前端装扮系列-为博客添加音乐播放器
1. Aplayer和MetingJs的介绍
Aplayer官网文档:https://aplayer.js.org/
Metingjs官网文档:https://github.com/metowolf/MetingJS
Aplayer是一个功能强大的HTML5音乐播放器,Metingjs基于Aplayer插件封装好的插件,开箱即用。
2. MetingJS的参数解析
MetingJS支持Aplayer版本
| Version | API Status | APlayer |
|---|---|---|
| 1.2.x | Supported | 1.10.0 |
| 2.0.x | Latest | 1.10.0 |
支持的浏览器
- Chrome
- Firefox
- Safari
- Internet Explorer 11
- Microsoft Edge
简单应用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- require APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
</head>
<body>
<meting-js server="netease" type="playlist" id="60198"></meting-js>
</body>
</html>
meting-js内容解析:
- server指音乐平台,
- netease指网易云音乐,
- type类型,
- playlist列表,
- id指歌曲的i或者专辑或列表外链id
因此重点在于指定平台,指定外链id
效果:
中文版选项
| 选项 | 默认 | 描述 |
|---|---|---|
| id(编号) | require | 歌曲ID /播放列表ID /专辑ID /搜索关键字 |
| server(平台) | require | 音乐平台:netease,tencent,kugou,xiami,baidu |
| type(类型) | require | song,playlist,album,search,artist |
| auto(支持类种 类) | options | 音乐链接,支持:netease,tencent,xiami |
| fixed(固定模式) | false | 启用固定模式,默认false |
| mini(迷你模式) | false | 启用迷你模式,默认false |
| autoplay(自动播放) | false | 音频自动播放,默认false |
| theme(主题颜色) | #2980b9 | 默认#2980b9 |
| loop(循环) | all | 播放器循环播放,值:“all”,one”,“none” |
| order(顺序) | list | 播放器播放顺序,值:“list”,“random” |
| preload(加载) | auto | 值:“none”,“metadata”,“'auto” |
| volume(声量) | 0.7 | 默认音量,请注意播放器会记住用户设置,用户自己设置音量后默认音量将不起作用 |
| mutex(限制) | true | 防止同时播放多个玩家,在该玩家开始播放时暂停其他玩家 |
| lrc-type(歌词) | 0 | 歌词显示 |
| list-folded(列表折叠) | false | 指示列表是否应该首先折叠 |
| list-max-height(最大高度) | 340px | 列出最大高度 |
| storage-name(储存名称) | metingjs | 存储播放器设置的localStorage键 |
英文版选项
| option | default | description |
|---|---|---|
| id | require | song id / playlist id / album id / search keyword |
| server | require | music platform: netease, tencent, kugou, xiami, baidu |
| type | require | song, playlist, album, search, artist |
| auto | options | music link, support: netease, tencent, xiami |
| fixed | false | enable fixed mode |
| mini | false | enable mini mode |
| autoplay | false | audio autoplay |
| theme | #2980b9 | main color |
| loop | all | player loop play, values: 'all', 'one', 'none' |
| order | list | player play order, values: 'list', 'random' |
| preload | auto | values: 'none', 'metadata', 'auto' |
| volume | 0.7 | default volume, notice that player will remember user setting, default volume will not work after user set volume themselves |
| mutex | true | prevent to play multiple player at the same time, pause other players when this player start play |
| lrc-type | 0 | lyric type |
| list-folded | false | indicate whether list should folded at first |
| list-max-height | 340px | list max height |
| storage-name | metingjs | localStorage key that store player setting |
3. 引用背景音乐
根据以上参数,写好了迷你版背景音乐demo,修改id直接复制进页脚区即可:
<!-- require APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="4988098620"
fixed="true"
autoplay="true"
loop="all"
order="random"
preload="auto"
list-folded="ture"
lrc-type="1"
mutex="true">
</meting-js>
4. 网易云音乐
4.1 个人歌单id获取
登陆个人网易云音乐,打开自己的歌单,查看浏览器地址,id后面就是歌单

或者也可以选择其他比较热门的歌单,在地址栏找到歌单ID 就好了
注意此时的 type为"playlist"
4.2 单首歌曲ID获取
直接在网页端搜索歌曲名字,然后可以通过地址栏发现歌曲的id,

注意此时的 type为"playlist"
由于部分歌曲限制外链,只能另辟蹊径
通过点击分享按钮,获取外链
4.3 歌手列表ID获取
可以直接在网页版网易云里面搜索歌手,然后就能看到歌手ID
这样就获得了歌手的所有歌曲了
注意此时的 type为"artist"
4.4 歌手专辑列表ID获取
可以直接在网页版网易云里面搜索歌手对应的的专辑,然后就能看到歌手的专辑ID
这样就获得了歌手的所有歌曲了
注意此时的 type为"album"
注意,目前不支持网易云的电台节目
5. QQ音乐
5.1 个人歌单id获取
登陆个人QQ音乐APP,打开歌单,
然后可以分享给他人,在分享的地址中就包含了歌单的ID.
