此文档整理参考地址:
http://www.lcode.org/%E5%8F%B2%E4%B8%8A%E6%9C%80%E8%AF%A6%E7%BB%86windows%E7%89%88%E6%9C%AC%E6%90%AD%E5%BB%BA%E5%AE%89%E8%A3%85react-native%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE/
http://android-mirror.bugly.qq.com:8080/include/usage.html
1、安装Java
这里需要注意对环境变量的设置,可以根据java -version来检测一下。
2、设置SDK
注:安装时保存安装路径(配置环境变量用)
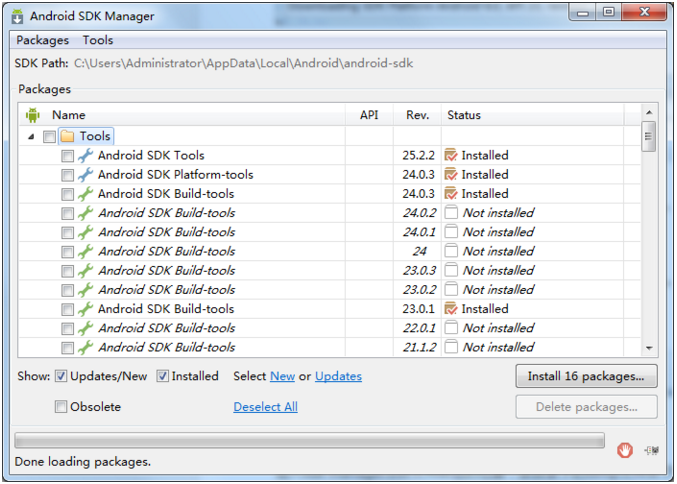
A、打开Android SDK Manager
- 选中以下项目:
- Tools/Android SDK Tools (24.3.3)
- Tools/Android SDK Platform-tools (22)
- Tools/Android SDK Build-tools (23.0.1)(这个必须版本严格匹配23.0.1)
- Android 6.0 (API 23)/SDK Platform (1)
- Extras/Android Support Library(23.0.1)
- Extras/Android Support Repository
注:Extrasz中如果没有子菜单:将腾讯推荐的镜像地址:https://dl.google.com/android/repository/ 加入到SDK Manager-->Tools-->Manager Add-on Sizes-->User Defined Sites-->new,加入后再Packages-->reload,Extrasz就会有信息了
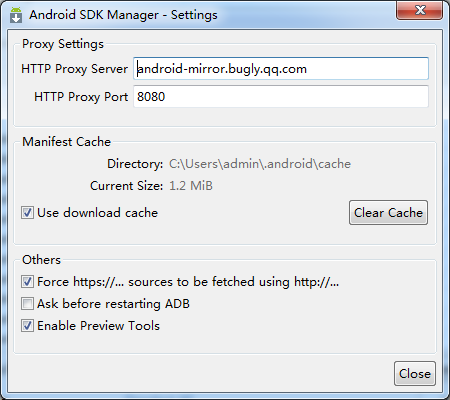
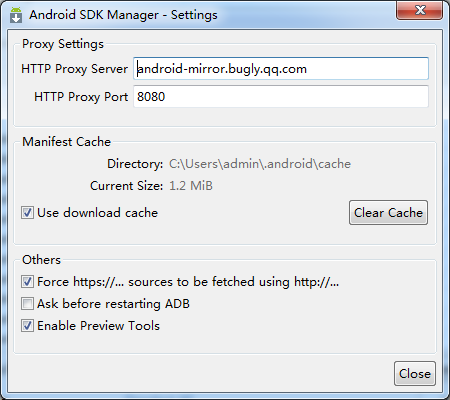
B、设置代理
点击Tools--options设置代理,填写镜像地址及端口,这里用的是腾讯Bugly的镜像,另请务必选择: Force https://... sources to be fetched using http://...

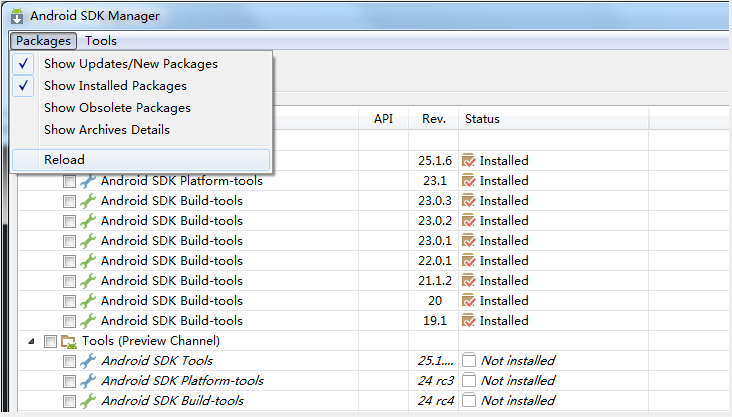
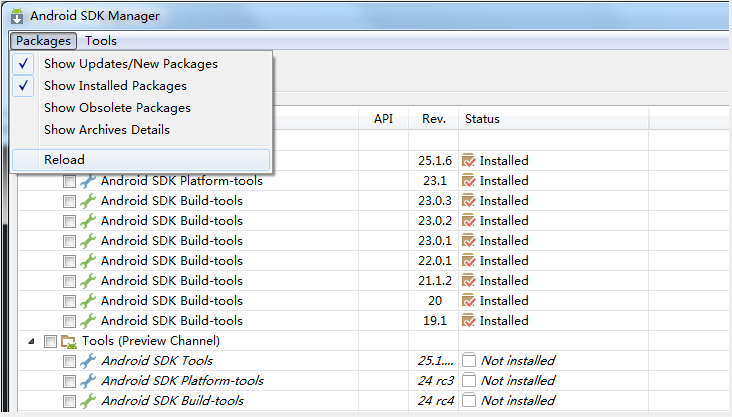
C、检查代理是否正常工作
点击菜单Package>Reload,如果能获取新版本,表明可以正常访问镜像

