在WPF中,提供了一个CombinedGeometry对象可以使两个几何图形合并产生效果
CombinedGeometry类:表示由两个 Geometry 对象组合定义的二维几何形状。
先来看一段代码:
<Window x:Class="WPF.SimpleGraph.Combine"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Combine" Height="300" Width="300">
<Canvas>
<Path Stroke="Red" StrokeThickness="2" Fill="Yellow">
<Path.Data>
<CombinedGeometry GeometryCombineMode="Exclude">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>
</Canvas>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Combine" Height="300" Width="300">
<Canvas>
<Path Stroke="Red" StrokeThickness="2" Fill="Yellow">
<Path.Data>
<CombinedGeometry GeometryCombineMode="Exclude">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>
</Canvas>
</Window>
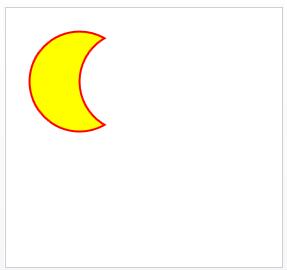
执行结果:
其中Path元素的Fill属性表示使用yellow颜色来填充该图形
CombinedGeometry表示一个合并的图形,它有两个属性Geometry1和Geometry2,它们表示该图形由哪两个图形来合并,该例子中,我们使用两个圆形EllipseGeometry来合并
<CombinedGeometry GeometryCombineMode="Exclude">
这句话中有一个GeometryCombineMode的属性,它表示合并的方式
下面我将不同的合并方式获得的效果给大家罗列一下:
<CombinedGeometry GeometryCombineMode="Exclude">
<CombinedGeometry GeometryCombineMode="Intersect">
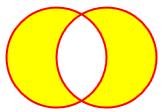
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry GeometryCombineMode="Xor">