PyQT5一起学做图书管理系统(3)注册页面
注册页面
环境
系统:windows10系统
编辑器:Sublime3
编程语言:python3+pyqt5
前言
在准备这一节前,得保证上一节得数据库操作已经成功了,这样才能顺顺利利得完成注册页面的设计。
注册页面逻辑
针对注册页面,其实也很简单,在显示界面有用户名,密码,注册按钮,这就够了
针对逻辑层面,在点击注册的时候,检查一下当前账号存在不,同时检查用户名是否规范,密码是否合理
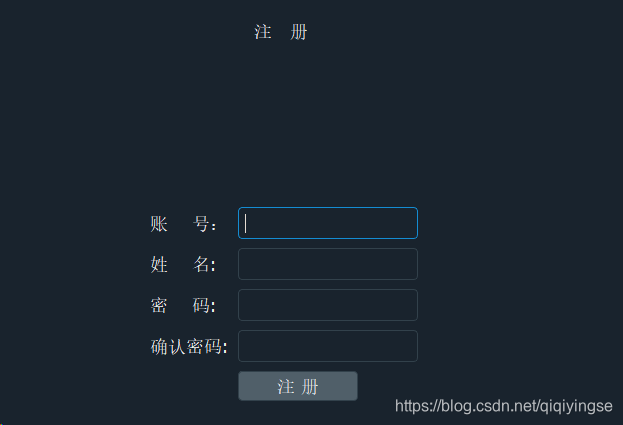
这就是预想中的界面,同时也是最后的成品

界面设计
对于界面设计,可以使用QTCreator通过拖拽的方式来实现,然后再转换为python代码
也可以全部直接写代码来实现,本文中全部是代码方式。
UI界面很简洁:
正中间一个Lable输入标识
四个Lable,四个输入框来输入注册信息
一个注册按钮
def setUpUI(self):
font = QFont() #固定字体变量
font.setPixelSize(18) #字体设置为18pix
lineEditFont = QFont() #输入框字体变量
lineEditFont.setPixelSize(16) #输入框字体大小设置为16pix
self.layout = QVBoxLayout() #定义纵向布局
self.setLayout(self.layout) #设置整体得布局,将纵向布局设置为整体布局
self.signUpLabel = QLabel("注 册") #注册标签
#self.signUpLabel.setFixedWidth(200)
self.signUpLabel.setFixedHeight(100) #设置高度
self.signUpLabel.setAlignment(Qt.AlignCenter) #居中显示
self.signUpLabel.setFont(font) #将字体适应到QLabel
self.layout.addWidget(self.signUpLabel, Qt.AlignHCenter) #将控件放入到纵向布局中,居中显示
# 表单,包括学号,姓名,密码,确认密码
self.formlayout = QFormLayout() #学号,姓名,密码,确认密码按钮都放入QFormLayout布局中
# Row1
self.userIdLabel = QLabel("账 号: ") #学号控件
self.userIdLabel.setFont(font) #设置字体
self.userIdLineEdit = QLineEdit() #输入框
self.userIdLineEdit.setFixedWidth(180) #设置输入框宽度
self.userIdLineEdit.setFixedHeight(32) #设置输入框高度
self.userIdLineEdit.setFont(lineEditFont) #设置输入框字体
self.userIdLineEdit.setMaxLength(10) #设置输入框最大长度限制
self.formlayout.addRow(self.userIdLabel, self.userIdLineEdit) #打包添加到QFormLayout布局中,一行只能是两个控件
# Row2
self.userNameLabel = QLabel("姓 名: ")
self.userNameLabel.setFont(font)
self.userNameLineEdit = QLineEdit()
self.userNameLineEdit.setFixedHeight(32)
self.userNameLineEdit.setFixedWidth(180)
self.userNameLineEdit.setFont(lineEditFont)
self.userNameLineEdit.setMaxLength(10)
self.formlayout.addRow(self.userNameLabel, self.userNameLineEdit)
# Row3
self.passwordLabel = QLabel("密 码: ")
self.passwordLabel.setFont(font)
self.passwordLineEdit = QLineEdit()
self.passwordLineEdit.setFixedWidth(180)
self.passwordLineEdit.setFixedHeight(32)
self.passwordLineEdit.setFont(lineEditFont)
#self.passwordLineEdit.setEchoMode(QLineEdit.Password) #QLineEdit.Password输入字符后就立马显示为星号
self.passwordLineEdit.setEchoMode(QLineEdit.PasswordEchoOnEdit) #QLineEdit.PasswordEchoOnEdit为输入时为字符,失去焦点为星号
self.passwordLineEdit.setMaxLength(16)
self.formlayout.addRow(self.passwordLabel, self.passwordLineEdit)
# Row4
self.passwordConfirmLabel = QLabel("确认密码: ")
self.passwordConfirmLabel.setFont(font)
self.passwordConfirmLineEdit = QLineEdit()
self.passwordConfirmLineEdit.setFixedWidth(180)
self.passwordConfirmLineEdit.setFixedHeight(32)
self.passwordConfirmLineEdit.setFont(lineEditFont)
#self.passwordConfirmLineEdit.setEchoMode(QLineEdit.Password) #QLineEdit.Password输入字符后就立马显示为星号
self.passwordConfirmLineEdit.setEchoMode(QLineEdit.PasswordEchoOnEdit) #QLineEdit.PasswordEchoOnEdit为输入时为字符,失去焦点为星号
self.passwordConfirmLineEdit.setMaxLength(16)