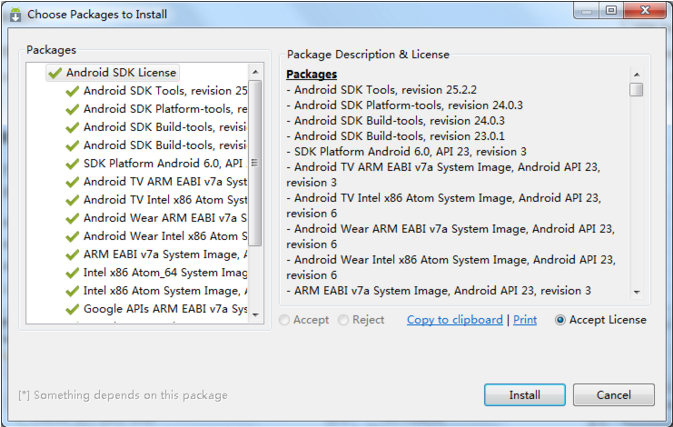
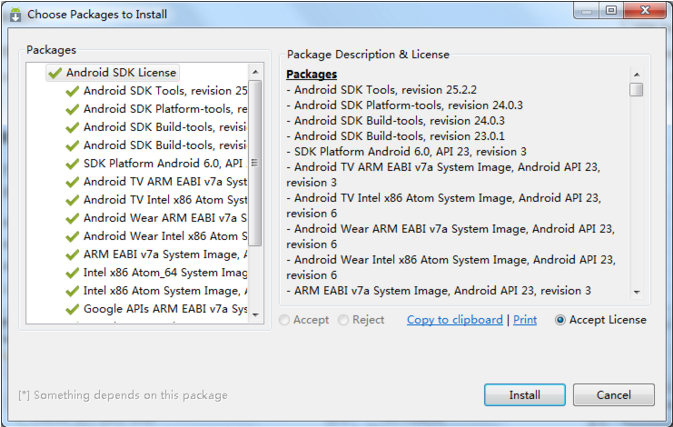
D、选择包进行安装
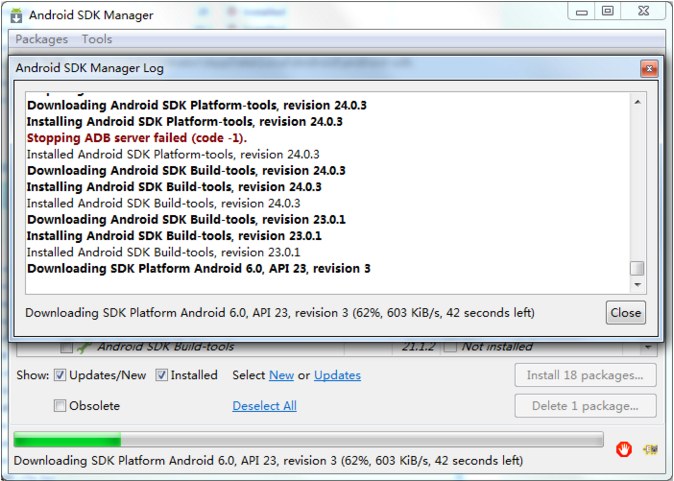
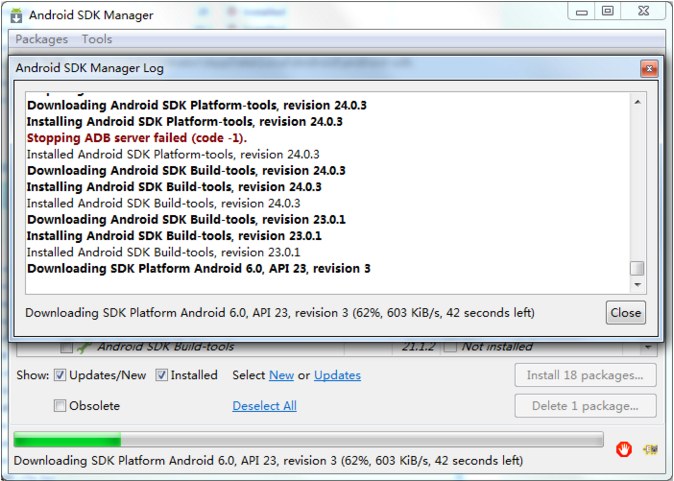
选择Install packages,弹出以下窗口,选中Accept License-->Install


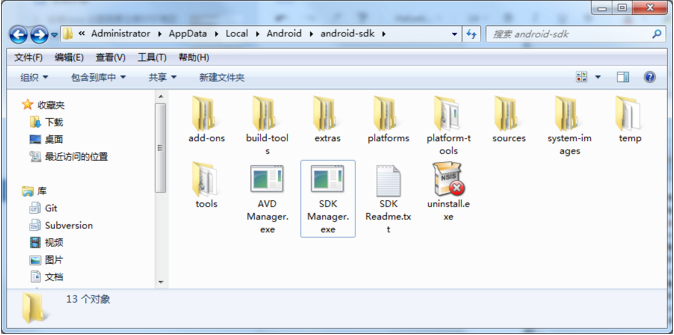
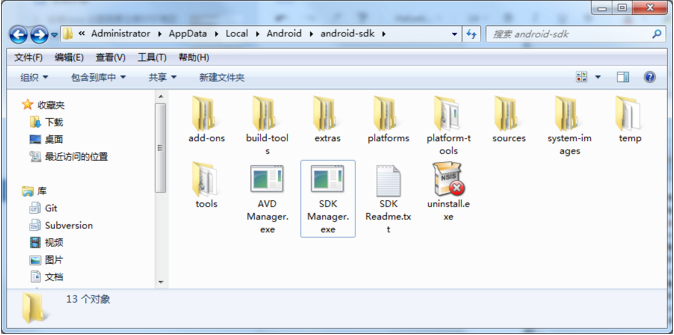
安装后的目录:

