一 基础选择器
1、CSS写在style标签中,可以用 选择器 {属性名:属性值;} 设置

2、插件安装
Error Lens 可以帮助判断css是否正确
3、CSS引入方式
4、标签选择器
使用标签名作为选择器-》选中同名标签设置相同的样式
5、类选择器
.类名
6、id选择器
#id
7、通配符选择器
*
8、画盒子
div:宽、高、背景色
二 文字控制属性
1、单行文字垂直居中: 行高 等于 盒子高度
2、给文字,图片设置对齐位置,是给他们套个盒子,把属性设置到盒子或者是上级标签上,也就是内容的父级
3、font-size,font-weight,font-style,font-family,font,line-height,text-indent,text-align,text-decoration,color
4、内部元素想和外部一起缩放,大小设置成百分比
三 复合选择器
1、后代选择器
选择器1 选择器2:可以用类名 标签名; 标签名 标签名。
2、子代选择器
选择器1>选择器2
3、并集选择器
选择器1,选择器2,选择器3{}
4、交集选择器
标签.类名
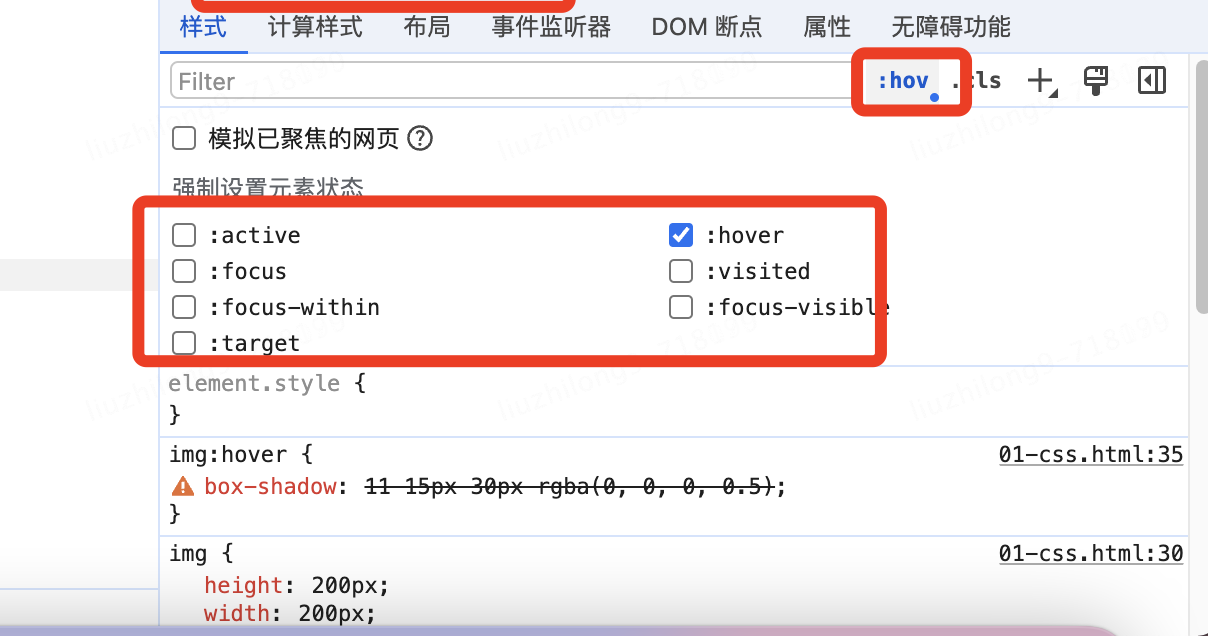
5、伪类选择器
:hover --- 伪类
选择器:link ,访问前
选择器:visited ,访问后
选择器:hover ,鼠标悬停
选择器:active ,点击时
四 CSS特性
1、层叠性:一般就文字的控制属性
2、不同选择器优先级
选中标签的范围越大,优先级越低
通配符<标签<类<id<行内样式<!important
3、权重
注意:这里说的是当前标签,不要看成父标签的权重了!!!
