二次元卡片个人静态网站主页-KZHomePage美化
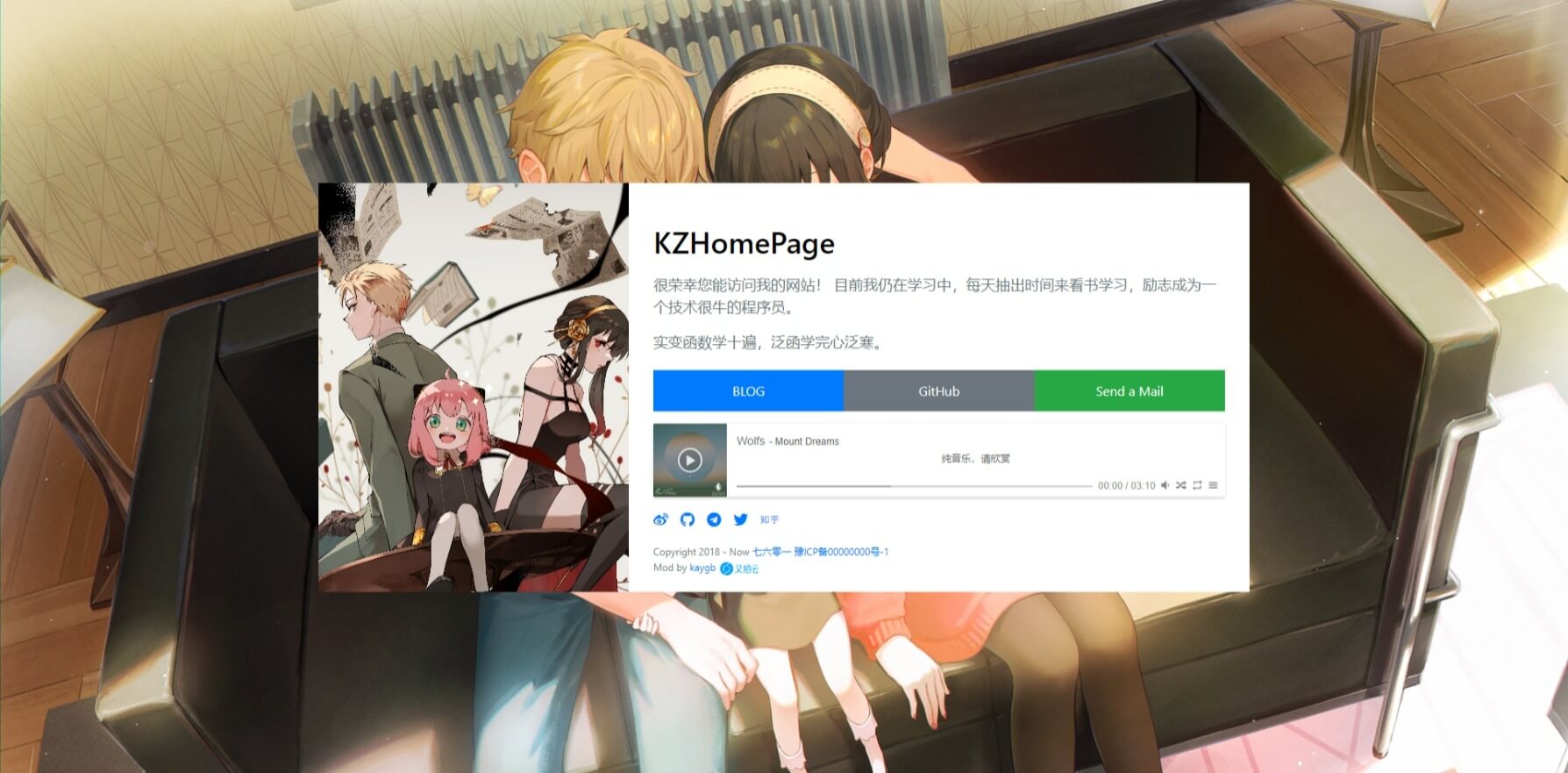
说明:KZHomePage是静态的个人主页网站,可以将代码托管在Github、Gitee、Gitlab、Coding、Gitcode等仓库中建立静态网站,个人主页可以分享有趣和酷的项目,在个人主页上直观的展示和快捷的访问项目;
KZHomePage主页源码:https://github.com/kaygb/KZHomePage/
KZHomePage主页演示:https://future.170601.xyz/KZHomePage/

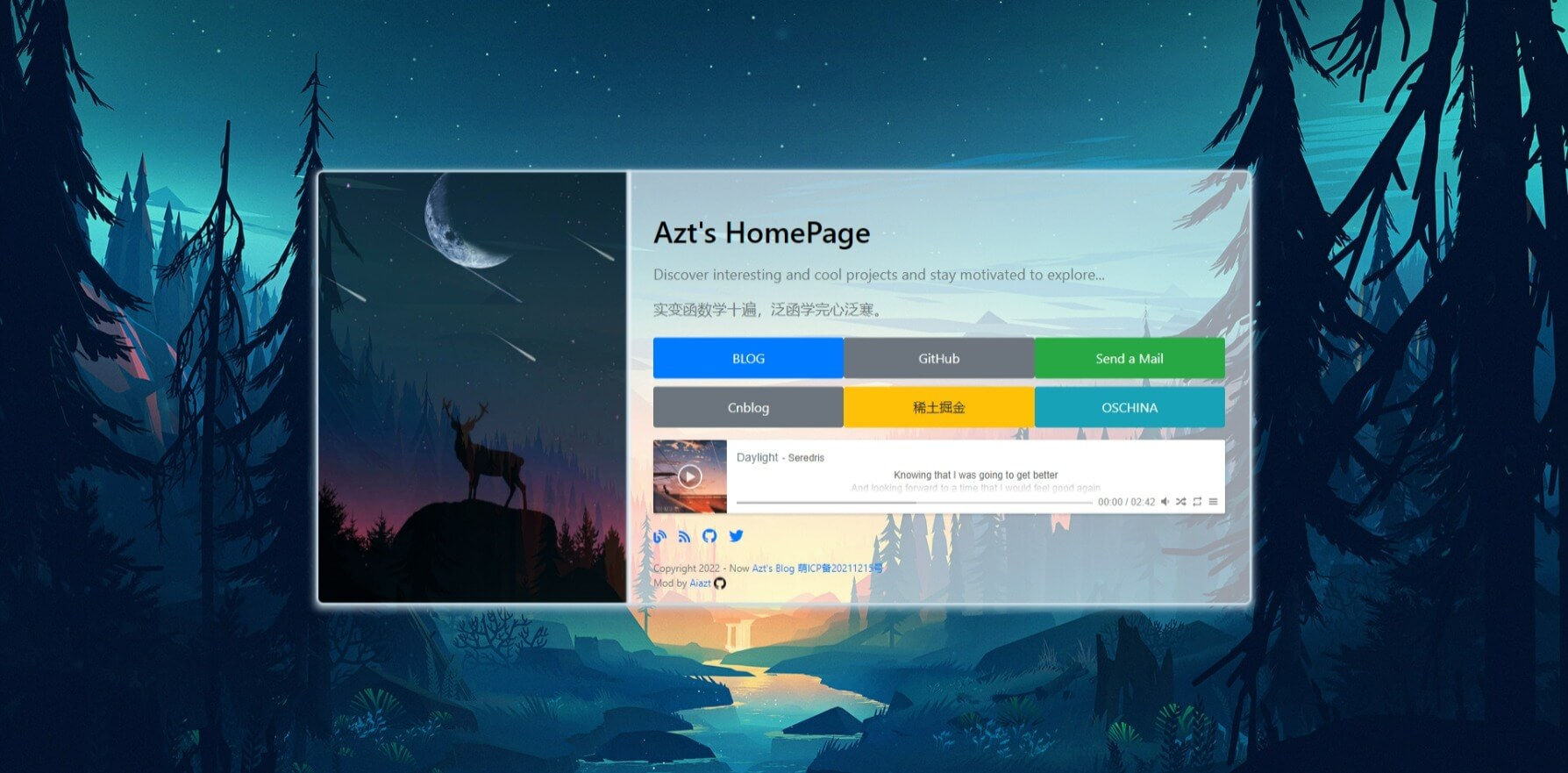
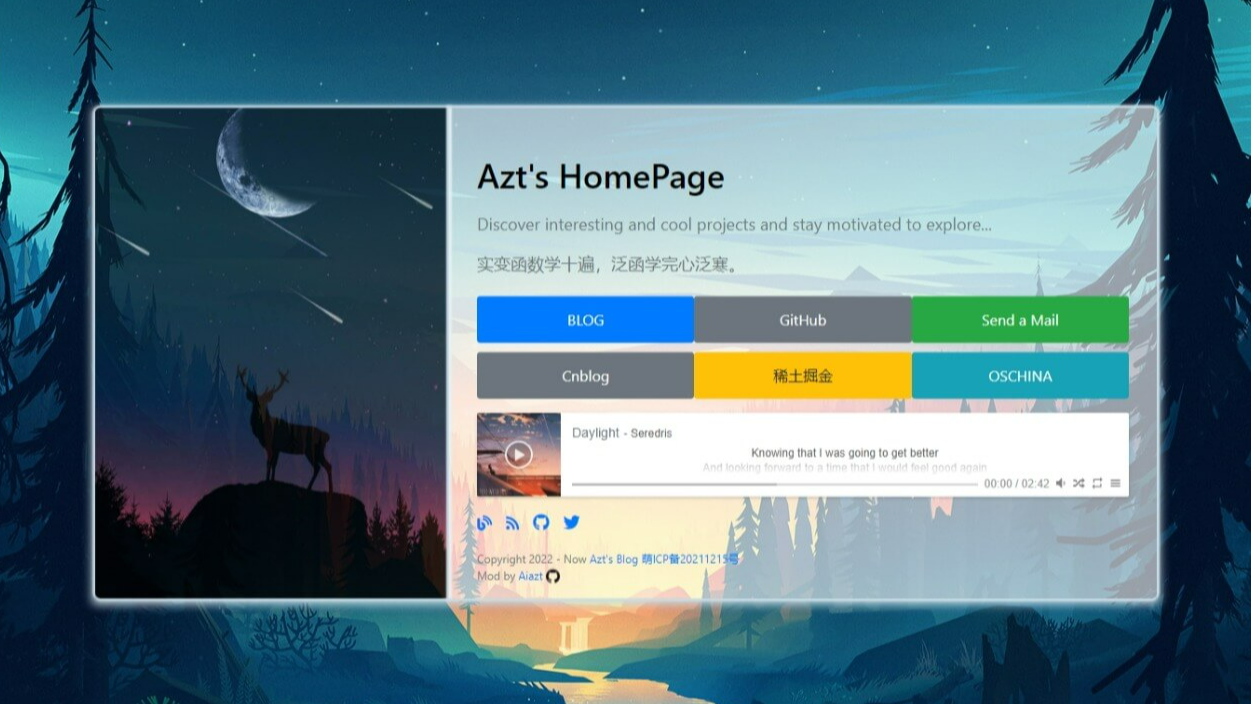
KZHomePage-美化主页源码:https://github.com/Aiazt/KZHomePageBeautify/
KZHomePage-美化主页演示:https://aiazt.github.io/KZHomePageBeautify/

1. 美化二次元卡片圆角、卡片圆角阴影、卡片透明度、卡片边缘发光;
修改style.css样式文件,style.css文件路径:在KZHomePage-main\static文件夹里
第67行,在.card中,添加卡片圆角、卡片圆角阴影、卡片透明度;
.card {
border: none;
padding: 50px 30px 0px;
border-radius: 0px 6px 6px 0px; /* 卡片圆角:左上、右上、右下、左下 */
box-shadow: 0px 0px 2px 3px rgb(203, 221, 232); /* 圆角阴影 */