点击SDK Manager.exe运行,会报如下错误:
Failed to execute tools\android.bat;
解决方法:
进入sdk manager.exe文件所在的位置,该目录下的temp文件夹下有个tools_rXX.X.X-windows.zip文件(XX.X.X代表版本号)。解压zip文件到android-sdk\tools文件夹下。
重新打开sdk manager.exe,显示如下:
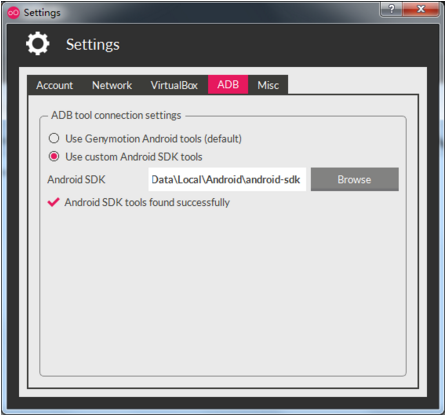
3、配置SDK环境变量
安装会产生sdk安装路径,如:C:\Users\admin\AppData\Local\Android\android-sdk
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(ANDROID_HOME=> E:\Android\sdk)设置环境变量PATH:例如:(PATH=> C:\Users\admin\AppData\Local\Android\android-sdk\tools;C:\Users\admin\AppData\Local\Android\android-sdk\platform-tools)
4、安装node.js
这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本
下载地址:https://nodejs.org/en/
下载node.js,找好对应的版本,然后去安装就可以了。
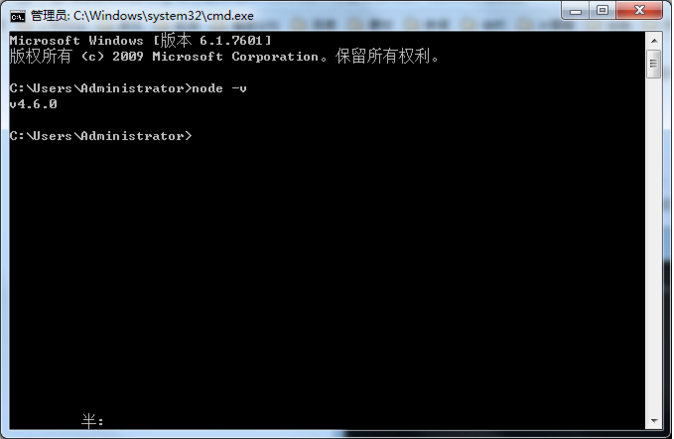
大家可以通过node -v的命令来测试NodeJS是否安装成功
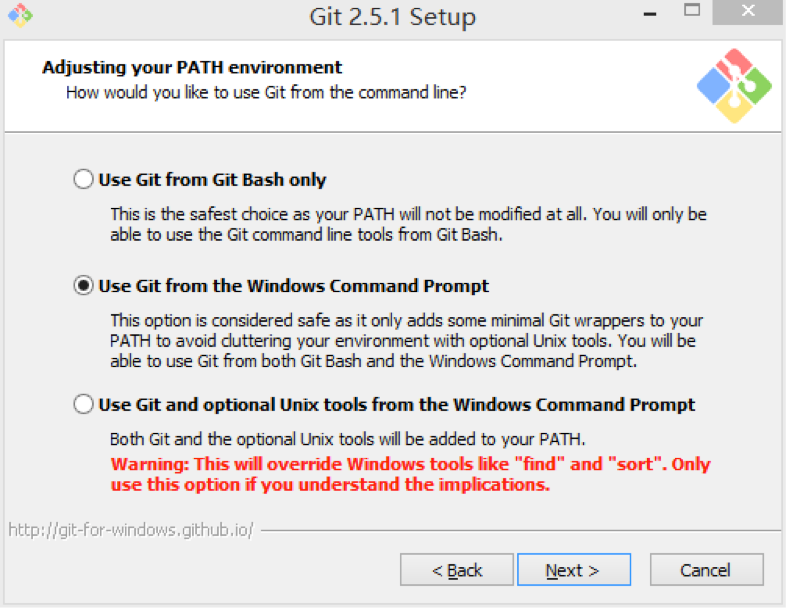
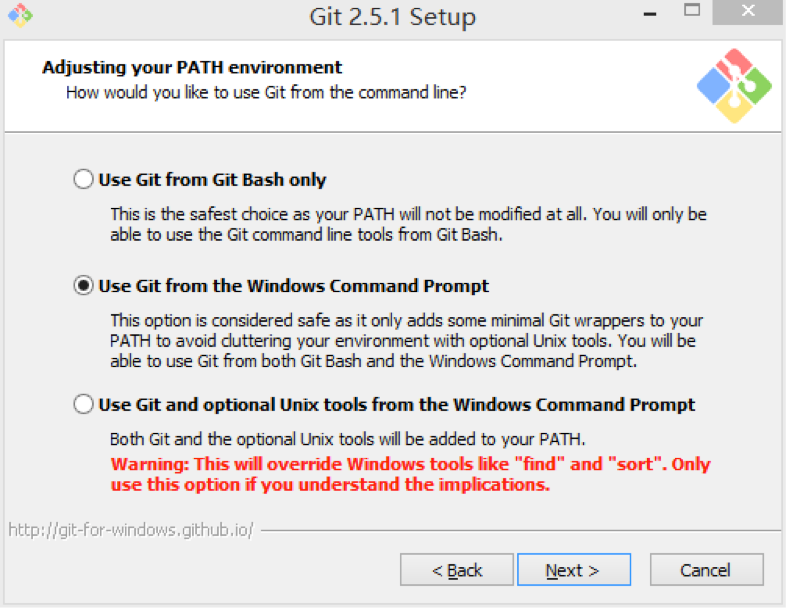
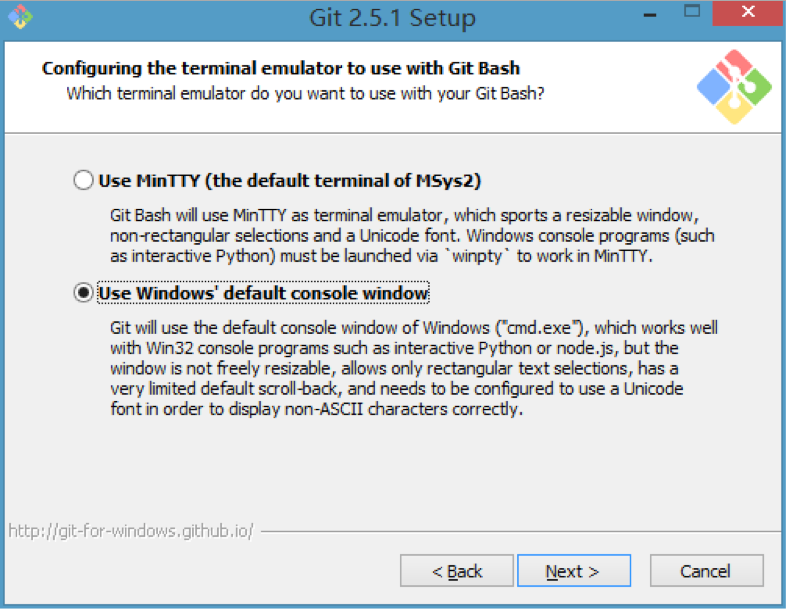
5、安装git
安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
下载地址:https://git-for-windows.github.io/