self.formlayout.addRow(self.passwordConfirmLabel, self.passwordConfirmLineEdit)
# Row5
self.signUpbutton = QPushButton("注 册")
self.signUpbutton.setFixedWidth(120)
self.signUpbutton.setFixedHeight(30)
self.signUpbutton.setFont(font)
self.formlayout.addRow("", self.signUpbutton) #第一个位置置空
widget = QWidget()
widget.setLayout(self.formlayout) #将formlayout 表格布局放入控件中
widget.setFixedHeight(250)
widget.setFixedWidth(300)
self.Hlayout = QHBoxLayout()
self.Hlayout.addWidget(widget, Qt.AlignCenter) #将控件放入QHBoxLayout 横向布局中
widget = QWidget()
widget.setLayout(self.Hlayout) #将 QHBoxLayout 横向布局放入控件中
self.layout.addWidget(widget, Qt.AlignHCenter) #将控件放入 整体的这个纵向布局中
# 设置验证
reg = QRegExp("user[0~9]{8}") #设置输入匹配规则,PB开头,后面加8位数字
pValidator = QRegExpValidator(self)
pValidator.setRegExp(reg)
self.userIdLineEdit.setValidator(pValidator) #将匹配规则关联到输入框
reg = QRegExp("[a-zA-z0-9]+$") #设置输入匹配规则,由数字和26个英文字母组成的字符串
pValidator.setRegExp(reg)
self.passwordLineEdit.setValidator(pValidator)
self.passwordConfirmLineEdit.setValidator(pValidator)初始化程序
程序初始化时,加载数据库,加载UI界面
def __init__(self):
super().__init__()
self.resize(900, 600)
self.setWindowTitle("欢迎登陆图书馆管理系统")
self.setUpUI()
self.userdb=UserDbManager()注册事件
当点击注册按钮时,通过信号触发注册函数,调用注册事件
def SignUp(self):
#获取输入内容
userId = self.userIdLineEdit.text()
userName = self.userNameLineEdit.text()
password = self.passwordLineEdit.text()
confirmPassword = self.passwordConfirmLineEdit.text()
#表单为空的检测
if (userId == "" or userName == "" or password == "" or confirmPassword == ""):
print(QMessageBox.warning(self, "警告", "表单不可为空,请重新输入", QMessageBox.Yes, QMessageBox.Yes))
return
else: # 需要处理逻辑,1.账号已存在;2.密码不匹配;3.插入user表
if (confirmPassword != password): #两次密码不匹配,直接返回
#print(QMessageBox.warning(self, "警告", "两次输入密码不一致,请重新输入", QMessageBox.Yes, QMessageBox.Yes))
QMessageBox.warning(self, "警告", "两次输入密码不一致,请重新输入", QMessageBox.Yes, QMessageBox.Yes)
return
elif (confirmPassword == password): #两次密码一致
# md5编码
hl = hashlib.md5() #将密码进行md5加密
hl.update(password.encode(encoding='utf-8'))
md5password = hl.hexdigest()
userdata=self.userdb.querybyUserid(userId) #根据用户ID查询数据库是否存在密码
if (userdata): #结果集合一般从0开始,所以next()有内容,便可以判定查询到了内容
#账号已经存在,弹出警告
QMessageBox.warning(self, "警告", "该账号已存在,请重新输入", QMessageBox.Yes, QMessageBox.Yes)
return
else: #插入新账号数据
self.userdb.addUser(userId,userName,md5password)
if self.userdb.querybyUserid(userId):
QMessageBox.information(self, "提醒", "您已成功注册账号!", QMessageBox.Yes, QMessageBox.Yes)
self.student_signup_signal.emit(userId)
else:
QMessageBox.warning(self, "警告", "账号注册失败,请重新注册", QMessageBox.Yes, QMessageBox.Yes)
return
本文可单独运行,如果想应用到其他程序上,只需将注册函数中的数据库语句稍作修改即可
完整程序:
SignUp.py
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Date : 2018-12-05 21:35:52
# @Author : Jimy_Fengqi (jmps515@163.com)
# @Link : https://blog.csdn.net/qiqiyingse/
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import qdarkstyle