继承/通配符 :0
标签:1
类/伪类:10
id:100
行内样式:1000
!important:无穷大
4、Emmet语法
HTML:Emmet
类选择器:标签名.类名
id选择器:标签名#id名
同级标签:div+p
父子级标签:div>p
多个相同标签:span*3
有内容的标签:div{内容}
CSS:Emmet
宽度:w
宽度500px:w500
背景色:bgc
多个属性:w200+h100+bgc
五 背景属性
背景色
背景图
平铺方式
背景图位置
背景图固定
背景图缩放
复合属性
六 显示模式
1、块级元素:独占一行,宽度默认是父级100%,添加宽高属性生效,div,p
2、行内元素:一行可以显示多个,设置宽高属性不生效,宽高尺寸由内容撑开 ,span,strong,em,a
3、行内块元素:input、img、button
4、转换显示模式
display属性,可设置:block、inline-block、inline。把行内转成块等
5、块元素可以控制其内部的行内元素排列,但是不能控制块元素的排列
七 选择器
1、结构为类选择器
E:first-child、last-child、nth-child(n) ,n可以是公式,如2n
2、伪元素选择器
E::before、after
八 PxCook软件
九 盒子模型
外边距、边框、内边距、内容
1、行内和行内块元素水平居中对齐,给块元素的父元素添加tac
2、块级元素水平居中对齐,让盒子的左右外边距设置为auto就可以了
3、清除默认样式
* { margin: 0; padding: 0; }
li {
list-style:none;
}
4、元素溢出
overflow: hidden、scroll、auto
5、外边距问题-合并现象/塌陷问题
垂直排列的兄弟元素,上下margin会合并,解决:设置一个就好了;
父子级的标签,子级的添加的上外边距会塌陷问题,解决:给父级加overflow:hidden或者border-top
行内元素添加margin和padding,无法改变元素垂直位置,解决:设置行高解决
6、圆角
border-radius:可以设置4个值
7、阴影
box-shadow: x偏移 y偏移 模糊半径 扩散半径 颜色 内外阴影

8、小总结
块元素水平居中: margin: 100px auto 0;
文字、图片等内容水平居中:text-align:center;
十 布局
1、标准流
也叫文档流,指的是标签再页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个
2、浮动
float:left、right
浮动特点:浮动后的盒子顶对齐;浮动后的盒子具备行内块特点;浮动后的盒子脱标,不占用标准流的位置
清除浮动:4种方法,额外标签法【加个div,clear:both】,单伪元素法【父盒子::after {content:"",dispaly:block;clear:both}】,双伪元素法[通用方法],overflow【给父元素加 overflow:hidden】
3、Flex布局
设置方式:给父元素设置display:flex,子元素可以自动挤压或拉伸
组成部分:弹性容器,弹性盒子,主轴:默认在水平方向,侧轴/交叉轴:默认在垂直方向
justify-content:主轴对齐
flex-wrap:换行
align-items:单行对齐,侧轴对齐
align-content:多行对齐
flex-direction:修改主轴
align-self:单个盒子侧轴对齐,设置在子盒子
flex:伸缩,设置在子盒子
十一 CSS高级
1、相对定位
灵活的改变盒子在网页中的位置。
实现:
定位模式:position:relative相对定位,不脱标;absolute绝对定位,脱标,行内块特点。子决父相。
边偏移:设置盒子的位置
2、绝对定位
img{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%)
}
3、固定定位
position:fixed,脱标,行内块特点
要给宽100%
三个定位都是类似悬浮
4、层级
z-index:auto ,100
5、粘性定位sticky
position:sticky类似固定定位+绝对定位
6、CSS精灵和字体图标
sprites
7、垂直对齐方式vertical-align
8、transition
9、透明度opacity
10、光标类型cursor
11、轮播图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!