安装后将git添加到环境变量:
git 目录下的 bin(如 C:\Program Files (x86)\Git\bin )添加到 PATH 环境变量。
选择 PATH——编辑,将 bin 的路径( C:\Program Files (x86)\Git\bin )添加到变量值后面
6、安装react-native命令行工具react-native-cli
git配置完成后可以clone React-native-cli了,建议大家到将react-native-cli克隆到某个盘,不要在c盘直接clone
1) 在D盘中创建react_native_workspace目录:md react_native_workspace
2) 在命令行中进入你希望RN安装的目录:cd react_native_workspace
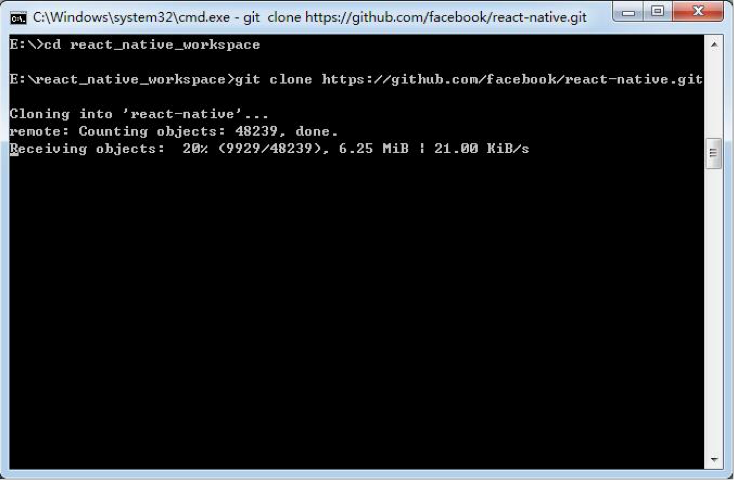
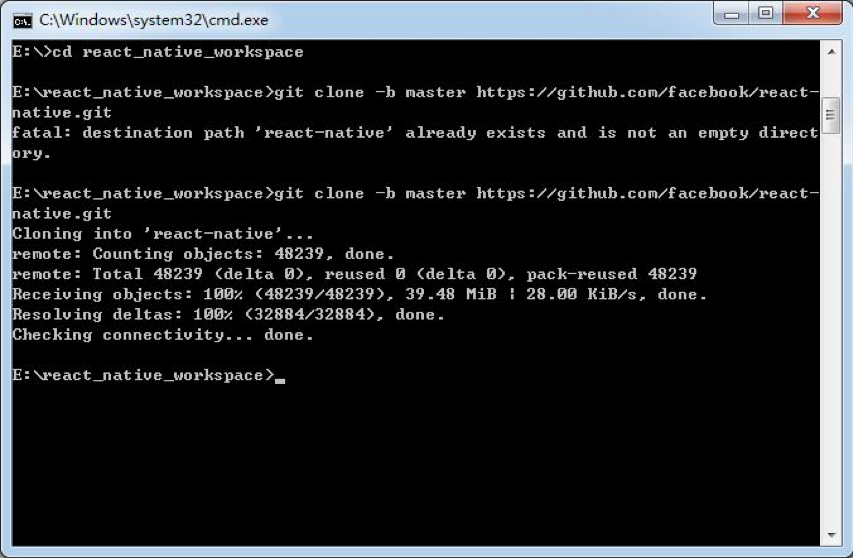
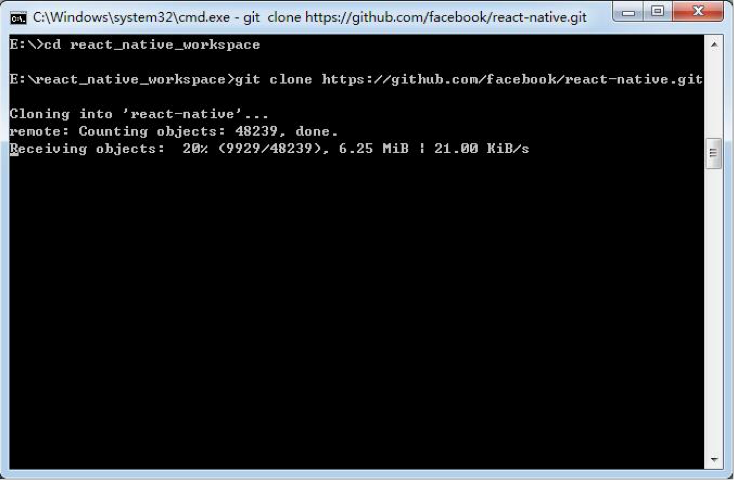
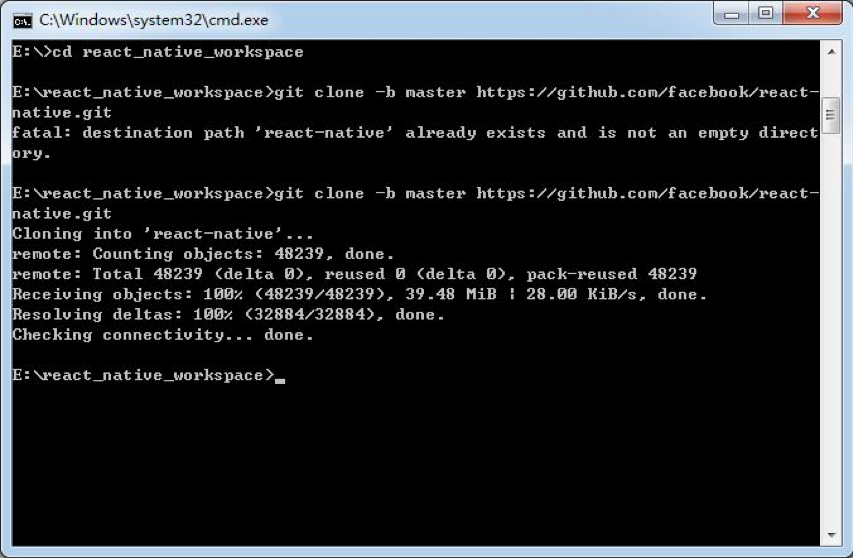
3) 输入git clone https://github.com/facebook/react-native.git,等待下载

