HTML标签_文件标签
标签学习:
文件标签:构成html最基本的标签
html:html文档的根标签
head:头标签。用于指定html文档的一些属性。引入外部的资源
title:标题标签
body:体标签
文本标签:和文本由关的标签
注释:<-- 注释内容 -->
< h1 > - < h6 >:标题表填 h1-h6:字体大小逐渐递增
< p >:段落标签
< br >:换行标签
< hr >:展示一条水平线
属性:
color:颜色
width:宽度
size:高度
align:对齐方式
center:居中
left:左对齐
right:右对齐
< b >:字体加粗
< i >:字体斜体
< font >:字体标签
图片标签
列表标签
链接标签
表格标签
------------恢复内容开始------------
c3p0:数据库连接池技术 步骤: 导入jar包(两个) c3p0-0.9.5.2.jar mchange-commons-java-0.2.12.jar 不要忘记导入数据库驱动jar包 定制配置文件: 名称:c3p0.properties或者c390-config.xml 路径:直接将文件放在src目录下即可 创建核心对象 数据库连接池对象 ComboPooledDataSource/**
* c3p0演示
*/
public class C3P0Demo1 {
public static void main(String[] args) throws SQLException {
//创建数据库连接池对象
DataSource ds = new ComboPooledDataSource();
//获取连接对象
Connection conn = ds.getConnection();
System.out.println(conn);
}
}

------------恢复内容开始------------
# 标签学习: 文件标签:构成html最基本的标签 html:html文档的根标签 head:头标签。用于指定html文档的一些属性。引入外部的资源 title:标题标签 body:体标签 :html5中定义该文档是html文档文本标签:和文本由关的标签
注释:<-- 注释内容 -->
< h1 > - < h6 >:标题表填 h1-h6:字体大小逐渐递增
< p >:段落标签
< br >:换行标签
< hr >:展示一条水平线
属性:
color:颜色
width:宽度
size:高度
align:对齐方式
center:居中
left:左对齐
right:右对齐
< b >:字体加粗
< i >:字体斜体
< font >:字体标签
<!DOCTYPE html>
<html>
<head>
<title>title</title>
</head>
<body>
<!-- 注释内容 -->
<!-- br换行 -->
白日依山尽,<br/>
黄河入海流。<br/>
<!-- 标题标签h1 - h6 -->
<h1>我是1级标签</h1>
<h2>我是2级标签</h2>
<h3>我是3级标签</h3>
<h4>我是4级标签</h4>
<h5>我是5级标签</h5>
<h6>我是6级标签</h6>
<!-- 段落标签 p -->
<p>段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1段落1</p>
<p>段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2段落2</p>
<p>段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3段落3</p>
<!-- hr 限时一条水平线 -->
<hr color="blueviolet" width="100%" size="7">
<!-- b 加粗 -->
<b>我被加粗了</b>
<br />
<!-- i 斜体 -->
<i>我是斜体字体</i>
<br />
<!-- font 字体标签 -->
<font color="aqua" size="7">啦啦啦啦啦字体啦啦啦啦啦</font>
</body>
</html>
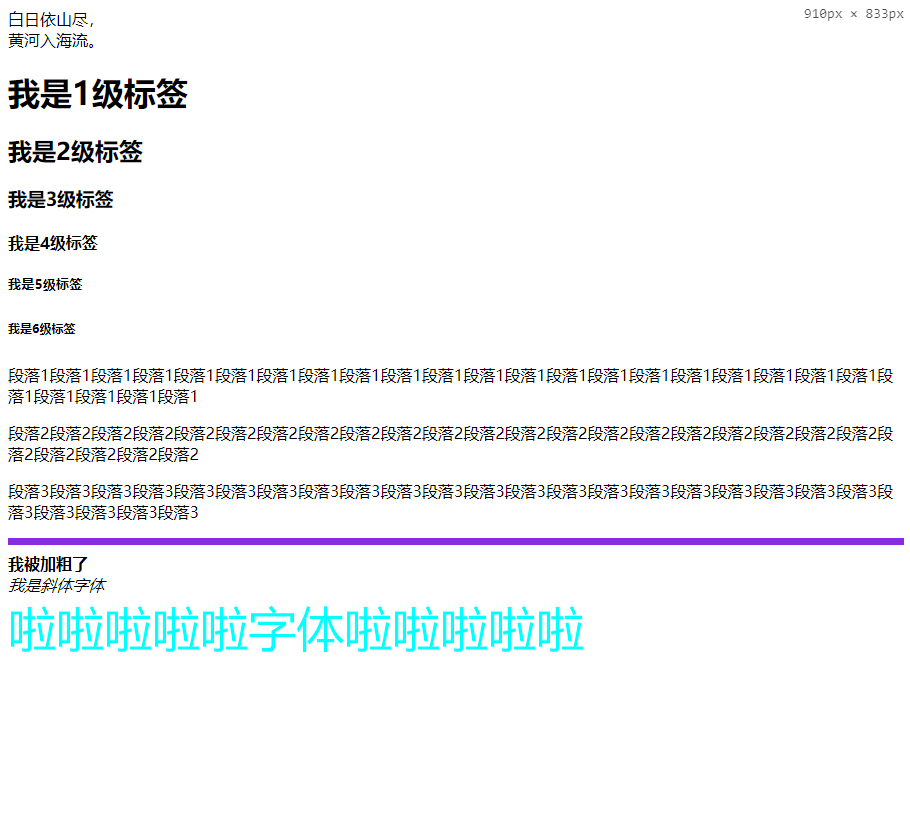
展示效果:

