Ajax
1、Ajax回调函数
自定义函数参数为:callback,通过DOM附加:data-callback="自定义函数名称",自定义函数名称不带括号以及参数
自定义回调示例:
function mycallback(json){
$(this)
.bjuiajax('ajaxDone',json)
.navtab('refresh')
.navtab('reloadFlag',json.tabid)
//do other something
}
JSON参数:
| 名称 | 类型 | 描述 |
| statusCode | int | 必选。状态码(ok=200,error=300,timeout=301),可以在bjui.init时配置三个参数的默认值 |
| message | string | 可选 信息内容 |
| tabid | string | 可选 待刷新的navtab id,多个id以英文逗号分隔开,当前的navtab id不需要填写,填写后可能会导致当前navtab重复刷新 |
| dialogid | string | 可选 待刷新的dialog id,多个id以英文逗号分隔开,请不要填写当前的dialog id,要控制刷新当前的dialog,请设置dialog中表单的reload参数 |
| divid | string | 可选 等待刷新div id,多个id以英文逗号分隔开,请不要填写当前的div id,要控制刷新当前div,请设置该div中表单的reload参数 |
| closeCurrent | boolean | 可选 是否关闭当前窗口(navtab或dialog) |
| forward | string | 可选。跳转到某个url |
| forward | string | 可选。跳转url前的确认提示信息 |
2、提交表单
初始化
Data属性:form添加属性data-toggle="validate"或data-toggle=“ajaxform”。其中data-toggle=“validate”属性需要通过验证后才能提交。
例子:
<%--ajax提交表单--%> <form action="${pageContext.request.contextPath}/jsp/form/ajaxSubmit.html" data-toggle="validate"> <p><label class="x85">登录名:</label><input type="text" name="username" data-rule="required" placeholder="登录名" class="form-control"> </p> <p><label class="x85">密码:</label><input type="password" name="password" data-rule="required" placeholder="登录密码" class="form-control"></p> <input type="submit" value="登陆"> </form> <br/> <form action="${pageContext.request.contextPath}/jsp/form/ajaxSubmit.html" data-toggle="ajaxform"> <p><label class="x85">登录名:</label><input type="text" name="username" data-rule="required" placeholder="登录名" class="form-control"> </p> <p><label class="x85">密码:</label><input type="password" name="password" data-rule="required" placeholder="登录密码" class="form-control"></p> <button type="submit" class="btn-blue">登陆</button> </form>
jqueryAPI:API方式目前不支持验证提交
$(form).bjuiajax('form',options)
参数(options)
| 名称 | 类型 | 默认值 | 描述 |
| confirmMSG | string | null | 【可选】提交表单钱的确认信息 |
| callback | function(json) | null | 【可选】默认由内置回调函数处理,参数json由服务端返回 |
| loadingmask | boolean | true | 【可选】ajax请求时是否显示数据加载遮罩 |
| reload | boolean | true | 【默认回调函数使用】 表单提交成功后,是否刷新当前窗口 |
| reloadNavtab | boolean | false | 【默认回调函数使用】(仅限dialog及局部刷新)表单提交成功后,是否刷新当前navtab |
注意:form如果有属性enctype="multipart/form-data",支持HTML5的浏览器以FormData方式提交数据,不支持的则由iframe提交
3、ajax搜索表单
Ajax搜索表单?指的是什么?
说实话,我有点迷糊。

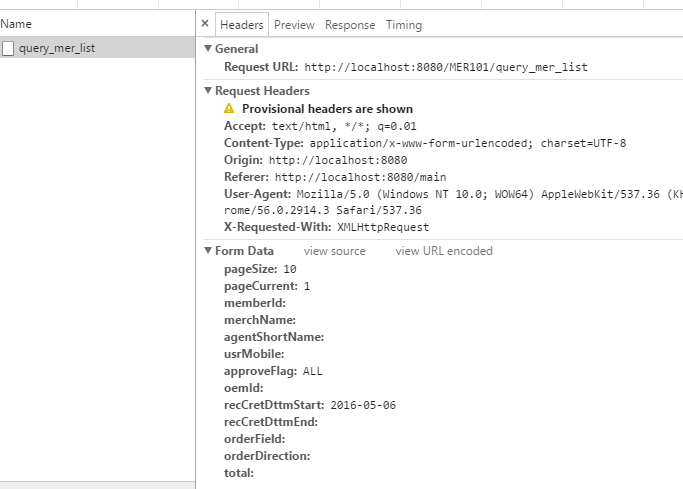
这里看起来是xhr发送的数据
response返回的是一个页面:

这是我切的一个普通a链接的network图:

这是ajax搜索表单对应的Controller的方法:

