如何使用Palette提取Bitmap的颜色
5.X提出了color palette 的概念,能够让主题动态的去适应当前的页面色调,让整个app色调看起来比较和谐统一
那么如何使用Palette呢,必不可少,我们需要在Android studio中引用相关的jar包,我使用的jar是
compile 'com.android.support:palette-v7:21.0.0'
第一:主要是通过传递一个Bitmap对象给Palette,我们可以使用Paltte下的方法,静态的方法Paltte.generate()或者Paltte.generateAsync(),我们可以看下源码
//generate(Bitmap) 生成含有16种颜色种类的Palette; public static Palette generate(Bitmap bitmap) { return generate(bitmap, DEFAULT_CALCULATE_NUMBER_COLORS); } //generate(Bitmap, int) 生成含有指定数量颜色种类的Palette,数量越多需要的时间越久。 public static Palette generate(Bitmap bitmap, int numColors) { checkBitmapParam(bitmap); checkNumberColorsParam(numColors); // First we'll scale down the bitmap so it's shortest dimension is 100px final Bitmap scaledBitmap = scaleBitmapDown(bitmap); // Now generate a quantizer from the Bitmap ColorCutQuantizer quantizer = ColorCutQuantizer.fromBitmap(scaledBitmap, numColors); // If created a new bitmap, recycle it if (scaledBitmap != bitmap) { scaledBitmap.recycle(); } // Now return a ColorExtractor instance return new Palette(quantizer.getQuantizedColors()); } public static AsyncTask<Bitmap, Void, Palette> generateAsync( Bitmap bitmap, PaletteAsyncListener listener) { return generateAsync(bitmap, DEFAULT_CALCULATE_NUMBER_COLORS, listener); } public static AsyncTask<Bitmap, Void, Palette> generateAsync( final Bitmap bitmap, final int numColors, final PaletteAsyncListener listener) { checkBitmapParam(bitmap); checkNumberColorsParam(numColors); checkAsyncListenerParam(listener); return AsyncTaskCompat.executeParallel( new AsyncTask<Bitmap, Void, Palette>() { @Override protected Palette doInBackground(Bitmap... params) { return generate(params[0], numColors); } @Override protected void onPostExecute(Palette colorExtractor) { listener.onGenerated(colorExtractor); } }, bitmap); }
2. 由于Android 对bitmap的操作可能是好事操作,我们可以选择使用Palette.generateAsync()的方法.他比Palette.generate()的区别就是需要传入PaletteAsyncListener
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ImageView mIv=(ImageView)findViewById(R.id.iv ); Bitmap bitmap= BitmapFactory.decodeResource(getResources(),R.mipmap.splash); mIv.setImageBitmap(bitmap); Palette.generateAsync(bitmap,new Palette.PaletteAsyncListener(){ @Override public void onGenerated(Palette palette) { //通过palette来获取对应的色调 Palette.Swatch vibrant=palette.getLightVibrantSwatch(); //int vibrant=palette.getMutedColor(990000); //将颜色设置给相应的组件,比如actionbar,状态栏 getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb())); //getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant)); Window window =getWindow(); window.setStatusBarColor(vibrant.getRgb()); // window.setStatusBarColor(vibrant); } }); }
3.Palette默认情况会解析出来16种颜色,但是我们常用的无非就6种:
//获取鲜艳的颜色 public int getVibrantColor(int defaultColor) { return mVibrantSwatch != null ? mVibrantSwatch.getRgb() : defaultColor; }
//获取鲜艳颜色中的亮颜色 public int getLightVibrantColor(int defaultColor) { return mLightVibrantSwatch != null ? mLightVibrantSwatch.getRgb() : defaultColor; }
//获取鲜艳颜色中的暗色
public int getDarkVibrantColor(int defaultColor) { return mDarkVibrantSwatch != null ? mDarkVibrantSwatch.getRgb() : defaultColor; }
//获取柔和的颜色
public int getMutedColor(int defaultColor) { return mMutedSwatch != null ? mMutedSwatch.getRgb() : defaultColor; }
//获取柔和色中的亮颜色
public int getLightMutedColor(int defaultColor) { return mLightMutedColor != null ? mLightMutedColor.getRgb() : defaultColor; }
