一 配置基础环境
1、使用CRA快速创建React项目: npx create-react-app react-redux
2、安装配套工具: cd react-redux , npm i @reduxjs/toolkit react-redux
3、启动项目:npm run start
二 store目录结构设计
1、通常集中状态管理的部分会单独创建一个单独的store目录
2、应用通常有很多个字store模块,所以创建一个modules目录,在内部编写业务分类子store
3、store入口文件index.js的作用是组合modules中所有的子模块,并导出store

三 React Redux
1、在React store中配置counterStore模块

2、在React store中配置根store并组合counterStore模块

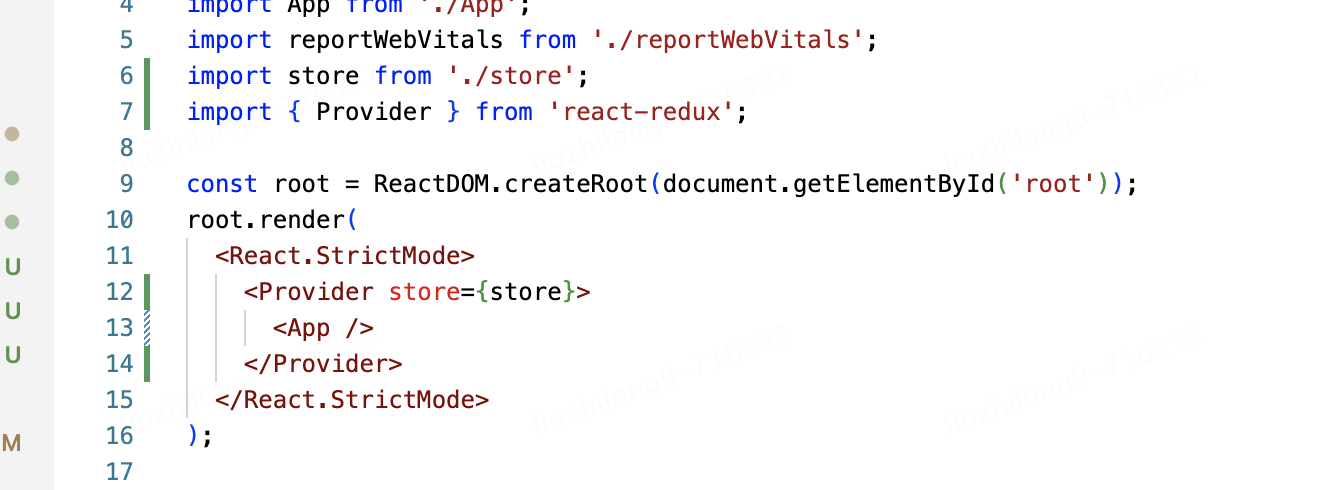
3、在React组件中注入store

4、在React组件中使用store的数据-useSelector
5、在React组件中修改store的数据-useDispatch

四 异步使用Redux




