pdf.js使用爬过的坑
最近项目里需要做一个在浏览器直接预览pdf的功能,有些浏览器可以直接预览pdf文件,但是有些不能(不要躲,说的就是你IE)查资料普遍推荐pdf.js,兼容能到ie9,很不错了。
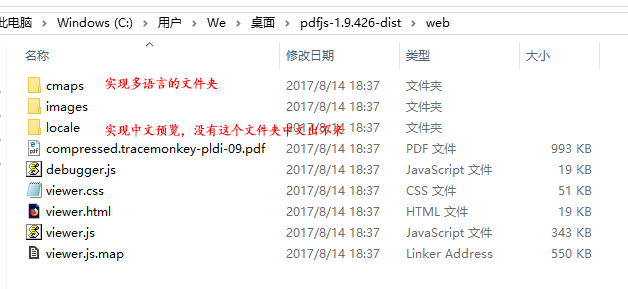
1. 从pdf.js官网http://mozilla.github.io/pdf.js/下载文件解压



2.刚开始与同事商量说在点击打开pdf的页面上展示pdf文件,自己在上面添加一个关闭按钮回到打开pdf界面,做的过程中发现一些莫名其妙的问题,第一遍点击pdf文件预览是没有问题,在关闭后在点击打开pdf文件时左边的目录树点击无效。改起来很困难,放弃这个方案(浪费大量时间),采用使用pdf.js最普遍的在新界面打开pdf文件。
3.运行viewer.html需要在服务器环境上运行才有效。(我用的phpStudy创建的环境)
4.实际项目中文件的位置可能与demo中的文件位置有出入,下面理出来可能需要改的文件地址,具体地址怎么改要看你文件的位置
在viewer.html页面

在viewer.css文件里,里面的背景图片地址要修改
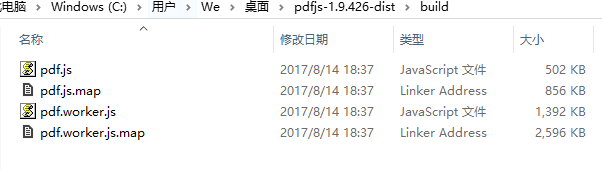
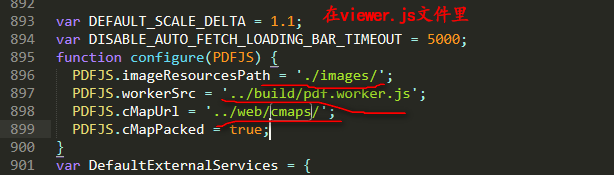
在viewer.js文件里

5.打开pdf文件
在viewer.js中检索DEFAULT_URL 得到这个

后面就是打开的pdf文件,这样只能打开这个pdf文件,无法动态打开pdf文件
在viewer.js里,先把DEFAULT_URL后面的pdf文件去掉,
当你点击某个pdf文件时,获取他的文件地址,再打开这个这种格式的地址就可以打开对应的pdf文件,Viewer.html的地址+?file=+pdf文件地址 注意pdf文件的相对地址
例子:http://localhost:5697/viewer.html?file=/abc.pdf
6. 后来移到自己vs的c#后台环境中时出现问题,语言系统和pdf里中文无法显示,那两个文件夹里的文件都无法加载

