Chrome报错:跨域问题处理( Access-Control-Allow-Origin)_ 用于本地测试的快捷解决方法
报错提示如下:
XMLHttpRequest cannot load http://www.xxxx.com/264/Data/GetScreenInfo. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access.
今天需要做一个本地测试,html中的js效果涉及跨域拉取数据的问题,Chrome报错并拒绝数据的提取,,,,
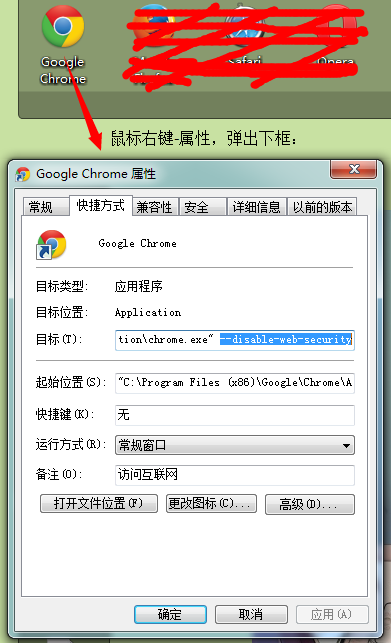
有一个便捷的处理方式可以在谷歌中实现数据跨域,只需要简单为浏览器键入一个值 --disable-web-security (这个值前有空格哦O(∩_∩)O~)后点击确定。
如下图:

Tip:首先重启浏览器,再打开需要测试的文档即可。
查看链接:
CORS(跨域资源共享) http://www.360doc.com/content/14/0106/11/15643_343005039.shtml
新W3C标准中 AJAX 跨域实现以及隐患 http://huaidan.org/archives/2729.html
跨域访问资源 http://technet.microsoft.com/zh-cn/sqlserver/e36ceae6-ff36-4a1b-9895-75f0eacfe94c
—— 能力说话。 —— 唯爱与美食不可负。 —— 身体健康第一重要。