clone成功后:

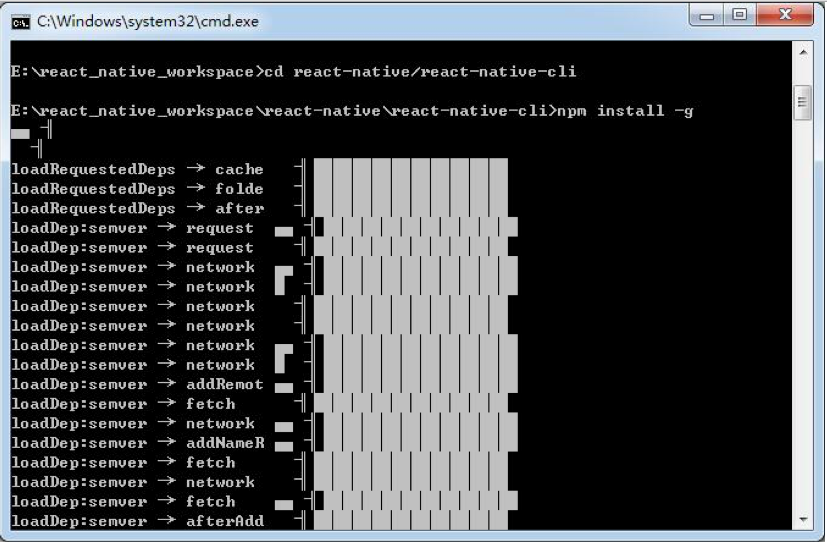
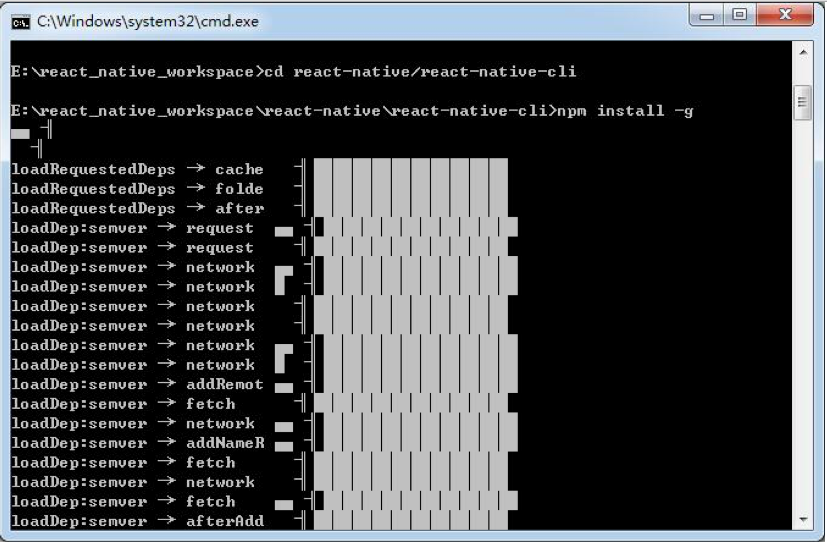
3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g