如果在微信或者微博等应用中,有可能不能直接看到,
可以将链接通过浏览器打开,然后在浏览器地址中寻找,id后面就是歌单id
或者
在网页端登陆,然后点击自己个人头像,找到自己创建的歌单,可以在地址栏中直接找到个歌单的ID
当然也可以使用别人创建的歌单
注意此时的 type为"playlist"
5.2 单首歌曲ID获取
直接在网页端搜索歌曲名字,然后可以通过地址栏发现歌曲的id,
注意此时的 type为"playlist"
5.3 歌手列表ID获取
可以直接在网页版网易云里面搜索歌手,然后就能看到歌手ID
这样就获得了歌手的所有歌曲了
注意此时的 type为"artist"
5.4 歌手专辑列表ID获取
可以直接在网页版网易云里面搜索歌手对应的的专辑,然后就能看到歌手的专辑ID
这样就获得了歌手的所有歌曲了
注意此时的 type为"album"
6. 酷狗音乐歌单获取
6.1 歌单ID获取
登陆酷狗音乐网页版,打开歌单,
选择自己想要的歌单,在地址栏找到歌单ID 就好了
注意此时的 type为"playlist"
至于个人歌单ID,需要自己创建歌单之后投稿,投稿通过之后会生成歌单ID
6.2 单首歌曲ID获取
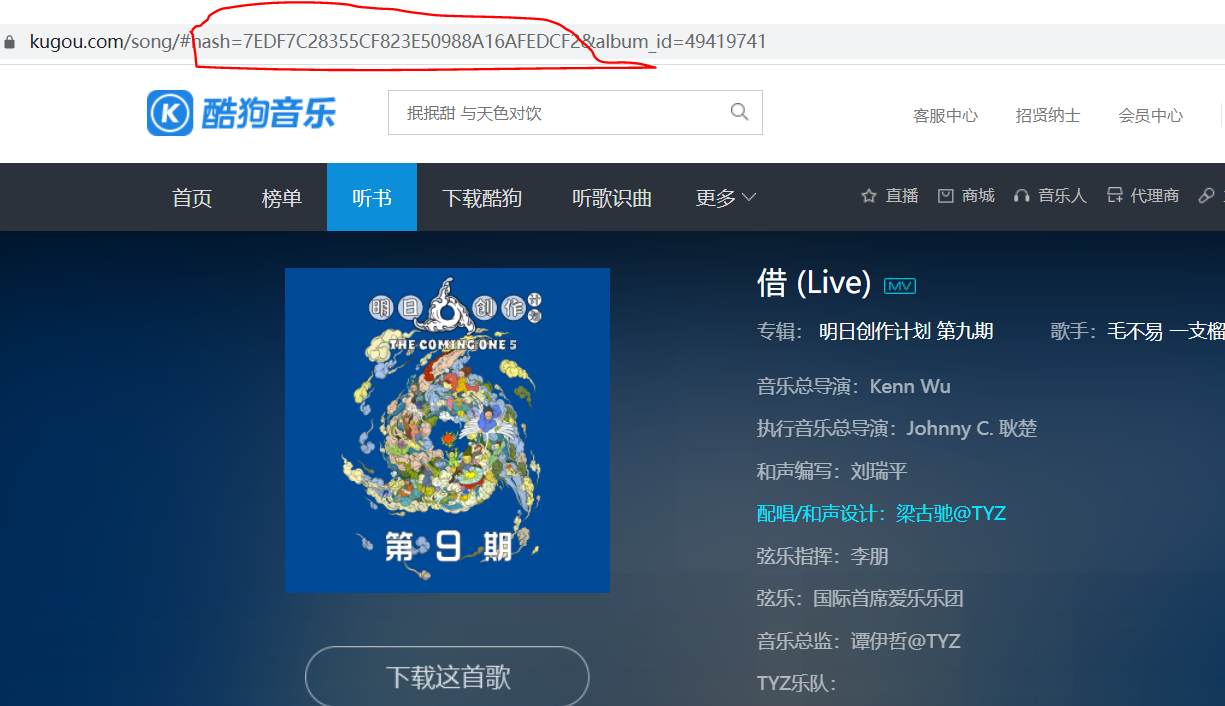
直接在网页端搜索歌曲名字,然后可以通过地址栏发现歌曲的id,
这里的歌曲id值是一个hash值如图:

注意此时的 type为"song"
6.3 歌手列表ID获取
可以直接在网页版搜索歌手,然后就能看到歌手ID
这样就获得了歌手的所有歌曲了
注意此时的 type为"artist"
6.4 歌手专辑列表ID获取
可以直接在网页版搜索歌手对应的的专辑,然后就能看到歌手的专辑ID
这样就获得了歌手的所有歌曲了
注意一下,听书里面大部分属于专辑的,可以获取其ID,比如:

注意此时的 type为"album"
7. 博客园引用背景音乐
1.添加固定的音乐源
在自己的博客园设置里面,找到博客管理,在页脚区添加如下代码:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<div>
<meting-js
server="netease"
type="playlist"
id="4988098620"
fixed="true"
autoplay="true"
loop="all"
order="random"
preload="auto"
list-folded="true"
list-max-height="500px"
lrc-type="1">
</meting-js>
</div>
主要是server这个音乐源和歌单对应
2.随机的音乐源与歌单
这样每次打开网页都加载不同的歌单
<!-- 音乐播放器 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- 需要Meting文件 -->
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<div id='music-controller'></div>
<script type="text/javascript" charset="utf-8" >
var musicControllerElement = document.getElementById('music-controller');
var metingJsElement = document.createElement('meting-js');
