架构使用vuex结合vue-meta实现router动态设置meta标签
可以通过引入vue-meta模块,通过路由守卫监听获取到路由中meta的定义的值,再将获取到的值赋值到vuex中module模块中的state,再将模块中的值通过vue-meta模块中的metaInfo方法修改meta标签
参考:https://www.imooc.com/article/288045

1、安装
npm install vue-meta -S
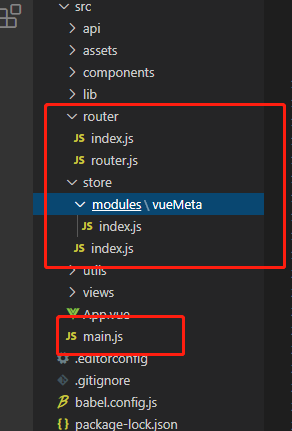
npm install vuex -S2、main.js
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' import vueMeta from 'vue-meta' Vue.use(vueMeta) Vue.config.productionTip = false; new Vue({ router, store,
// 通过vue-meta中的metaInfo()方法把从vuex的模块metaModule中state获取到的值设置到代码中 metaInfo() { return { title: this.$store.state.metaModule.metaInfo.title, meta: [ { name: "keywords", content: this.$store.state.metaModule.metaInfo.keywords }, { name: "description", content: this.$store.state.metaModule.metaInfo.description } ] } }, render: h => h(App) }).$mount('#app')
3、router.js
const routes = [ { path: '/', name: 'Home', component: () => import('../views/Home.vue'), meta: {
// 在路由中设置meta中需要的信息 metaInfo: { title: "首页 title", keywords: "首页 keywords", description: "首页 description" } } }, { path: '/about', name: 'About', component: () => import('../views/About.vue'), meta: { metaInfo: { title: "关于 title", keywords: "关于 keywords", description: "关于 description" } } } ] export default routes
router/index.js
import Vue from 'vue' import VueRouter from 'vue-router' import routes from "./router" import store from "../store" Vue.use(VueRouter) const router = new VueRouter({ routes }); // 全局前置守卫 router.beforeEach((to, from, next) => { console.log(to); console.log(from); if (to.meta.metaInfo) {
// 调用vuex的metaModule模块中的方法将从获取路由中到的值赋值到vuex的metaModule模块中的state中去 store.commit("metaModule/CAHNGE_META_INFO", to.meta.metaInfo) } next() }) // 全局解析守卫 // 在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被调用 router.beforeResolve((to, from, next) => { console.log(to); console.log(from); next() }) // 全局后置狗子 router.afterEach((to, from) => { // ... console.log(to); }) export default router
4、store/index.js
import Vue from 'vue' import Vuex from 'vuex' import metaModule from './modules/vueMeta' Vue.use(Vuex) export default new Vuex.Store({ state: { }, mutations: { }, actions: { }, modules: {
// 引入模块 metaModule: metaModule } })
store/modules/vueMeta/index.js
export default ({
namespaced: true,
state: {
metaInfo: {
title: "",
keywords: "",
description: ""
}
},
mutations: {
CAHNGE_META_INFO(state, metaInfo) {
state.metaInfo = metaInfo;
}
},
actions: {
},
modules: {
}
})
在某个单独页面修改metaInfo,这个会覆盖router.js中的路由中metaInfo
<template>
<div>
<h1>{{{ title }}}</h1>
</div>
</template>
<script>
export default {
name: 'post',
data () {
return {
title: '',
keywords: '',
description: '这是一篇文章...'
}
},
metaInfo () {
return {
title: this.title,
meta: [
{ vmid: 'keywords', name: 'keywords', content: this.description },
{ vmid: 'description', name: 'description', content: this.description }
]
}
},
created () {
this.initData()
},
methods: {
initData () {
axios.get('some/url').then((resp) => {
// 设置title时 metaInfo 会同时更新
this.title = resp.title
this.description = resp.decription
})
}
}
}
</script>




