CommunityToolkit.Mvvm8.1 MVVM工具包安装引用指南(1)
0.说明
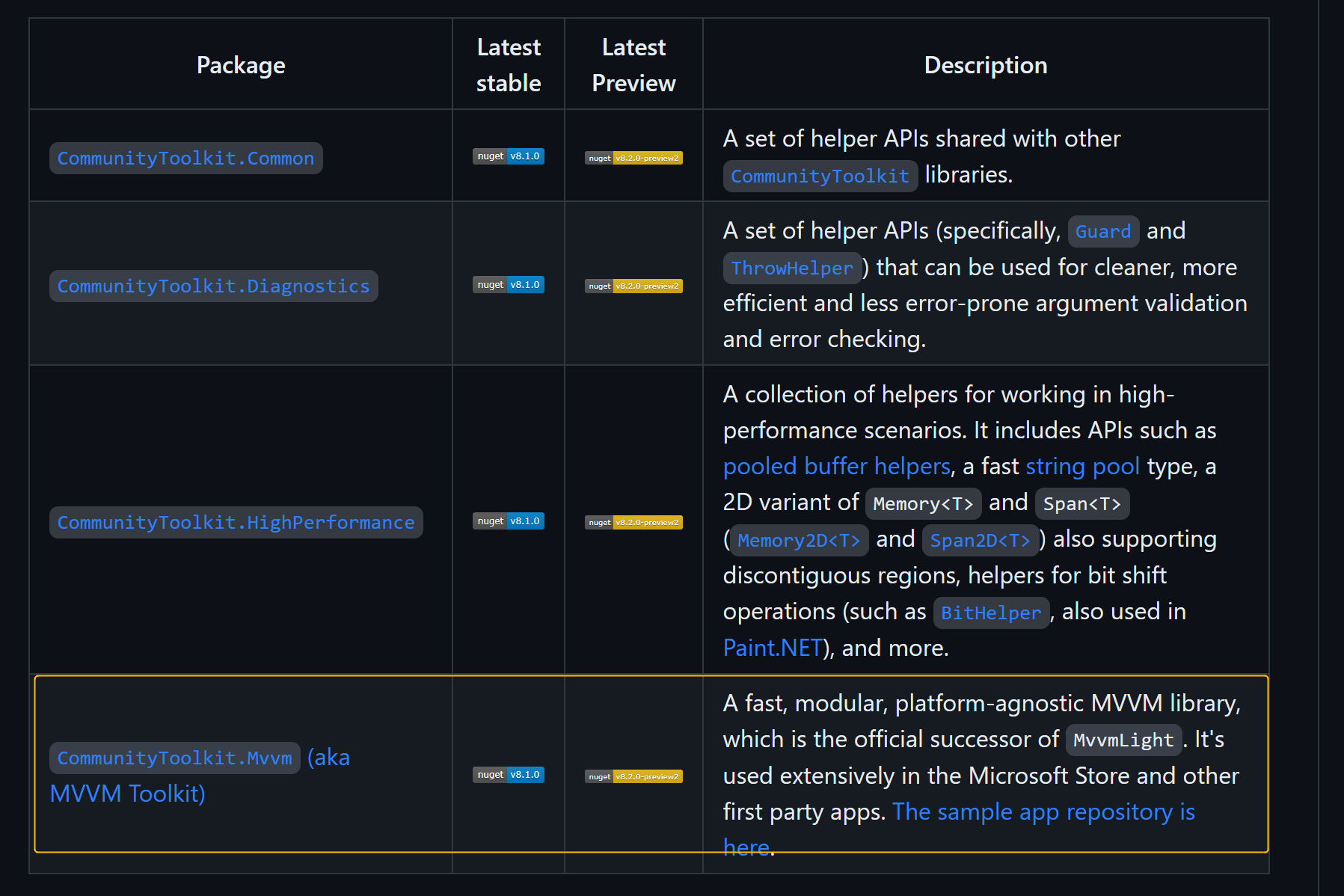
CommunityToolkit.Mvvm包(又名MVVM 工具包,以前名为 Microsoft.Toolkit.Mvvm)是一个现代、快速且模块化的 MVVM 库。
它支持:.NET Standard 2.0、 .NET Standard 2.1 和 .NET 6(UI Framework 不支持)
文档地址:
https://learn.microsoft.com/zh-cn/dotnet/communitytoolkit/mvvm/
github:
https://github.com/CommunityToolkit/dotnet
自我Demo地址:
https://github.com/aierong/WpfDemo/
包说明:

1.安装
nuget中安装:CommunityToolkit.Mvvm
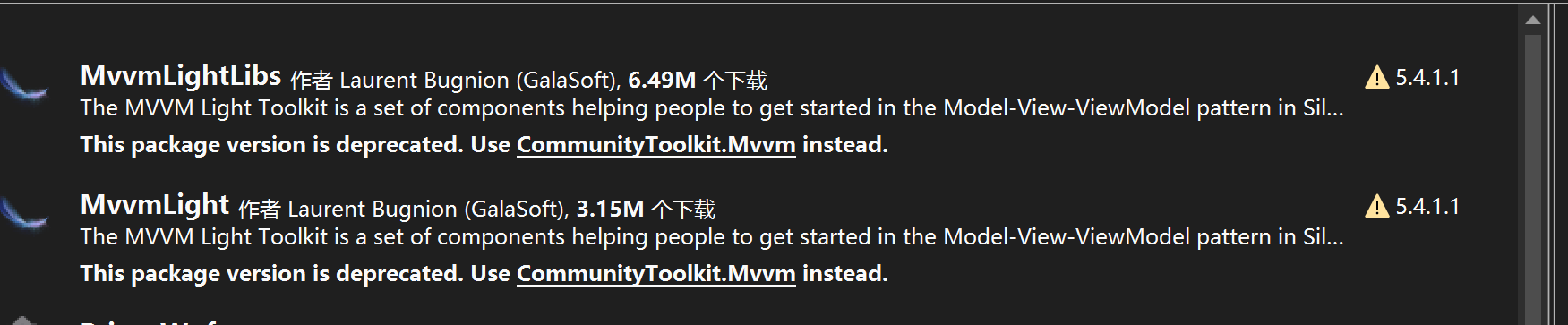
特别提示:不要再安装下面这2个旧版本的包了,官方都提示过期了,推荐用CommunityToolkit.Mvvm8.1

2.使用
CommunityToolkit.Mvvm8.1最令人惊喜的是它提供的源生成器功能,它极大简化我们的mvvm代码
后面会整理一个系列文字逐一说明,下面先简单感受一下:
大部分通过标记一个属性就可以实现某个功能,这个很方便快捷,推荐
常用的总结
1.继承ObservableObject 并且类标记是分部类partial
2.私有变量标记属性 [ObservableProperty]
3.NotifyCanExecuteChangedFor 通知依赖命令
NotifyPropertyChangedFor 通知依赖属性
4.RelayCommand 定义命令
5.OnPropertyChanged 手动通知属性更新
6.ButtonClickCommand.NotifyCanExecuteChanged() 手动通知命令更新
7.OnLastNameChanging OnLastNameChanged 某个属性改变
8.OnPropertyChanged 所有属性改变
1 public partial class DataViewModel2 : ObservableObject 2 { 3 4 }
1 /* 2 [ObservableProperty]标记后,会自动生成属性(大写命名),例如:下面会自动生成Title 3 4 注意:这个私有变量命名:必须是小写开头,或者下划线,或者m_ 5 */ 6 7 [ObservableProperty] 8 private string title = "hello";