//获取柔和颜色中的暗色
public int getDarkMutedColor(int defaultColor) { return mDarkMutedSwatch != null ? mDarkMutedSwatch.getRgb() : defaultColor; }
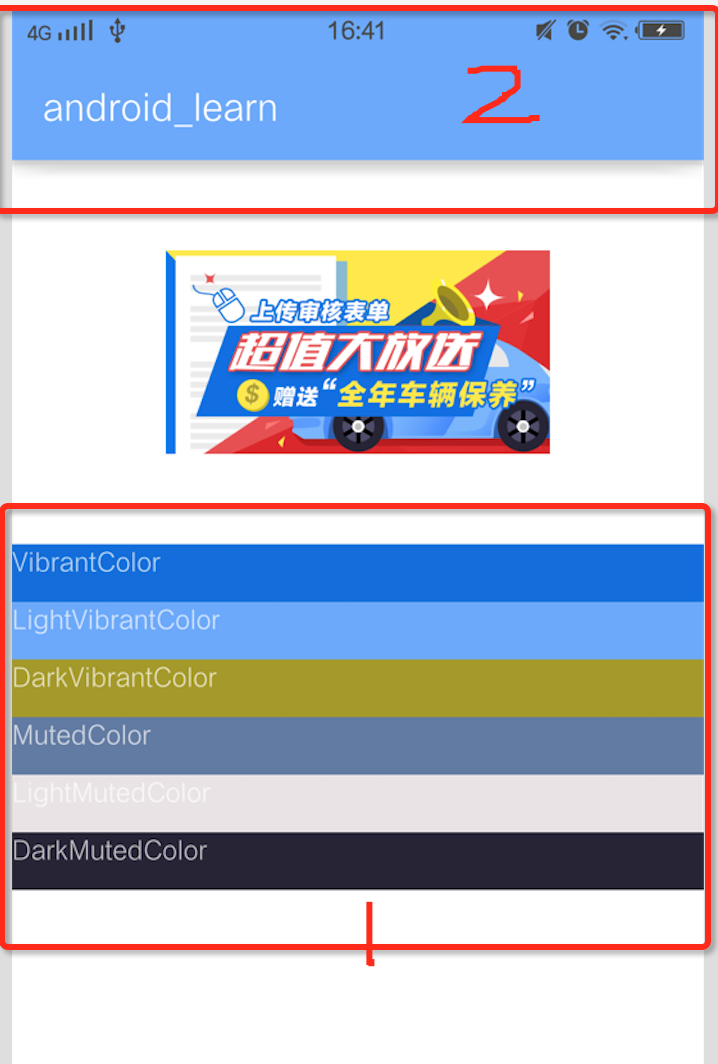
我们看下效果图:

上图1部分代码表示:
Bitmap bitmap= BitmapFactory.decodeResource(getResources(), R.mipmap.banner_pingan_default); mIv.setImageBitmap(bitmap); Palette palette = Palette.generate(bitmap); int vibrant = palette.getVibrantColor(990000);//个人试了一下,好像这个颜色数字没多大用。。。。 int vibrantLight = palette.getLightVibrantColor(990000); int vibrantDark = palette.getDarkVibrantColor(990000); int muted = palette.getMutedColor(990000); int mutedLight = palette.getLightMutedColor(990000); int mutedDark = palette.getDarkMutedColor(990000);
上图2部分代码表示: Palette.generateAsync(bitmap,new Palette.PaletteAsyncListener(){ @Override public void onGenerated(Palette palette) { //通过palette来获取对应的色调 Palette.Swatch vibrant=palette.getLightVibrantSwatch(); //int vibrant=palette.getMutedColor(990000); //将颜色设置给相应的组件 getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb())); //getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant)); Window window =getWindow(); window.setStatusBarColor(vibrant.getRgb()); // window.setStatusBarColor(vibrant); } }); }
4.Palette获取相应的颜色另一种方式 使用swatch:palette解析来的颜色都有对应swatch,它里面包含了很多颜色信息,常用的获取颜色有以下几几种
public Swatch getVibrantSwatch() { return mVibrantSwatch; } /** * Returns a light and vibrant swatch from the palette. Might be null. */ public Swatch getLightVibrantSwatch() { return mLightVibrantSwatch; } /** * Returns a dark and vibrant swatch from the palette. Might be null. */ public Swatch getDarkVibrantSwatch() { return mDarkVibrantSwatch; } /** * Returns a muted swatch from the palette. Might be null. */ public Swatch getMutedSwatch() { return mMutedSwatch; } /** * Returns a muted and light swatch from the palette. Might be null. */ public Swatch getLightMutedSwatch() { return mLightMutedColor; } /** * Returns a muted and dark swatch from the palette. Might be null. */ public Swatch getDarkMutedSwatch() { return mDarkMutedSwatch; }
你可以从Swatch里面获取你需要的颜色信息,比如RGB颜色值、HSL颜色向量、对应颜色在图像中所占的比例、与对应颜色搭配的标题字体颜色和正文字体颜色。
Palette palette = Palette.generate(bitmap); Palette.Swatch swatch = palette.getVibrantSwatch(); //hsl颜色向量 float[] hslValues = swatch.getHsl(); //rgb颜色值 int rgbColor = swatch.getRgb(); //该颜色在图像中所占的像素数 int pixelCount = swatch.getPopulation(); //对应的标题字体颜色 int titleTextColor = swatch.getTitleTextColor(); //对应的正文字体颜色 int bodyTextColor = swatch.getBodyTextColor();
在这里要注意的是,如果想要使用swatch获取的颜色,不能像上面直接使用get方法,他不需要传入默认的颜色值,如下例子:
通过palette来获取对应的色调 Palette.Swatch vibrant=palette.getLightVibrantSwatch();
不知道大家有没有注意到源码中这一句话,他的意思说如果Palette没有解析到swatch的话,就会返回一个null。
/** * Returns a light and vibrant swatch from the palette. Might be null. */
5.在源码中还有这样一个方法:获取所有的颜色(16种),返回的是一个list集合
/**
* Returns all of the swatches which make up the palette.
*/
public List<Swatch> getSwatches() {
return Collections.unmodifiableList(mSwatches);
}
效果图:

代码实现:
List<Palette.Swatch> swatchs=Palette.generate(bitmap).getSwatches(); for (int i=0;i<swatchs.size();i++){ View view = new View(MainActivity.this); view.setBackgroundColor(swatchs.get(i).getRgb()); view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,50)); mLinearLayout.addView(view); }






