CSS滚动条
CSS可以通过伪类选择器来自定义滚动条的样式。下面是一些常用的属性及其对应的值:
-
::-webkit-scrollbar:设置整个滚动条的样式。 -
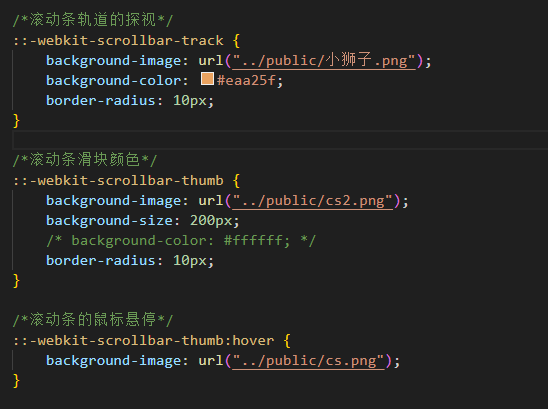
::-webkit-scrollbar-thumb:设置滑块(也称为滚动条上的按钮)的样式。 -
::-webkit-scrollbar-track:设置轨道(滚动条两边空白区域)的样式。 -
::-webkit-scrollbar-button:设置滚动条两端的按钮样式。 -
::-webkit-scrollbar-corner:设置角落处的交叉部分的样式。 -
::-webkit-resizer:设置调整大小手柄的样式。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具