1 public string Caption 2 { 3 get 4 { 5 return string.Format( "Title:{0}-{1}" , Title , LastName ); 6 } 7 } 8 9 10 [ObservableProperty] 11 [NotifyPropertyChangedFor( nameof( Caption ) )] 12 private string lastName = "abc";
1 /* 2 [NotifyCanExecuteChangedFor( nameof( ButtonClickCommand ) )] 3 NotifyCanExecuteChangedFor是通知依赖命令(触发命令),相当于set中ButtonClickCommand.NotifyCanExecuteChanged(); 4 */ 5 6 [ObservableProperty] 7 [NotifyCanExecuteChangedFor( nameof( ButtonClickCommand ) )] 8 private bool isEnabled = false;
1 /* 2 RelayCommand是定义命令,自动生成的命令名是方法名+Command,并且初始化 3 例如:下面的会自动生成ButtonClickCommand 4 5 CanExecute是指定一个判断方法,判断是否可用 6 */ 7 8 [RelayCommand( CanExecute = nameof( CanButton ) )] 9 void ButtonClick () 10 { 11 //点击按钮,修改标题 12 Title = "hello(改)"; 13 } 14 15 bool CanButton () 16 { 17 return IsEnabled; 18 }
异步命令
1 [RelayCommand] 2 async Task AsyncButtonClick () 3 { 4 await Task.Delay( 4800 ); 5 Title = "hello(Task改)"; 6 } 7 8 9 10 [RelayCommand] 11 async Task AsyncButtonParClick ( double val ) 12 { 13 await Task.Delay( 4800 ); 14 Title = $"hello(Task改):{val}"; 15 }
B.MCAD学习
C.代码阅读总结
D.ASP.NET状态管理
E.DB(数据库)
F.WAP
G.WinForm
H.Flex
希望上面提到的知识对您有所提示,同时欢迎交流和指正
作者:aierong
出处:http://www.cnblogs.com/aierong
贴子以"现状"提供且没有任何担保,同时也没有授予任何权利!
本文版权归作者所有,欢迎转载!
原创技术文章和心得,转载注明出处!这也是对原创者的尊重!




