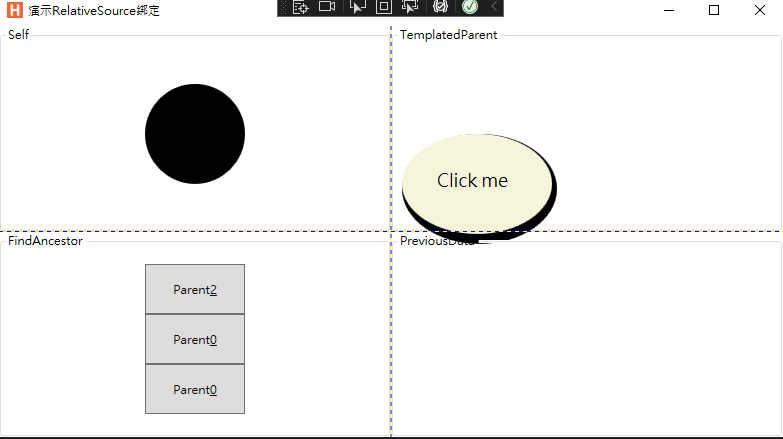
wpf RelativeSource绑定
Self
FindAncestor
TemplatedParent
<Grid> <Ellipse Width="{Binding RelativeSource={RelativeSource Self}, Path=Height}" Height="100" Fill="Black" /> </Grid>
b.FindAncestor
FindAncestor
顾名思义,当绑定源是绑定目标的祖先(父级)之一时使用此选项。使用FindAncestor扩展,可以找到任何级别的祖先。
现在,让我们使用FindAncestor扩展将祖先的Name属性绑定到子元素button的Content属性。
<Grid Name="Parent_3"> <StackPanel Name="Parent_222" Width="100" HorizontalAlignment="Center" VerticalAlignment="Center"> <StackPanel Name="Parent_2" Width="100" HorizontalAlignment="Center" VerticalAlignment="Center"> <Border Name="Parent_1"> <StackPanel x:Name="Parent_0" Orientation="Vertical"> <!-- 下面这个按钮Content得到:Parent_2 --> <Button Height="50" Content="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type StackPanel}, AncestorLevel=2}, Path=Name}" /> <!-- 下面这个按钮Content得到:Parent_0 --> <Button Height="50" Content="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type StackPanel}, AncestorLevel=1}, Path=Name}" /> <!-- 下面这个按钮Content得到:Parent_0 --> <Button Height="50" Content="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type StackPanel}}, Path=Name}" /> </StackPanel> </Border> </StackPanel> </StackPanel> </Grid>
<Window.Resources> <ControlTemplate x:Key="template1"> <!-- 在应用模板时,按钮的Background(Beige)与椭圆的Fill属性相对绑定,Content(Click me)与ContentPresenter的Content属性相对绑定。依赖值生效并给出以下输出。 --> <Canvas> <Ellipse Width="155" Height="110" Fill="Black" /> <Ellipse Width="150" Height="100" Fill="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Background}" /> <ContentPresenter Margin="35" Content="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Content}" /> </Canvas> </ControlTemplate> </Window.Resources>
<Button Height="0" Margin="5" Background="Beige" Content="Click me" FontSize="18" Template="{StaticResource template1}" />
最终效果图

我的系列文章
A.Sql Server2005 Transact-SQL 新兵器学习 B.MCAD学习
C.代码阅读总结
D.ASP.NET状态管理
E.DB(数据库)
F.WAP
G.WinForm
H.Flex
希望上面提到的知识对您有所提示,同时欢迎交流和指正
作者:aierong
出处:http://www.cnblogs.com/aierong
贴子以"现状"提供且没有任何担保,同时也没有授予任何权利!
本文版权归作者所有,欢迎转载!
原创技术文章和心得,转载注明出处!这也是对原创者的尊重!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述