【笔记】DOM探索基础篇(二)
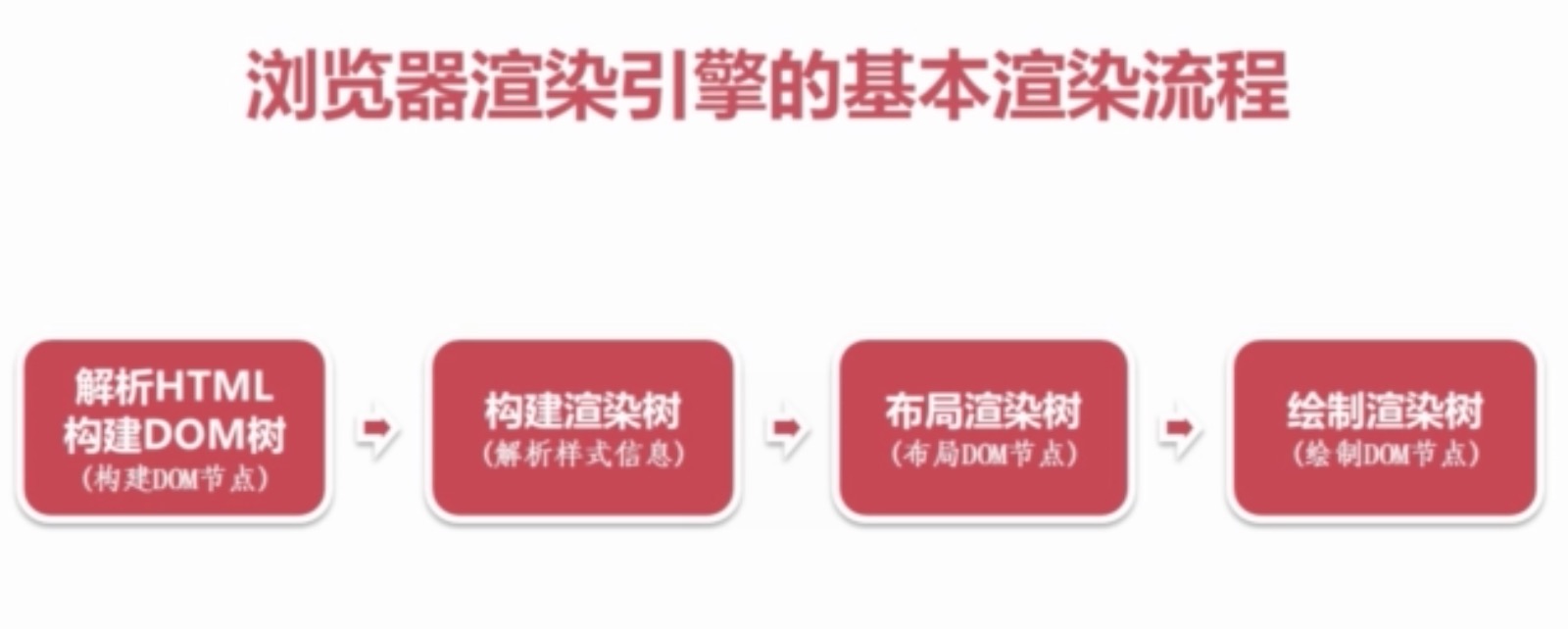
# 浏览器的渲染(HTML解析)
——参考:
《前端必读:浏览器内部工作原理》http://kb.cnblogs.com/page/129756/
《谈谈DOMContentLoaded:Javascript中的domReady引入机制》http://www.cnblogs.com/horve/p/4092064.html

——基本渲染流程,不包含图片,PDF,flash等特殊资源的渲染

* 蓝色部分为浏览器内部的运算
* window.onload DOM树构建完成和文件资源加载完毕后执行
— 存在短板:当dom构建完成,文件很大未加载完时,页面呈现等待状态(容易让人误会卡死,用户体验不好)
— 解决方案:

#代码只执行一次(或单次循环使用)的方案:
首先,命名一个标示: var TF = false; // 初始值用false,比true有利(TF无论值是什么,存在即true) 其次,通过if判断执行: if(!TF){ TF = true; // 具体代码… (如果需要再次使用在具体代码最后 TF = false; 即可) fn(){ }; };