安装好之后,可以命令行下就有react-native命令了
7、创建RN项目
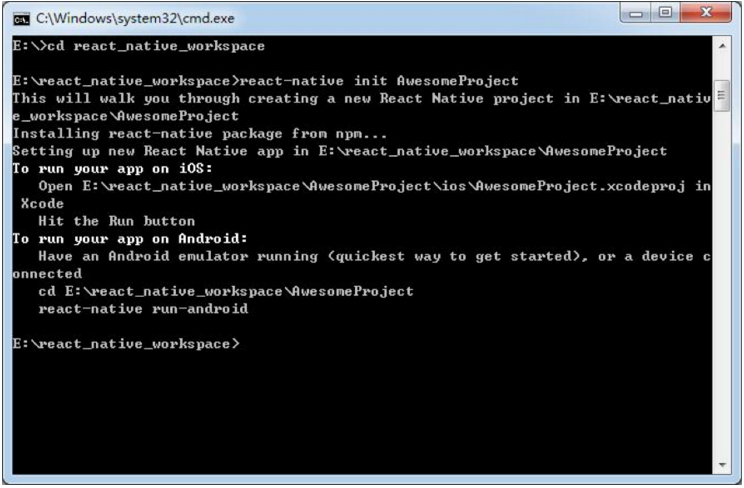
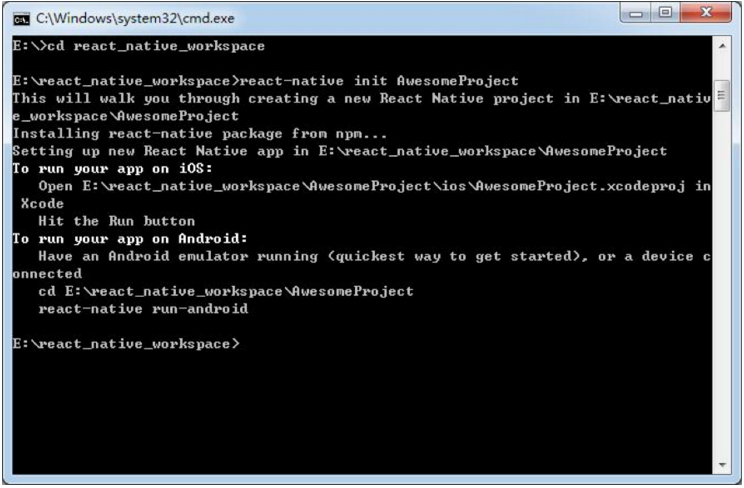
进入你希望创建项目的目录后,输入react-native init AwesomeProject,等待一段时间(较慢)

成功后:

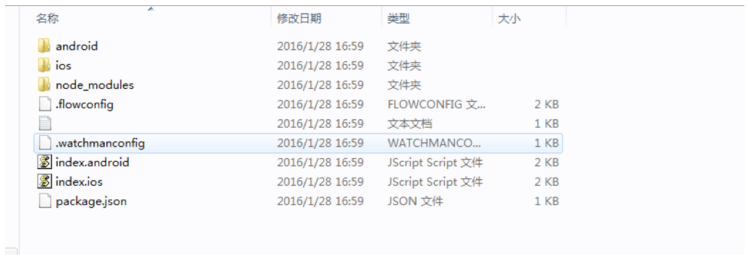
目录结构:
8、运行Package
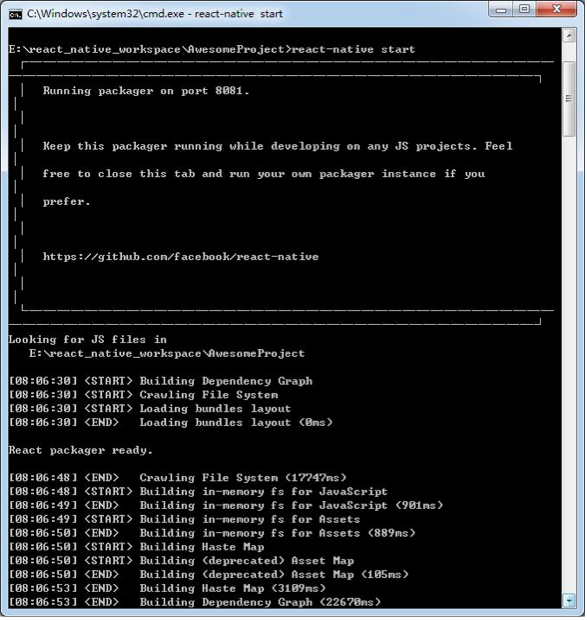
在命令行中进入项目目录,输入react-native start,等待一段时间:

