关于gl_FragCoord的理解
关于gl_FragCoord的理解
概述
记录一下在使用gl_FragCoord的一些知识点
先上shader来看效果
let shader = {
vs: `
void main() {
gl_Position = projectionMatrix * viewMatrix * modelMatrix * vec4( position, 1.0 );
}
`,
fs: `
// 屏幕尺寸
uniform vec2 u_resolution;
void main() {
vec2 uv = gl_FragCoord.xy/u_resolution;
gl_FragColor = vec4(uv.x, uv.y, 0.0, 1.0);
}
`,
uniform: {
u_resolution: {
value: {
x: renderer.domElement.width,
y: renderer.domElement.height,
}
}
}
}
let geometry = new THREE.BoxBufferGeometry(10, 10, 10);
let material = new THREE.ShaderMaterial({
vertexShader: shader.vs,
fragmentShader: shader.fs,
uniforms: shader.uniform,
transparent: true
})
let mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
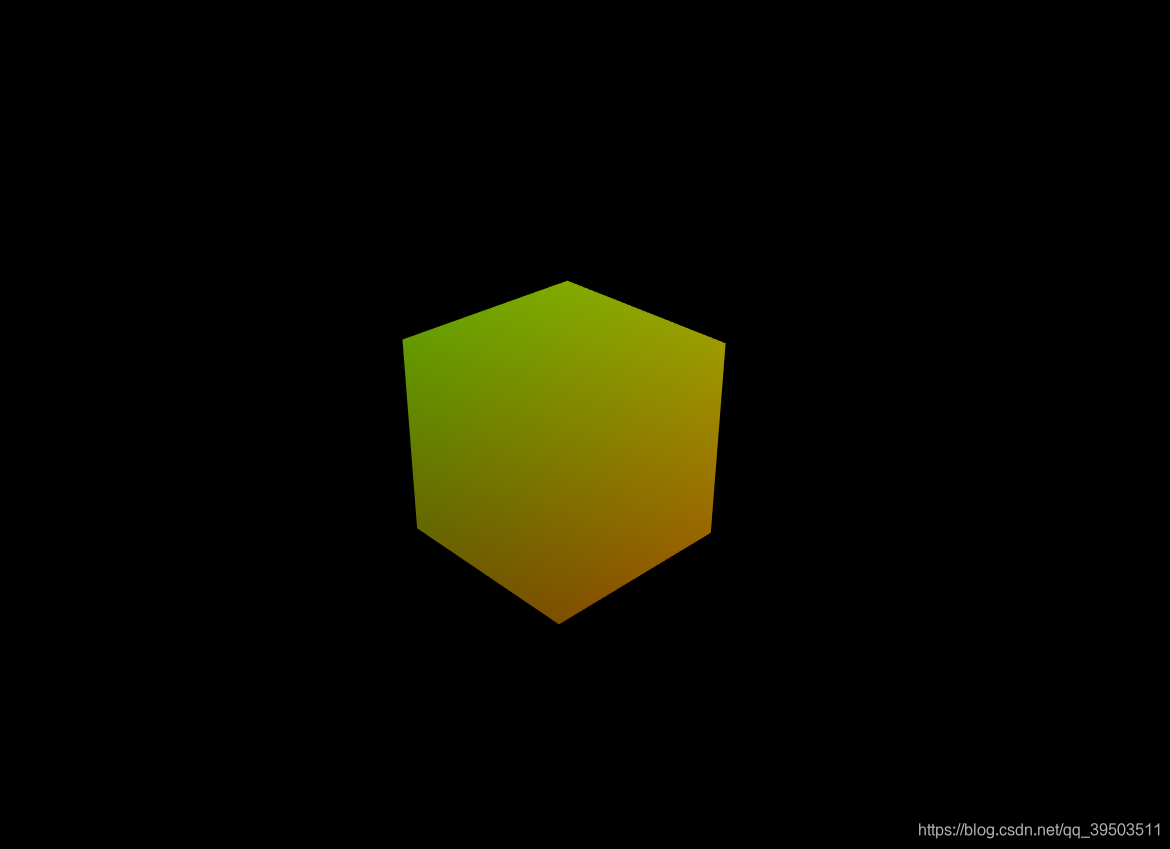
我们创建了一个shader材质和box,最后添加到了场景中,先看下效果

然后我们将box给放大,在来看一下会呈现什么颜色

可以看到,左下角呈现黑色,右下角呈现红色,左上角绿色,右上角黄色,那这个颜色是怎么计算出来的呢,我们可以看到在片元着色器的一句关键的代码:vec2 uv = gl_FragCoord.xy/u_resolution;
gl_FragCoord:表示当前片元着色器处理的候选片元窗口相对坐标信息,是一个 vec4 类型的变量 (x, y, z, 1/w),其中 x, y 是当前片元的窗口坐标。
u_resolution:表示我们的屏幕尺寸;
由此我们可以推算出gl_FragCoord的下x,y分量是一定是小于u_resolution的x,y的,一定是在[0, 1]区间的一个值
这个时候我们又有了个疑问,为什么左下角会是黑色呢?
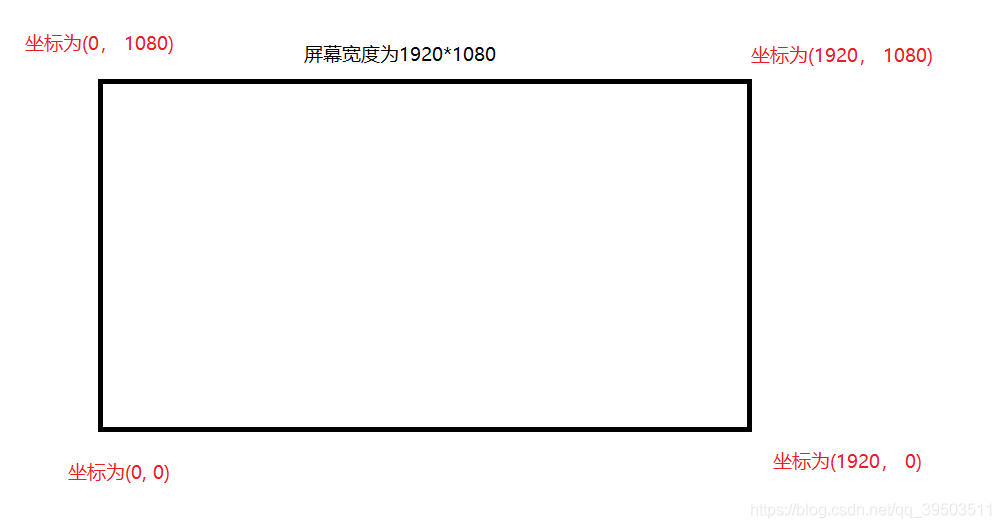
我们先来看一下gl_FragCoord的坐标系

现在我们来计算一下左下角的颜色值久可以知道为什么是黑色的了
左下角的坐标为(0, 0), 根据gl_FragCoord.xy/u_resolution得出
分别计算得出 x = 0 / 1920 y = 0 / 1080;
最后算出的颜色值为(0.0, 0.0, 0.0, 1.0) 此颜色值即为黑色
以此类推 右下角的为 x= 1920 / 1920; y = 0 / 1080;
最后得出的结果为(1.0, 0.0, 0.0, 1.0) ,此颜色值为红色
和我们的猜想完全正确。
此文结束,边尝试边学习,如有错误的地方请赐教,谢谢~