new Date().getTime(); // 获取当前的时间戳 a.innerHTML = ‘xxxx’; // 获取对象a的内容并设置为新的内容xxxx a.nextSibling // 获取对象a的下一个节点 document.createElement(‘div’) // 创建一个div元素 a.appendChild(b) // 向节点a的子节点列表的结尾添加新的子节点b a.removeChild(b) // 删除(并返回)当前节点a的指定子节点b a.parentNode // 获取对象a的父节点(上一级)
*==和===的区别 [!!a && a.nodeType === 1; 释义:对象a存在,并且a属于元素节点]
——参考:
http://www.cnblogs.com/yiki/archive/2012/05/08/2489687.html
http://www.cnblogs.com/fumj/p/3477850.html
http://www.cnblogs.com/yiki/archive/2012/05/08/2489687.html
*关于instanceof
——参考:http://blog.sina.com.cn/s/blog_532751d90100iv1r.html
*怎样判断点击的是js对象还是dom对象:
——参考:http://stackoverflow.com/questions/384286/javascript-isdom-how-do-you-check-if-a-javascript-object-is-a-dom-object/27112297#27112297
* try catch的运用
——参考:http://www.cnblogs.com/luluping/archive/2011/02/14/1954092.html
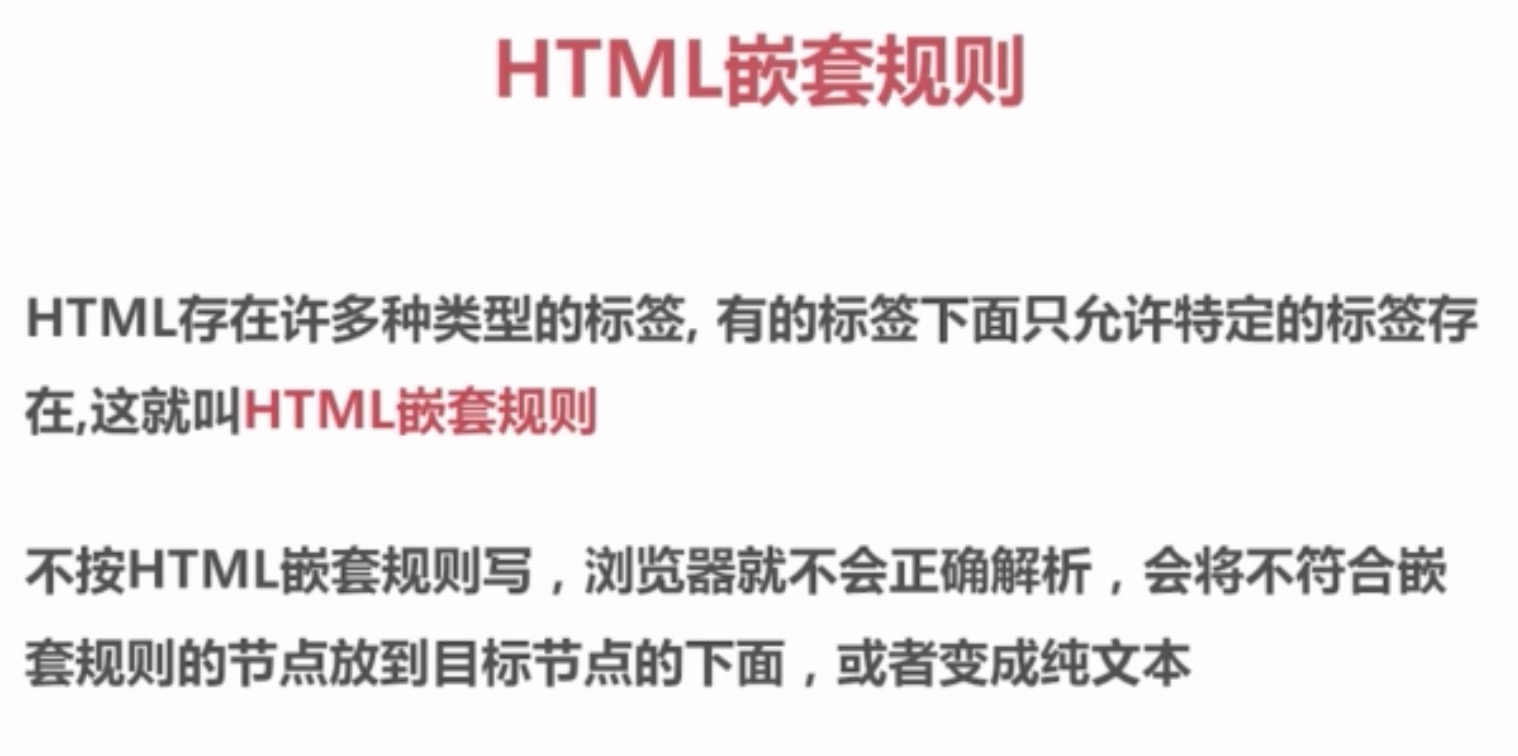
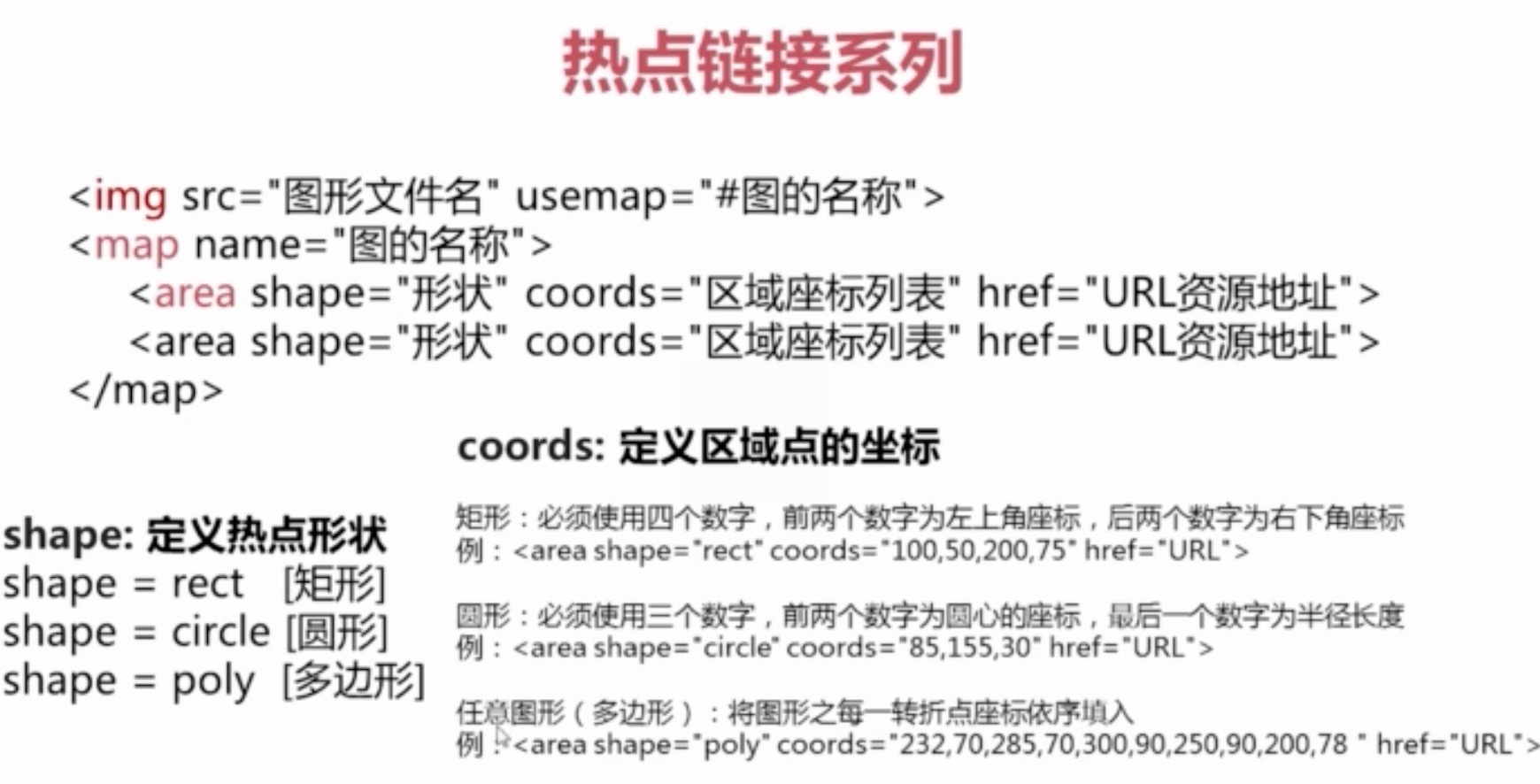
#HTML嵌套规则及相关知识










—— 能力说话。 —— 唯爱与美食不可负。 —— 身体健康第一重要。