现在懂了。这个打着ajax搜索表单的东西虽然是一个ajax,但是又可以说不是一个ajax。它属于ajxa是因为整个页面代码都是ajax进去的。但是它说不是ajax是因为它返还的页面会将原来的页面片段刷新,甚至回显使用的都是el
语法要求:
两种初始化方式:
Data属性:form添加属性data-toggle=“ajaxsearch”
JqueryAPI:$(form).bjuiajax('doSearch',options)
参数(options)
| 名称 | 类型 | 默认值 | 描述 |
| url | string | null | 【必选】D-Url 处理搜索的url,如果未指定,默认表示指定form的action |
| clearQuery | boolean | false | 【可选】清除查询条件 |
| loadingmask | boolean | true | 【可选】ajax请求时是否显示数据加载遮罩 |
小技巧:
搜索表单内的按钮或者a链接添加属性data-toggle=“reloadsearch”可触发表单重载(主要用于清空查询)
注意:
不要误解了清空查询的意思,清空查询指的清空查询条件,并且进行一次查询。
例子:
<form action="ajaxDone1.html" data-toggle="ajaxsearch">
<p>用户名:<input type="text" name="username" placeholder="用户名" class="form-control"></p>
<p>用户名:<input type="text" name="username" placeholder="用户名" class="form-control"><a class="bjui-lookup" href="javascript:;" data-toggle="datepickerbtn"><i class="fa fa-calendar"></i></a> </p>
<p>
<button type="submit" class="btn btn-default">搜索</button>
<a href="javascript:;" data-toggle="reloadsearch" data-clear-query="true">清空查询</a>
</p>
</form>
4、ajax加载DOM,局部刷新
框架会为局部刷新的容器添加class[bjui-layout],以保证刷新DIV时不影响其他内容。
加载DOM:
Data属性:元素添加属性data-toggle="ajaxload"后,单击触发 或 容器(如:div)添加属性data-toggle="autoajaxload"之后,自动加载url指定内容
<a href="doc/ajax/mylayout.html" class="btn btn-default" data-toggle="ajaxload" data-target="#myLoadDiv1">单击加载内容</a>
<div id="myLoadDiv1"></div>
<div id="myLoadDiv2" data-toggle="autoajaxload" data-url="doc/mylayout.html"></div>
jqueryAPI:
加载:
$(selector).bjuiajax('doLoad',options)
刷新DOM
Data属性:元素添加属性data-toggle="refreshlayout"后,单机可以刷新指定容器
<button type="button" class="btn-default" data-toggle="refreshlayout" data-target="#myLoadDiv1">刷新DIV</button>
jqueryAPI:
刷新:$(selector).bjuiajax('regreshLayout',options)
刷新指定ID的div容器,多个id以,分隔:
$(selector).bjuiajax('refreshDiv',divid)
参数(options)
| 参数 | 类型 | 默认值 | 描述 |
| target | selector | null | 【必选】目标容器的jquery选择器或者DOM对象 |
| url | string | null | 【必选】D-Url 远程加载的url,a链接触发时可以卸载href里面 |
| type | String | GET | 【可选】ajax请求方式 |
| data | object | null | 【可选】ajax请求发送到服务器的数据 |
| loadingmask | boolean | true | 【可选】ajax时是否显示数据遮罩 |
| autorefresh | boolean/int(秒) | false | 【可选】指定div是否可自动刷新,为true时默认15秒自动刷新,指定具体的秒数以指定的间隔自动刷新 |
5、Ajax动作
Ajax动作(如:删除、导出)
doAjax(适用于 删除 等)
DOM:
<a type="button" class="btn btn-default" href="ajaxDone3.html" data-toggle="doajax" data-confirm-msg="确定要删除吗?">删除动作</a>
jqueryAPI:
$(selector).bjuiajax('doAjax',options)
doExport(使用于 导出)
DOM
<a type=button class="btn btn-default" href="book1.xsl" sdata-toggle="doexport" data-confirm-msg="确定要导出吗?">导出数据</a>
突然感觉抄API没激情。所以用到了再做笔记吧。
- doAjaxChecked(适用于
选中项删除等):DOM示例代码:
1<atype="button"class="btn btn-default"href="ajaxDone3.html"data-toggle="doajaxchecked"data-group="delids"data-confirm-msg="确定要删除选中项吗?">批量删除动作</a>jQuery API:
1$(selector).bjuiajax('doAjaxChecked', options) - doExportChecked(适用于
选中项导出):DOM示例代码:
1<atype="button"class="btn btn-default"href="ajaxDone3.html"data-toggle="doexportchecked"data-confirm-msg="确定要导出选中项吗?">批量导出</a>jQuery API:
1$(selector).bjuiajax('doExportChecked', options)
参数(options)
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| url | string | null | [必选] D-Url ajax处理的URL,a链接触发时可以将url定义在href属性。 |
| type | string | POST | [可选] ajax请求方式。(导出类动作无效) |
| data | object | null | [可选] ajax请求发送到服务器的数据。(导出类动作无效) |
| confirmMsg | string | null | [可选] 执行动作前的确认提示。 |
| callback | function(json) | null | [可选] 回调函数。 |
| loadingmask | boolean | true | [可选] ajax请求时是否显示数据加载遮罩。 |
| group | string | null | [批量操作专用 - 必选] 选项checkbox框的名称。 |
| idname | string | ids | [批量操作专用 - 可选] 发送到服务端的参数名称,发送到服务端的id值以,分隔。 |
本节涉及的
selector,请尽量使用该容器内部的元素,否则会影响默认回调函数的正确执行。