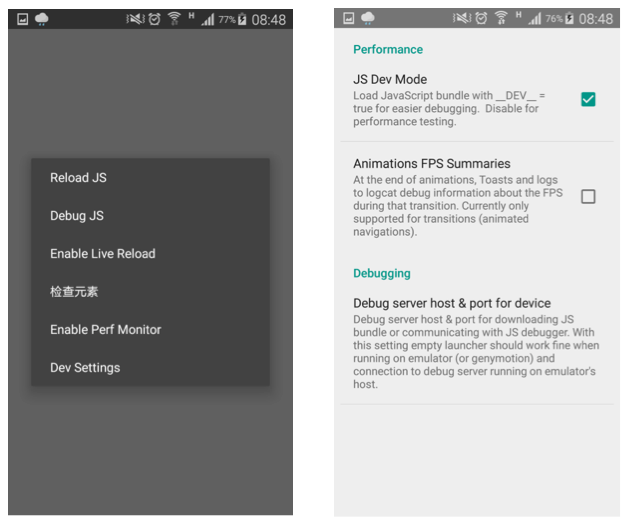
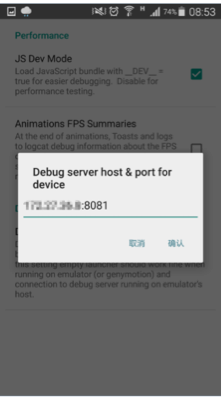
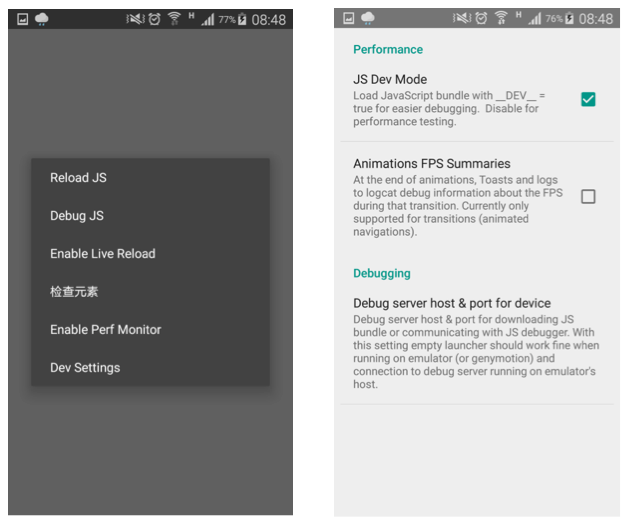
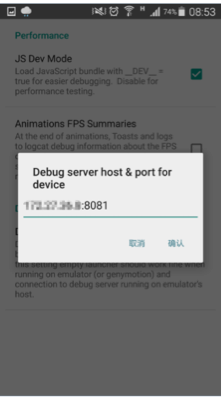
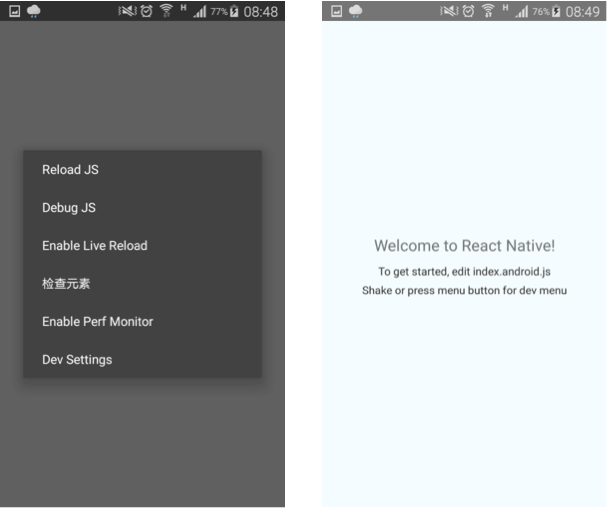
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。

这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081

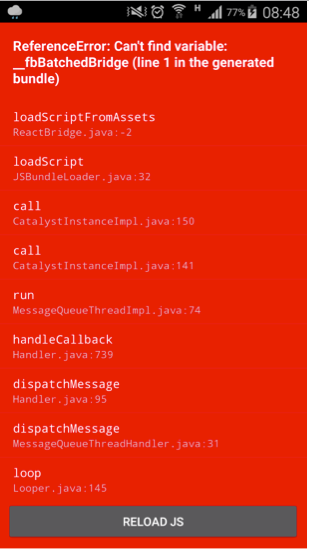
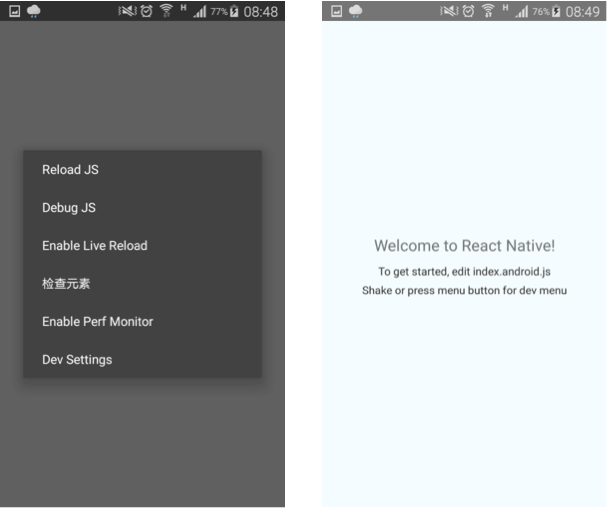
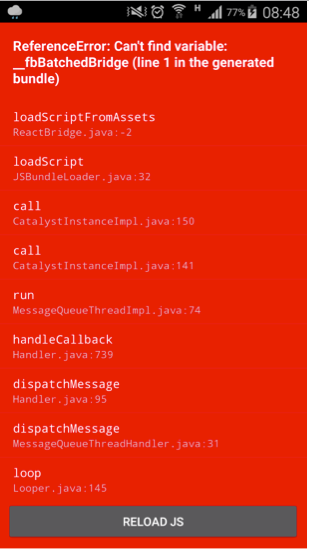
置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native!

