一 环境搭建
npx create-react-app react-router-pro
npm i react-router-dom
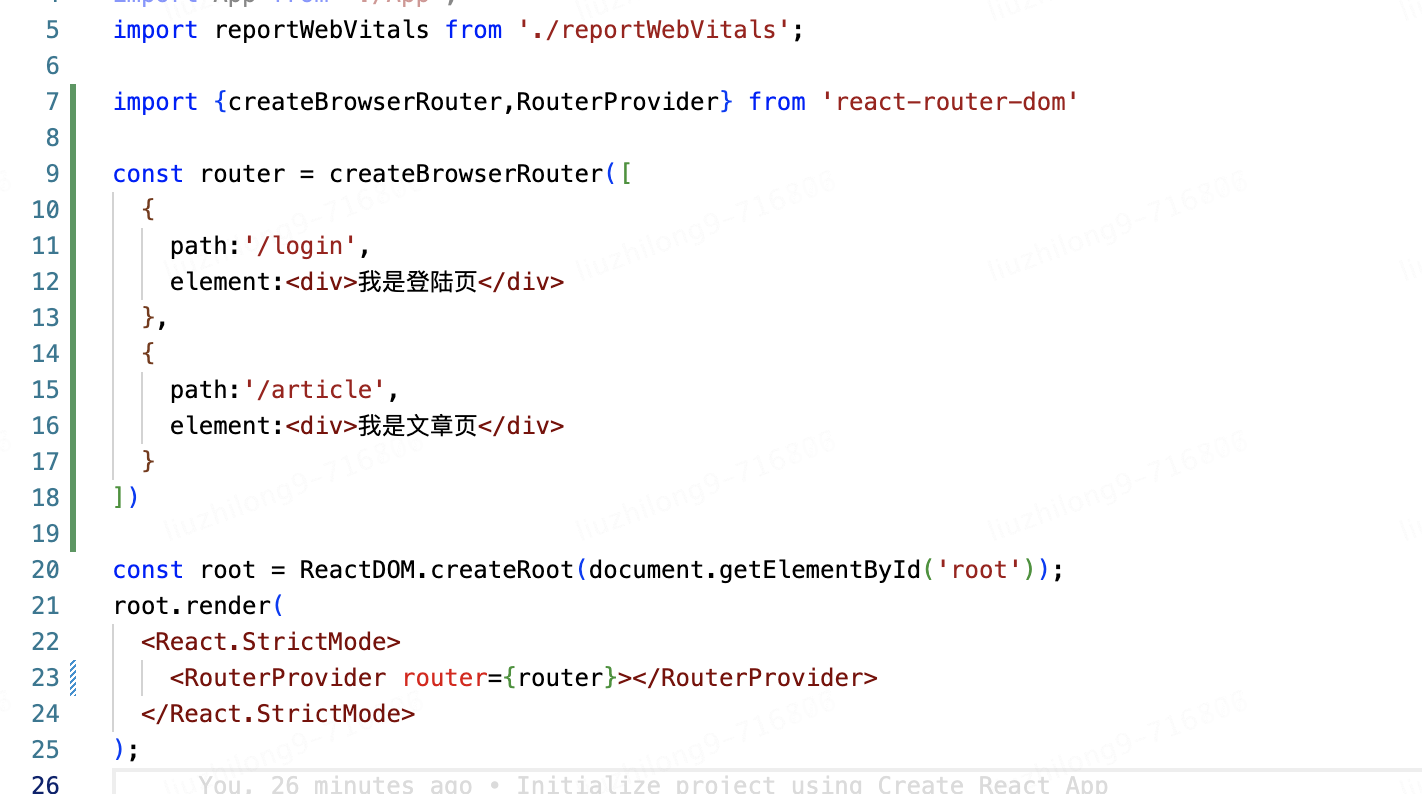
普通版:

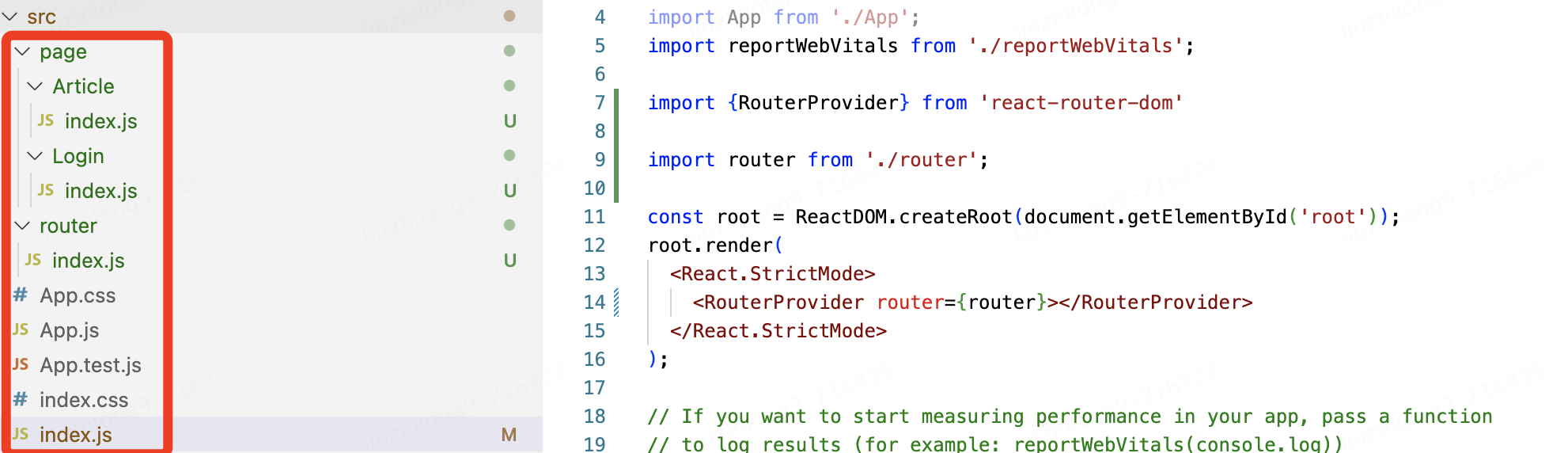
抽象后:

二 路由导航
2.1 两种方式

2.2 参数传递
路径传参和拼接传参数,路径的时候注意再路由处配置参数名

2.3 嵌套路由
实现步骤:
1、使用children属性配置路由嵌套关系, 两种路由模式,createHashRouter和图片中的配置一样,就是显示的时候多了个#

2、使用`<Outlet/>`组件配置二级路由渲染位置

3、默认二级路由
是把对应的耳机线路由去掉,用index:true,使用的地方换成一级路由的path
2.4 404路由
实现步骤:
1、准备一个NotFound组件
2、在路由表数组的末尾,以*号作为路由path配置路由


