.ti, teacher: res.data.teacher, playUrl: res.data.ti.resolve_audio, playType: playType, duration: res.data.ti.duration, number: number, starttime: res.data.ti.start_time, setMaxHeight: res.data.maxHeight, zan: res.data.teacher.zan, zanIcon: zanIcon, ablebgStatus: ableStatus, max: res.data.ti.playtime_seconds, thisNumber: number }); that.bgplay(dataurl, playType, number); } }) } }); }
如需详细联系 请加
qq 646943067
微信:q646943067
备注请写 博客园






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix