Vue3(开发前的准备 ,了解VUE项目的项目结构)
前提装好了NODE.JS
1.创建项目
创建项目文件目录
打开控制台找到项目文件目录地址

输入命令:npm init vue@latest

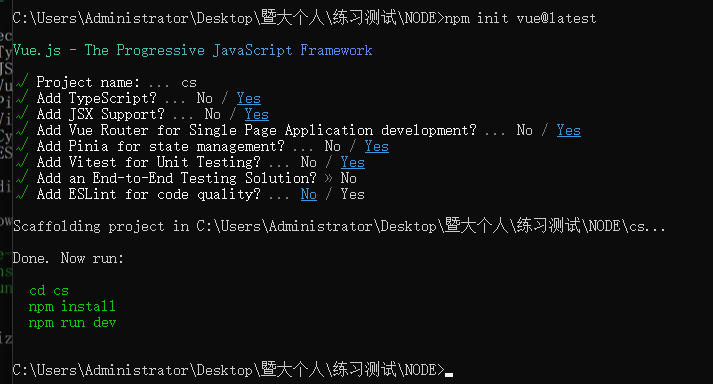
输入vue项目名

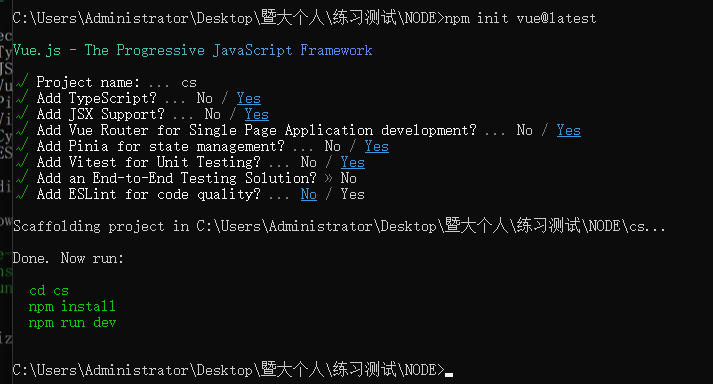
选择需要添加的文件完成创建

进入文件控制台输入:cd 文件名
到文件目录下接着控制台输入npm install 也可以cnpm install(镜像文件地址下载)回车安装vue项目

接着输入npm run dev启动项目

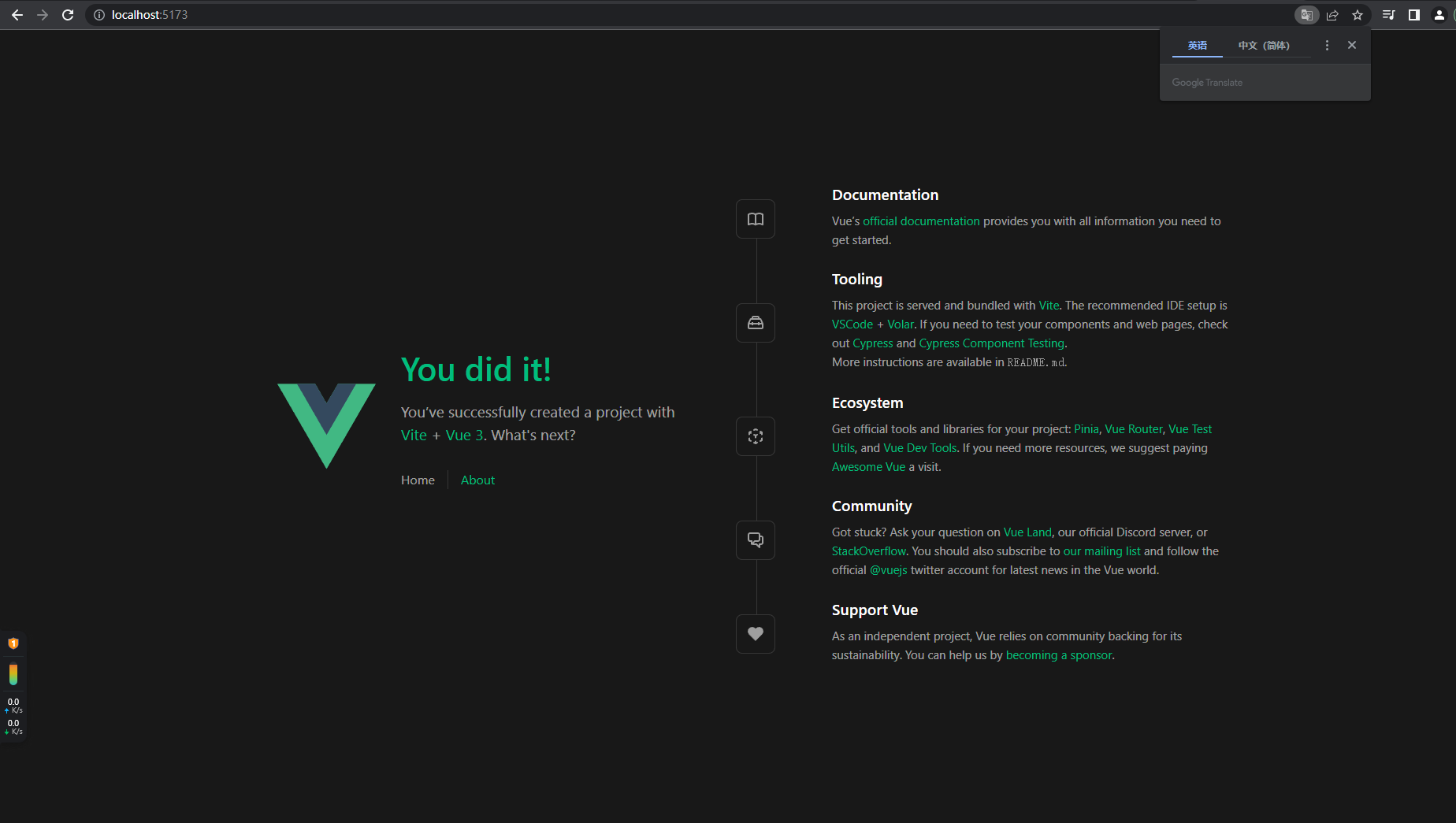
浏览器输入地址查看

2,Vue项目的项目结构


前提装好了NODE.JS
1.创建项目
创建项目文件目录
打开控制台找到项目文件目录地址

输入命令:npm init vue@latest

输入vue项目名

选择需要添加的文件完成创建

进入文件控制台输入:cd 文件名
到文件目录下接着控制台输入npm install 也可以cnpm install(镜像文件地址下载)回车安装vue项目

接着输入npm run dev启动项目

浏览器输入地址查看

2,Vue项目的项目结构


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具