var originalConfig = {
'type':"playlist",'fixed':"true",'autoplay':"true",'loop':"all",'order':"random",
'preload':"auto",'list-folded':"ture",'list-max-height':"500px",'lrc-type':"0"};
for (var key in originalConfig){
metingJsElement.setAttribute(key, originalConfig[key])
}
var musicSource =[
{"server":"netease","id":"1365053719",'type':"song"}, // 歌手-张卫-脱胎换骨
{"server":"netease","id":"6452",'type':"artist"}, // 歌手-周杰伦
{"server":"netease","id":"16959",'type':"album"}, // 专辑-许嵩单曲集-许嵩
{"server":"netease","id":"4888271555",'type':"playlist"},//个人歌单
{"server":"tencent","id":"003FaEB64D0QIa",'type':"playlist"}, // 歌手-张卫-机器灵砍菜刀
{"server":"tencent","id":"003Nz2So3XXYek",'type':"artist"}, // 歌手-陈奕迅
{"server":"tencent","id":"003yQidc3s7P65",'type':"album"}, // 专辑-认了吧-陈奕迅
{"server":"tencent","id":"8197627936",'type':"playlist"}, //个人歌单
{"server":"kugou","id":"0127069EBDBCF0AD6BF0B60CE873835D",'type':"song"}, // 歌手-Gai-兰花草
{"server":"kugou","id":"718960",'type':"artist"}, // 歌手-Gai
{"server":"kugou","id":"1383",'type':"artist"}, // 歌手-黄家驹
{"server":"kugou","id":"1423",'type':"artist"}, // 歌手-姜玉阳
{"server":"kugou","id":"1787575",'type':"album"}, // 专辑-一万个理由-郑源
{"server":"kugou","id":"3947753",'type':"playlist"}, //个人歌单
];
var index = Math.floor((Math.random()*musicSource.length));
var web_data = musicSource[index];
for (var key in web_data){
metingJsElement.setAttribute(key, web_data[key])
}
musicControllerElement.appendChild(metingJsElement)
// document.body.appendChild(metingJsElement)
</script>