相关问题:
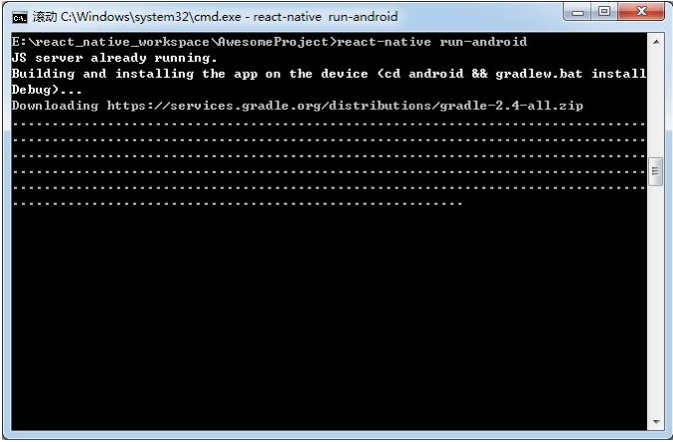
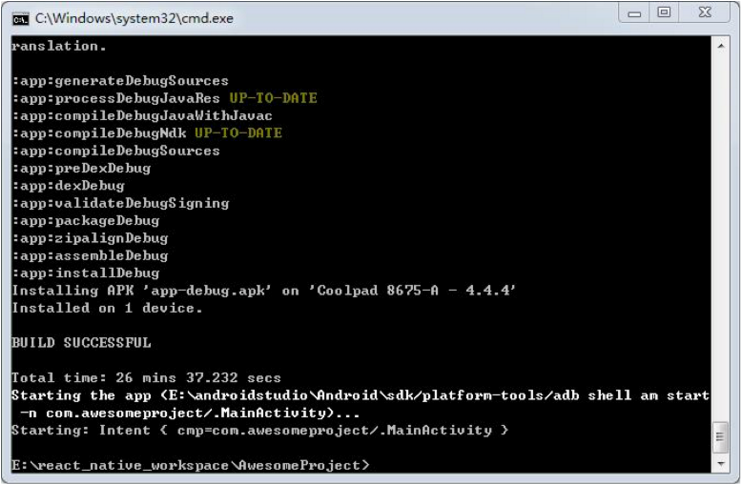
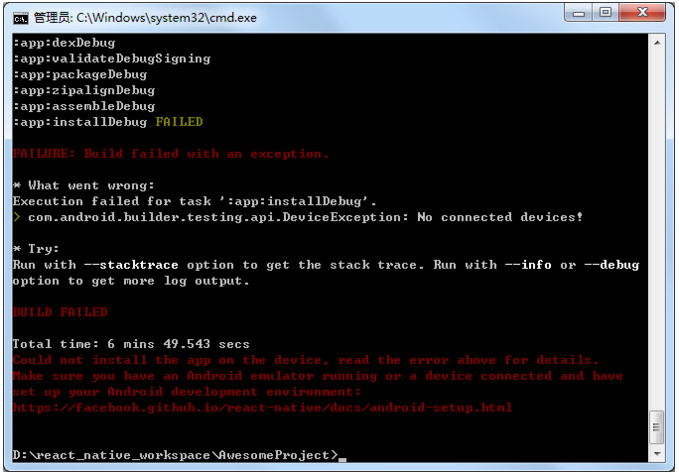
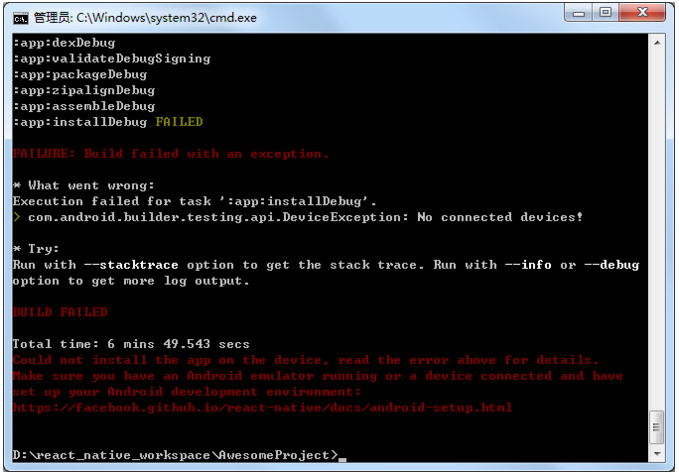
1、执行react-native run-android报错:No connected devices!

打开安装好的模拟器,并启动设备
2、安装模拟器:Genymotion,点击add没有设备的问题:
一般登录之后就会有device显示,如果登录不进去,从以下三个地方检查
1、使用Oracle VM VirtualBox管理器创建一个虚拟电脑(不用再里面装系统,相关信息配置好就行),并打开启动,参考:
3、打开Settings-->Network-->选择Use HTTP Proxy,填写代理服务网络(先打开科学上网)
4、更新电脑显卡
主要从上面四个方面检查,以上都做了,如果还是不行,检查在Genymotion中注册的账户是否已激活,另外多登陆几次,看到下面的黑色一直再滚动,说明就可以了

3、Genymotion启动device后显示白屏:
很可能是显卡驱动有问题,用驱动人生或者驱动精灵更新显卡驱动就可以了:
4、执行react-native run-android报错:Timeout getting device list
解决方法:将安装好的sdk路径添加到这