获取已提交的小程序的源码
需求分析:
2020年6月,在移动我的500+大洋买的台式机(i3二代,1g独显,8g内存,120固态+320机械)的时候,不小心摔了一下,你说巧不巧,硬盘坏了,还是固态的硬盘。真是日了。我的很多项目都彻底完犊子了。
后端的代码,好歹都在服务器上,分分钟打包一份,但是本地的小程序项目怎么办?肿么办?客户要修改前端页面,客户要添加页面,甲方爸爸要......
全都滚犊子吧,老子啥也不干了(完全是自己瞎想的,赚钱要紧,赚钱比心情重要,家有萌宝,需要买奶粉,需要买纸尿裤,需要买玩具,需要报班.....)
吐槽完毕,下面开始写步骤。
经过网上实践确实可以反编译微信小程序(而且是任何一款小程序,拼多多,京东等 都可以反编译)
第一步:
1.下载android模拟器(实体机需要root,苹果手机我没实践),推荐使用夜神模拟器(其他的也可以)
2.下载re管理器(百度搜索下载,)
3.先安装夜神模拟器,然后在安装re管理器,允许root权限。
第二步:
1.在夜神模拟器安装微信(一般模拟器自带应用市场直接搜索下载),电脑配置差的安装不了微信。
2.打开微信小程序包目录
/data/data/com.tencent.mm/MicroMsg/{数字串}/appbrand/pkg/

3.这里面有很多 后缀名为.wxapkg的文件,全部删除(长按,全选 删除)
4.打开微信,登录上你的微信号,打开要反编译的小程序。
5.再次打开微信小程序包的目录,发现什么都没有,因为不会自动刷新,返回上一层目录,再重新打开目录,就会出现小程序包
6.选中要反编译的包,打包成.zip的压缩包,然后分享到你好友的微信。
第三步:
1.安装node.js https://nodejs.org/en/
2.配置环境变量(不会的自己搜索)
3.安装扩展
>npm install esprima
>npm install css-tree
>npm install cssbeautify
>npm install vm2
>npm install uglify-es
4.下载 wxappUnpacker(网上可以搜到)
把wxappUnpacker 放到 node的安装目录下;
第四步:
以上准备步骤已经完成了,开始执行反编译吧
目录切换到 wxappUnpacker 下;然后开始执行
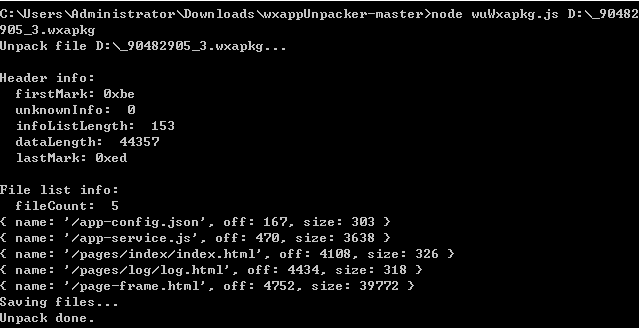
node ./wuWxapkg.js 你的小程序包绝对路径

至此完成反编译,如果遇到错误或者缺少依赖啥的,直接安装该依赖;
一般情况到这里已经反编译结束了,但是你可能会遇到一个问题,那就是反编译的文件里面没有样式文件。
这是因为网上下载的插件有个bug(也不算是bug,因为微信版本升级了,用原来的代码 反编译不出来样式)。
我这里有个新的反编译包,需要的可以联系我。
还有如果你想学技术的话,还请认真阅你在网上查到的资料,很有帮助。
如果你只是反编译一个小程序包的话,请直接发我,小程序的 wxapkg的文件,我也不收费。
如果你仅仅是分享给我一个小程序,让我反编译出来源码,请支付100元(因为我每天在模拟器上登录很多次我的微信,因此被封了好几号了。),非诚勿扰。