background-color:rgba(255, 255, 255, 0.6); /* 卡片透明度 */
}
第74行,在.container中,添加卡片透明度(已注释,在这行中添加透明度会出现文字被同化透明,已放置在第67行的.card中用rgba体现);
.container {
opacity: 0.85; /* 卡片透明度 */
position: relative;
top: 50%;
transform: translateY(-50%);
}
第81行,在.my-card中,添加卡片边缘发光代码;
.my-card {
/* box-shadow: 0px 5px 15px 5px rgb(203, 221, 232); */
box-shadow: 0px 3px 10px 3px rgb(203, 221, 232); /* 卡片边缘发光 */
}
第91行,在.btn中,修改按钮图标圆角
.btn {
border-radius: 3px; /* 修改按钮图标圆角 */
margin: 5px 0;
width: 100%;
padding: 12px 40px;
transition: ease;
}
第151行,在.photo-bg中,添加卡片圆角、卡片圆角阴影、左侧背景卡片透明度;
.photo-bg {
/* background-image: url(assets/background.jpg); */
background-image: url(https://s3.bmp.ovh/imgs/2022/08/12/0d4bbf451be59b18.jpg);
border-radius: 6px 0px 0px 6px; /* 卡片圆角:左上、右上、右下、左下 */
box-shadow: 0px 0px 2px 3px rgb(203, 221, 232); /* 圆角阴影 */
opacity: 0.85; /* 左侧背景卡片透明度 */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
2. 添加鼠标文字特效;
修改index.html主页文件,index.html文件路径:在KZHomePage-main文件夹里;
在html标签内,添加鼠标特效;
<script type="text/javascript">
/* 鼠标文字特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
3. 修改图标大小
修改index.html主页文件,index.html文件路径:在KZHomePage-main文件夹里;
.social .fa {
font-size: 16px; /* 定义fontawesome图标大小*/
}
@media{
.social .fa {
font-size: 16px; /* 浏览器打开开发模式时,定义fontawesome图标大小*/
}
}

 说明:KZHomePage是静态的个人主页网站,可以将代码托管在Github、Gitee、Gitlab、Coding、Gitcode等仓库中建立静态网站,个人主页可以分享有趣和酷的项目,在个人主页上直观的展示和快捷的访问项目;
说明:KZHomePage是静态的个人主页网站,可以将代码托管在Github、Gitee、Gitlab、Coding、Gitcode等仓库中建立静态网站,个人主页可以分享有趣和酷的项目,在个人主页上直观的展示和快捷的访问项目;