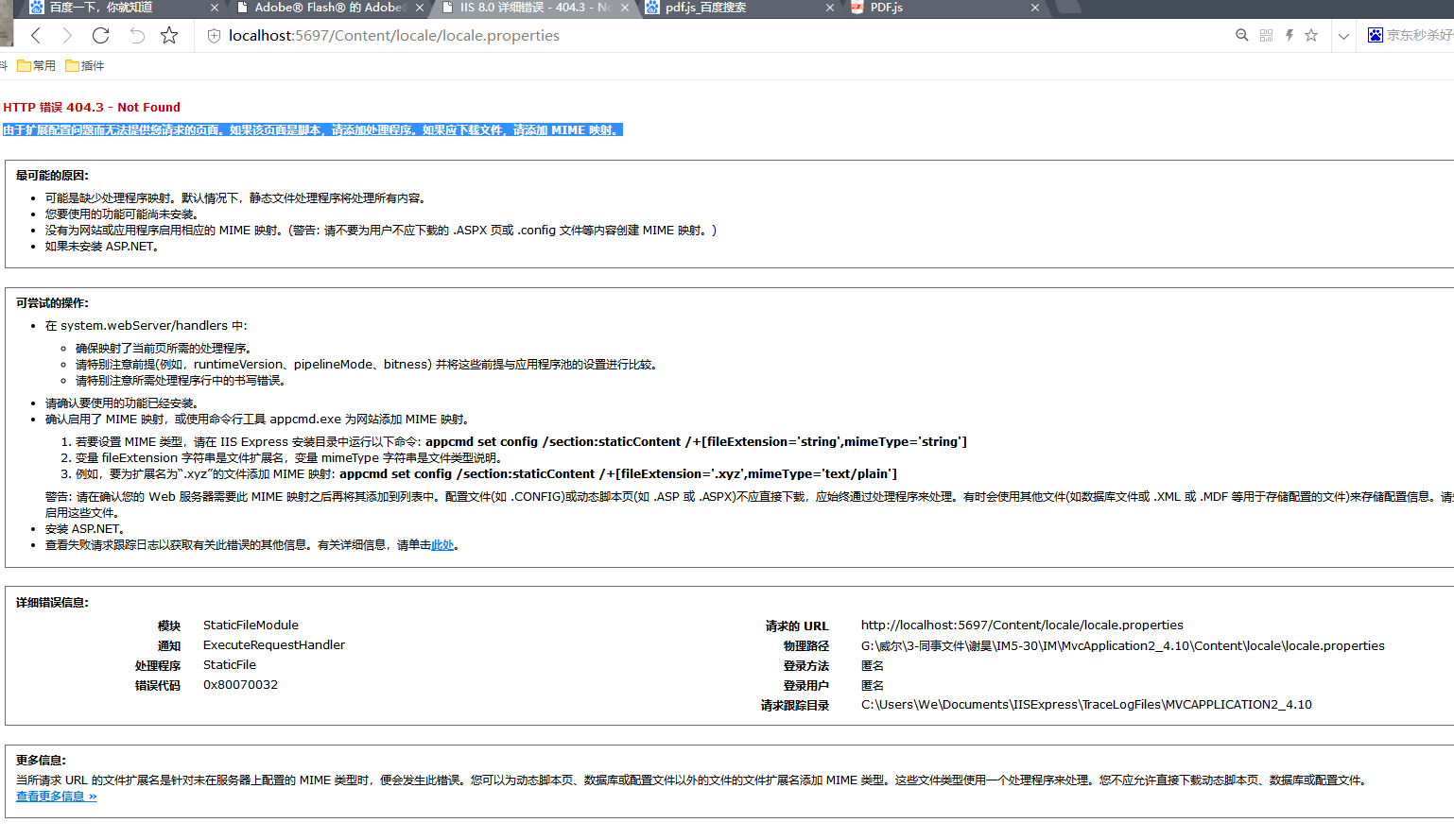
直接访问404链接都出现

查大量资料和他人提问说是.properties文件类型和.bcmap文件类型服务中没有mime类型,需要添加对应mime类型,网上的很多资料都是在电脑里的iis里添加mime类型,半天都找不到iis,还需要安装IIS,太麻烦了,而且你只能改自己电脑,其他电脑无法修改,简直浪费生命,还有一个方案是在后台服务Web.config里添加mime类型,找到后台的Web.config,在里面添加
<system.webServer>
<staticContent>
<mimeMap fileExtension=".properties" mimeType="application/octet-stream" />
<mimeMap fileExtension=".bcmap" mimeType="application/octet-stream" />
</staticContent>
</system.webServer>
不知道properties、bcmap的文件类型就在mimeType填application/octet-stream
这样语言和中文都显示没有问题了。累并快乐。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号