vue3+vite项⽬搭建-配置环境变量env
1、env 文件说明
.env --- 全局默认配置文件,在所有的环境中被载入,当你指定了环境,它也会合并,并且优先级大于.env,没有指定环境时先找它 .env.development --- 指定开发环境的配置文件 .env.production --- 指定生产环境的配置文件,当 build 运行会触发此文件
2、根目录下新建文件

其中写环境变量和其它变量,必须要以VITE_开头 ( 若环境变量和其它变量不想以VITE_开头 如:以 APP_ 开头,则可以在 vite.config.ts 文件中添加 envPrefix: “APP_”)
全局环境 .env 文件 可以配置全局属性
# port 端口号 VITE_PORT = 8888 # open 运行 npm run dev 时自动打开浏览器 VITE_OPEN = false # public path 配置线上环境路径(打包)、本地通过 http-server 访问时,请置空即可 VITE_PUBLIC_PATH = /vue-next-admin-preview/
开发环境 .env.dev 文件
# 开发环境
VITE_ENV = 'development'
# 开发环境接口地址
VITE_API_URL = 'https://development/vue-next-admin-preview/'
测试环境 .env.test 文件
# 线上环境 VITE_ENV = 'development' # 测试环境 VITE_NODE_FLAG = 'test' # 测试环境接口地址 VITE_API_URL = 'https://test/vue-next-admin-preview/'
生产环境 .env.pro 文件
# 线上环境 VITE_ENV = 'production' # 生产环境 VITE_NODE_FLAG = 'pro' # 线上环境接口地址 VITE_API_URL = 'https://production/vue-next-admin-preview/'
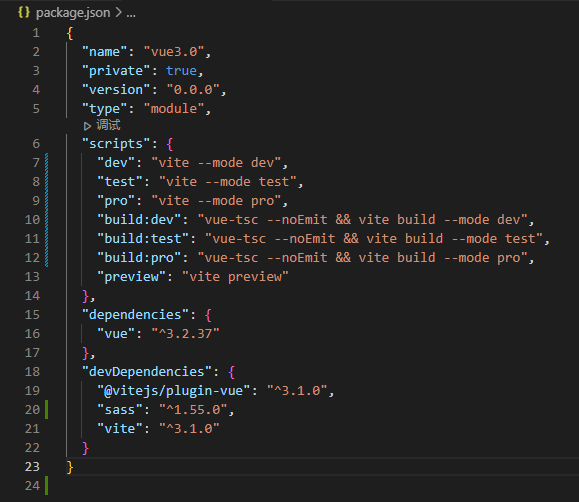
3、在package.json 中配置模式
"scripts": { "dev": "vite --mode dev", // 运行时读取 .env 和 .env.dev文件中的配置 "test": "vite --mode test", // 运行时读取 .env 和 .env.test 文件中的配置 "pro": "vite --mode pro", // 运行时读取 .env 和 .env.pro 文件中的配置 "build:dev": "vue-tsc --noEmit && vite build --mode dev", // yarn run build:dev 打包时读取 .env 和 .env.dev文件中的配置 "build:test": "vue-tsc --noEmit && vite build --mode test", // yarn run build:test 打包时读取 .env 和 .env.test 文件中的配置 "build:pro": "vue-tsc --noEmit && vite build --mode pro", // yarn run build:pro 打包时读取 .env 和 .env.pro 文件中的配置 "preview": "vite preview" },

4、使用配置
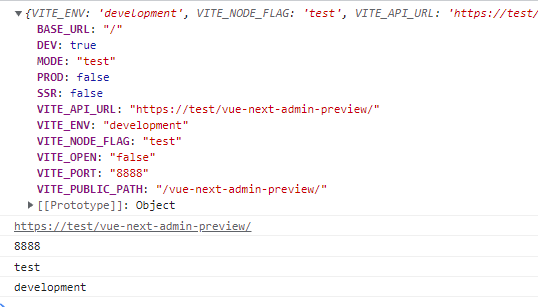
使用import.meta.env来获取文件中的配置
console.log(import.meta.env)
console.log(import.meta.env.VITE_API_URL)
console.log(import.meta.env.VITE_PORT)
console.log(import.meta.env.VITE_NODE_FLAG)
console.log(import.meta.env.VITE_ENV)
yarn run test 时

5、在使用axios请求接口时配置基本路径
import axios from "axios" export const http = axios.create({ baseURL: import.meta.env.VITE_API_URL, timeout: 10000, })
原博https://blog.csdn.net/weixin_51186044/article/details/125563665?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-125563665-blog-122437545.pc_relevant_multi_platform_whitelistv3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-125563665-blog-122437545.pc_relevant_multi_platform_whitelistv3&utm_relevant_index=2







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」