from PyQt5.QtSql import *
import hashlib
from db.userInfoManager import UserDbManager
import images #这是本地资源包,加载的图片资源,找不到可以把相关图片资源删除
class SignUpWidget(QWidget):
student_signup_signal = pyqtSignal(str) #接受信号
def __init__(self):
super().__init__()
self.resize(900, 600)
self.setWindowTitle("欢迎登陆图书馆管理系统")
self.setUpUI()
self.userdb=UserDbManager()
def setUpUI(self):
font = QFont() #固定字体变量
font.setPixelSize(18) #字体设置为18pix
lineEditFont = QFont() #输入框字体变量
lineEditFont.setPixelSize(16) #输入框字体大小设置为16pix
self.layout = QVBoxLayout() #定义纵向布局
self.setLayout(self.layout) #设置整体得布局,将纵向布局设置为整体布局
self.signUpLabel = QLabel("注 册") #注册标签
#self.signUpLabel.setFixedWidth(200)
self.signUpLabel.setFixedHeight(100) #设置高度
self.signUpLabel.setAlignment(Qt.AlignCenter) #居中显示
self.signUpLabel.setFont(font) #将字体适应到QLabel
self.layout.addWidget(self.signUpLabel, Qt.AlignHCenter) #将控件放入到纵向布局中,居中显示
# 表单,包括学号,姓名,密码,确认密码
self.formlayout = QFormLayout() #学号,姓名,密码,确认密码按钮都放入QFormLayout布局中
# Row1
self.userIdLabel = QLabel("账 号: ") #学号控件
self.userIdLabel.setFont(font) #设置字体
self.userIdLineEdit = QLineEdit() #输入框
self.userIdLineEdit.setFixedWidth(180) #设置输入框宽度
self.userIdLineEdit.setFixedHeight(32) #设置输入框高度
self.userIdLineEdit.setFont(lineEditFont) #设置输入框字体
self.userIdLineEdit.setMaxLength(10) #设置输入框最大长度限制
self.formlayout.addRow(self.userIdLabel, self.userIdLineEdit) #打包添加到QFormLayout布局中,一行只能是两个控件
# Row2
self.userNameLabel = QLabel("姓 名: ")
self.userNameLabel.setFont(font)
self.userNameLineEdit = QLineEdit()
self.userNameLineEdit.setFixedHeight(32)
self.userNameLineEdit.setFixedWidth(180)
self.userNameLineEdit.setFont(lineEditFont)
self.userNameLineEdit.setMaxLength(10)
self.formlayout.addRow(self.userNameLabel, self.userNameLineEdit)
# Row3
self.passwordLabel = QLabel("密 码: ")
self.passwordLabel.setFont(font)
self.passwordLineEdit = QLineEdit()
self.passwordLineEdit.setFixedWidth(180)
self.passwordLineEdit.setFixedHeight(32)
self.passwordLineEdit.setFont(lineEditFont)
#self.passwordLineEdit.setEchoMode(QLineEdit.Password) #QLineEdit.Password输入字符后就立马显示为星号
self.passwordLineEdit.setEchoMode(QLineEdit.PasswordEchoOnEdit) #QLineEdit.PasswordEchoOnEdit为输入时为字符,失去焦点为星号
self.passwordLineEdit.setMaxLength(16)
self.formlayout.addRow(self.passwordLabel, self.passwordLineEdit)
# Row4
self.passwordConfirmLabel = QLabel("确认密码: ")
self.passwordConfirmLabel.setFont(font)
self.passwordConfirmLineEdit = QLineEdit()
self.passwordConfirmLineEdit.setFixedWidth(180)
self.passwordConfirmLineEdit.setFixedHeight(32)
self.passwordConfirmLineEdit.setFont(lineEditFont)
#self.passwordConfirmLineEdit.setEchoMode(QLineEdit.Password) #QLineEdit.Password输入字符后就立马显示为星号
self.passwordConfirmLineEdit.setEchoMode(QLineEdit.PasswordEchoOnEdit) #QLineEdit.PasswordEchoOnEdit为输入时为字符,失去焦点为星号
self.passwordConfirmLineEdit.setMaxLength(16)
