DOM对象
DOM:

-
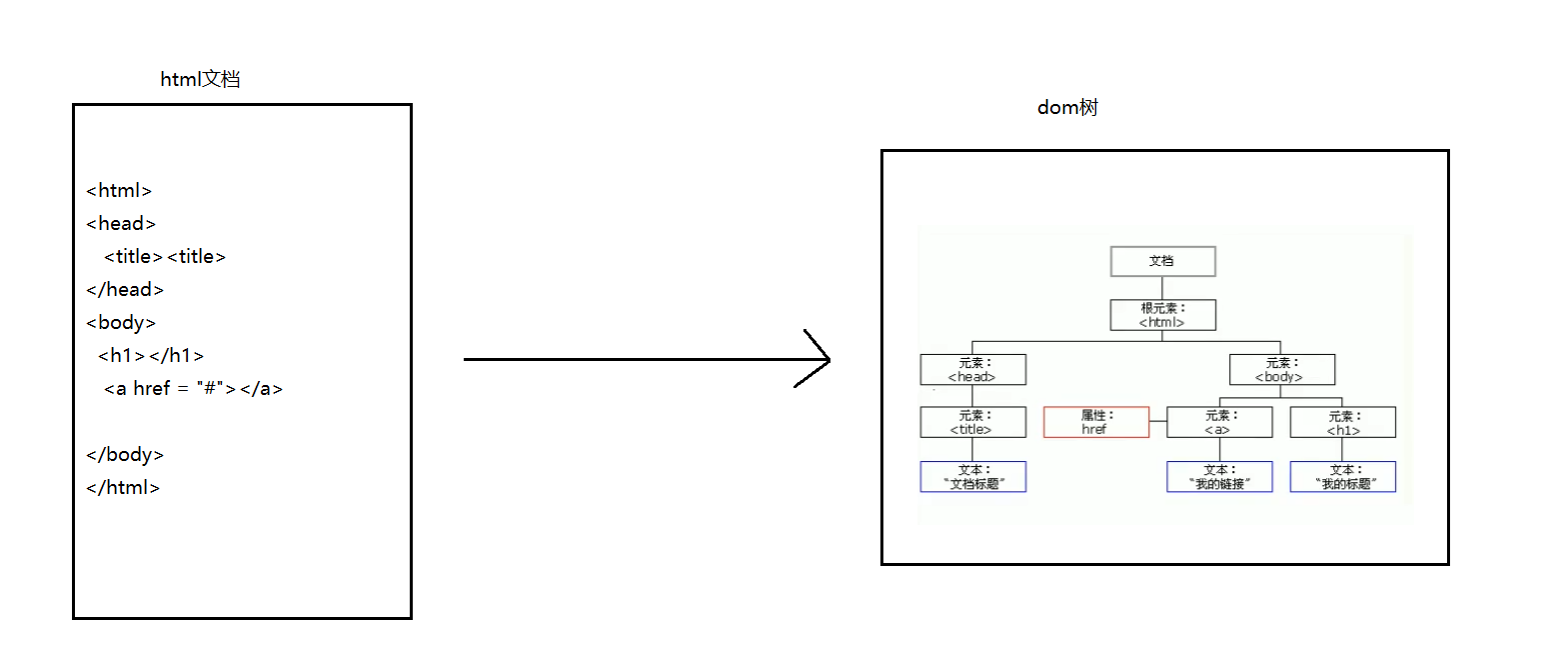
概念:Document Object Model 文档对象模型
- 将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态操作
-
W3C DOM 标准被分为3个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- Document:文档对象
- Element:元素对象
- Attribute:属性对象
- Test:文本对象
- Comment:注释对象
- Node:节点对象,其他5个的父对象
- XML DOM - 针对XML文档的标准模型
- HTML DOM - 针对HTML文档的标准模型
- 核心 DOM - 针对任何结构化文档的标准模型
-
核心DOM模型:
- Document:文档对象
- 创建(获取):在html dom模型中的可以使用window对象来获取
- window.document
- document
- 方法
- 获取Element对象:
- getElementByid():根据id属性值获取元素对象。id属性值一般唯一
- getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
- getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
- getElementsByName():根据name属性值获取元素对象们。返回值是一个数组
- 获取其他DOM对象:
- createAttribute(name)
- createCpmment()
- createElement()
- createTextNode()
- 获取Element对象:
- 属性
- 创建(获取):在html dom模型中的可以使用window对象来获取
- Document:文档对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<div class="cls1">div4</div>
<div class="cls2">div5</div>
<input name="username" type="tel">
<script>
var divs = document.getElementsByTagName("div1");
// alert(divs.length);
var div_cls = document.getElementsByClassName("div4");
// alert(div_cls.length);
var ele_username = document.getElementsByName("username");
// alert(ele_username);
var table = document.createElement("table");
alert(table);
</script>
</body>
</html>
- Element:元素对象
- 获取:通过document来获取和创建
- 方法:
- removeAttribute():删除属性
- setAttribute():设置属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a>点我试一试</a>
<input type="button" id="btn_set" value="设置属性">
<script>
//获取btn
var btn_set = document.getElementById("btn_set");
btn_set.onclick = function () {
//获取a标签
var element_a = document.getElementsByTagName("a")[0];
element_a.setAttribute("href","https://www.baidu.com");
};
</script>
</body>
</html>
- Node:结点对象,其他5个的父对象
- 特点:所有dom对象都可以被认为是一个节点
- 方法:
- CRUD dom树:
- appendChild():想结点的子节点列表的结尾添加新的子节点
- removeChild():删除(并返回)当前结点的指定子节点
- replaceChild():用新节点替换一个子节点
- CRUD dom树:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
border: 1px solid red;
}
#div1{
width: 200px;
height: 200px;
}
#div1{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">div2</div>
div1
</div>
<!-- <a href="" id="del">删除子节点</a>-->
<input type="button" id="del" value="点击删除子节点"/>
<script>
var element_a = document.getElementById("del");
element_a.onclick = function () {
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
div1.removeChild(div2);
};
/**
* 超链接功能:
* 1.可以被点击:样式
* 2.点击后可以跳转到href指定的url
*
* 需求:保留1功能,去掉2功能
* 实现:href="javascript:void(0)";
*/
</script>
</body>
</html>
- HTML DOM





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本