JavaScript数据结构之栈
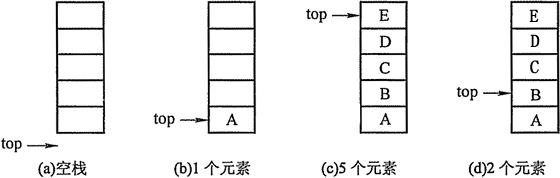
栈是数据结构的一种,是后进先出(LIFO)的有序集合。栈只能在一头进行操作,新添加的元素和要删除的元素都在栈顶,另一端叫做栈底,新元素都在栈顶,旧元素都在栈底。如下图所示:

JavaScript创建栈
JavaScript语言是没有栈的,但是可以用JavaScript中的数组模拟栈,数组中push()方法和pop()方法都是在数组的末尾添加或删除元素,和栈的操作是一样的。这里模拟了栈的几个方法。
- push(elements):向栈中添加新元素到栈顶;
pop:移除并返回栈顶的元素;
peek:返回栈顶的元素;
isEmpty:判断是否为空,若为空为true;
clear:移除所有元素;
size:返回栈里元素个数;
print:将元素输出在控制台;
/*
* 栈:后进先出
* function Stack(){}
* 创建空栈:var stack=new Stack();*/
function Stack(){//创建一个Stack的构造函数
var items=[];
this.push= function(element){//添加一个或几个元素到栈顶
items.push(element);
};
this.pop=function(){//移除并返回栈顶的元素
return items.pop();
};
this.peek= function(){//返回栈顶的元素
return items[items.length-1];
};
this.isEmpty=function(){//是否为空,若为空为true
return items.length==0;
};
this.clear=function(){//移除所有元素
items=[];
};
this.size=function(){//返回栈里元素个数
return items.length;
};
this.print=function(){//将元素输出在控制台
console.log(items.toString());
}
}
栈的应用
进制转换
将十进制转换成任意进制,即对decNumber%base取余,将取得的余数存进栈中,将decNumber重新赋值为decNumber/base,一直这样循环直至为0。
/*
* 十进制转换成其他任意进制
* function baseConverter(decNumber,base){}
* decNumber:需要转换的十进制数
* base:转换的进制*/
function baseConverter(decNumber,base){
var remStack=new Stack();
var rem,baseString='';
var digits='0123456789ABCDEF';
while(decNumber>0){
rem=Math.floor(decNumber%base);
remStack.push(rem);
decNumber=Math.floor(decNumber/base);
}
while(!remStack.isEmpty()){
baseString +=digits[remStack.pop()];
}
return baseString;
}
匹配括号
对于嵌套的括号形式,用栈检测是否是合法的形式,比如( [ ( ) ] )是合法的,返回true,( [ ( ] ) )这样就是不合法的返回false。这里只( )、[ ]、{ }三种类型,当遇到“(”、“[”或“{”时括号入栈,当遇到“}”、“]”、“)”时判断栈顶指针是否为匹配的括号,若不是则括号不匹配,算法结束;若是则删除栈顶元素,继续读取下一个字符,直到所有字符读完为止,若栈是空栈,则说明括号是匹配的,否则括号不匹配。
/*
* 括号匹配
* function checkBracket(st)
* st:括号字符串*/
function checkBracket(st){
var bracket=st.split('');//将字符串转化为数组
var stack=new Stack();
var i=0;
while(i<bracket.length){
//如果是( [ { 则放入栈中,是) ] }则与栈顶元素进行比较,如果都不是则不用管,i++
if(bracket[i]=='('||bracket[i]=='['||bracket[i]=='{'){
stack.push(bracket[i]);
}else{
if(bracket[i]==')'){
//如果栈顶的括号是与之对应的,则删除并判断是否为空
if(stack.pop()=='('){
if(stack.isEmpty()){
return true;
}
}else{
return false;
}
}
if(bracket[i]==']'){
//如果栈顶的括号是与之对应的,则删除并判断是否为空
if(stack.pop()=='['){
if(stack.isEmpty()){
return true;
}
}else{
return false;
}
}
if(bracket[i]=='}'){
//如果栈顶的括号是与之对应的,则删除并判断是否为空
if(stack.pop()=='{'){
if(stack.isEmpty()){
return true;
}
}else{
return false;
}
}
}
i++;
}
}