案例:公司简介
代码:
<!DOCTYPE html>
<html>
<head>
<title>title</title>
</head>
<body>
<h1>公司简介</h1>
<hr color="yellow" size="3"/>
<p>
<font color="red">"中关村黑马程序员训练营"</font>
是由
<b><i>传智播客</i></b>
联合中关村 软件园、CSDN,并委托传智播客进行教学试试的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发<br />
展,而企业找不到优秀人才的困扰。<br />
目前,"中关村黑马程序员训练营" 已成长为行业 "学员质量好、课程内容深、企业满意"的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业。<br />
<br/>
黑马程序员的学院多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机制改变自己命运的年轻人。黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严<br/>
格。任何一名学院想成功入学"黑马程序员",必须经历长达两个月的面试流程,这些流程中不仅包含严格的技术测试、自学能力测试,还包括性格测试,压力测试,品德测试等等测试。<br />
毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确保学院质量,并降低企业的用人风险。<br />
<br />
中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新,不断引入先进的技术,研发更新技术课程,确保学院进入企业后不仅能独<br/>
立从事开发工作,更能给企业带来新的技术体系和理念。<br/>
<br/>
一直以来,黑马程序员一技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享,开放和协作,努力打造高质量的IT人才服务平台。<br />
<hr color="yellow" size="4" />
<center>
江苏传智播客教育科技股份有限公司<br/>
版权所有Copyright 2006-2008,All Rights Reserved 苏ICP 备 16007882
</center>
</p>
</body>
</html>
展示效果:

图片标签
img:展示图片
属性:
src:指定图片的位置
相对路径
以.开头的路径
- ./: 代表当前目录 ./image/2.png
- ../: 代表上一级目录
<!DOCTYPE html>
<html>
<head>
<title>title</title>
</head>
<body>
<img src="D:\\2.png"/>
<!-- 设置图片宽高 height width -->
<!-- <img src="D:\\2.png" alt="图片" height="500" width="500" /> -->
</body>
</html>

列表标签
- 有序列表
- ol:
- 无序列表
- ul:
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 有序列表 ol -->
<!-- 早上起床干的事情:睁眼、看手机、穿衣服、洗漱 -->
<h2>早上起床干的事情</h2>
<ol type="A">
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>洗漱</li>
</ol>
<ol type="1" start="5">
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>洗漱</li>
</ol>
<ol type="I">
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>洗漱</li>
</ol>
<ol type="a">
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>洗漱</li>
</ol>
<ol type="i">
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>洗漱</li>
</ol>
<!-- 无序列表 ul -->
<h2>早上起床干的事情</h2>
<ul type="disc">
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>洗漱</li>
</ul>
<ul type="circle">
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>洗漱</li>
</ul>
<ul type="square">
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>洗漱</li>
</ul>
</body>
</html>
链接标签
a:定义一个超链接
属性:
href:指定访问资源的URL(统一资源定位符)
target:指定打开资源的方式
_self:默认值,再当前页面打开
_blank:在空白页面打开
//代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- a 超链接 -->
<a href="http://www.baidu.com">点我跳转</a>
<br />
<a href="http://www.baidu.com" target="_blank">点我跳转</a>
<br />
<a href="http://www.baidu.com" target="_self">点我跳转</a><br />
<!-- 跳转本地资源 -->
<a href="列表标签.html">点击查看</a>
</body>
</html>
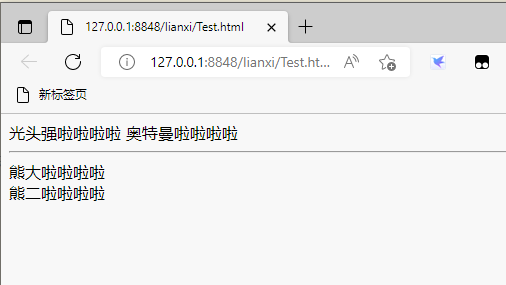
div和span标签
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
div: 盒子相当于一个容器,每一个div沾满一整行 块级标签
span: 文本信息在一行展示,行内标签 内联标签
-->
<span>光头强啦啦啦啦</span>
<span>奥特曼啦啦啦啦</span>
<hr />
<div>熊大啦啦啦啦</div>
<div>熊二啦啦啦啦</div>
</body>
</html>

表格标签
- table:定义表格
- width:宽度
- border:边框
- cellpadding:定义内容和单元格的距离
- cellspcing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条
- tr:定义行
- bgcolor:背景色
- align:对其方式
- td:定义端元个
- colspan:合并列
- rowspan:合并行
- th:定义表头单元格
- caption:定义表格标题
- thead:定义表格中的表头内容
- tbody:定义表格中的主体内容
- tfoot:定义表格中的标注内容(脚注)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" width="20%" cellpadding="0" cellspacing="0">
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<tr>
<td>1</td>
<td>光头强</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>熊二</td>
<td>0</td>
</tr>
</table>
<hr size="5" color="black"/>
<table border="1px" width="20%" cellpadding="0" cellspacing="0">
<caption>学生信息表</caption>
<thead>
<tr bgcolor="aqua">
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr align="center">
<td>1</td>
<td>光头强</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>熊二</td>
<td>0</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>3</td>
<td>熊大</td>
<td>10</td>
</tr>
</tfoot>
</table>
<hr size="5" color="black"/>
<table border="1px" width="20%" cellpadding="0" cellspacing="0">
<caption>学生信息表</caption>
<thead>
<tr>
<th rowspan="2">编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>光头强</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>熊二</td>
<td>0</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>3</td>
<td colspan="2">熊大</td>
<td>10</td>
</tr>
</tfoot>
</table>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号