vue-cli构建的vue项目打包后css引入的背景图路径不对的问题
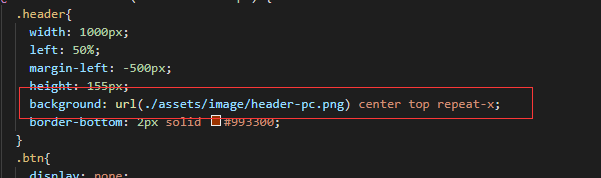
使用vue-cli构建vue项目后,再打包遇到一个css引入的背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图:

当使用npm run dev命令本地访问的时候,背景图片是正常显示的,可使用npm run build命令打包后,访问dist目录下的项目,页面背景图路径就不对了

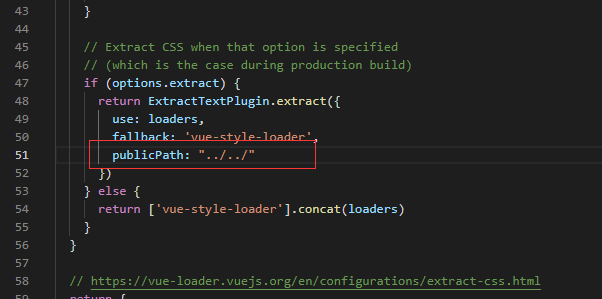
解决方法:只需要在build/utils.js文件中添加如下一行代码即可。
publicPath:'../../'
如下图:

这样就解决这个问题。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号