self.formlayout.addRow(self.passwordConfirmLabel, self.passwordConfirmLineEdit)
# Row5
self.signUpbutton = QPushButton("注 册")
self.signUpbutton.setFixedWidth(120)
self.signUpbutton.setFixedHeight(30)
self.signUpbutton.setFont(font)
self.formlayout.addRow("", self.signUpbutton) #第一个位置置空
widget = QWidget()
widget.setLayout(self.formlayout) #将formlayout 表格布局放入控件中
widget.setFixedHeight(250)
widget.setFixedWidth(300)
self.Hlayout = QHBoxLayout()
self.Hlayout.addWidget(widget, Qt.AlignCenter) #将控件放入QHBoxLayout 横向布局中
widget = QWidget()
widget.setLayout(self.Hlayout) #将 QHBoxLayout 横向布局放入控件中
self.layout.addWidget(widget, Qt.AlignHCenter) #将控件放入 整体的这个纵向布局中
# 设置验证
reg = QRegExp("user[0~9]{8}") #设置输入匹配规则,PB开头,后面加8位数字
pValidator = QRegExpValidator(self)
pValidator.setRegExp(reg)
self.userIdLineEdit.setValidator(pValidator) #将匹配规则关联到输入框
reg = QRegExp("[a-zA-z0-9]+$") #设置输入匹配规则,由数字和26个英文字母组成的字符串
pValidator.setRegExp(reg)
self.passwordLineEdit.setValidator(pValidator)
self.passwordConfirmLineEdit.setValidator(pValidator)
self.signUpbutton.clicked.connect(self.SignUp)
self.userIdLineEdit.returnPressed.connect(self.SignUp)
self.userNameLineEdit.returnPressed.connect(self.SignUp)
self.passwordLineEdit.returnPressed.connect(self.SignUp)
self.passwordConfirmLineEdit.returnPressed.connect(self.SignUp)
def SignUp(self):
#获取输入内容
userId = self.userIdLineEdit.text()
userName = self.userNameLineEdit.text()
password = self.passwordLineEdit.text()
confirmPassword = self.passwordConfirmLineEdit.text()
#表单为空的检测
if (userId == "" or userName == "" or password == "" or confirmPassword == ""):
print(QMessageBox.warning(self, "警告", "表单不可为空,请重新输入", QMessageBox.Yes, QMessageBox.Yes))
return
else: # 需要处理逻辑,1.账号已存在;2.密码不匹配;3.插入user表
if (confirmPassword != password): #两次密码不匹配,直接返回
#print(QMessageBox.warning(self, "警告", "两次输入密码不一致,请重新输入", QMessageBox.Yes, QMessageBox.Yes))
QMessageBox.warning(self, "警告", "两次输入密码不一致,请重新输入", QMessageBox.Yes, QMessageBox.Yes)
return
elif (confirmPassword == password): #两次密码一致
# md5编码
hl = hashlib.md5() #将密码进行md5加密
hl.update(password.encode(encoding='utf-8'))
md5password = hl.hexdigest()
userdata=self.userdb.querybyUserid(userId) #根据用户ID查询数据库是否存在密码
if (userdata): #结果集合一般从0开始,所以next()有内容,便可以判定查询到了内容
#账号已经存在,弹出警告
QMessageBox.warning(self, "警告", "该账号已存在,请重新输入", QMessageBox.Yes, QMessageBox.Yes)
return
else: #插入新账号数据
self.userdb.addUser(userId,userName,md5password)
if self.userdb.querybyUserid(userId):
QMessageBox.information(self, "提醒", "您已成功注册账号!", QMessageBox.Yes, QMessageBox.Yes)
self.student_signup_signal.emit(userId)
else:
QMessageBox.warning(self, "警告", "账号注册失败,请重新注册", QMessageBox.Yes, QMessageBox.Yes)
return
if __name__ == "__main__":
app = QApplication(sys.argv)
app.setWindowIcon(QIcon(":/images/MainWindow_1.png"))
app.setStyleSheet(qdarkstyle.load_stylesheet_pyqt5())
mainMindow = SignUpWidget()
mainMindow.show()
sys.exit(app.exec_())


