一 React 介绍
1、React是渲染用户界面(UI)的JavaScript库
2、React完全基于JavaScript
用JavaScript可以生成结构、使用样式及控制逻辑
3、学习路径
JSX-》组件-》Hooks-》状态管理-》路由
二 开发环境搭建
1、创建项目
npx create-react-app react-basic
React脚手架命令名称 项目名称
2、启动项目
cd react-basic
npm start
3、修改
public目录不修改,src目录只保留index.js并情况内容
三 React渲染内容
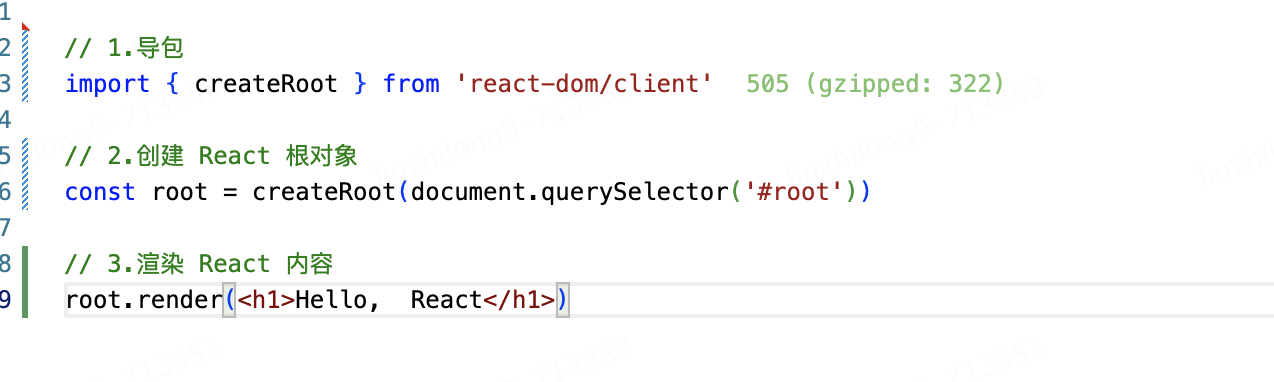
1、React渲染内容分为三步

2、JSX
写在JS中的HTML
四 JSX的使用和原理
1、JSX的 使用
作用:写React页面结构,类似HTML
规则:a、唯一根节点,b、标签闭合,c、属性名称驼峰命名法
2、JSX的原理
通过JSX转换器(CRA提供)把JS的预发扩展转化成JS对象(type和props)
五 VS Code配置支持JSX
1、 JS文件中启用Emmet语法支持
2、安装两个插件
格式化:Prettier 并作配置, formatOnSave: true, defaultFormatter:prettier
自动修改成对标签名称:Auto Rename Tag
六 JSX中 {}的应用
<div>{JavaScript 表达式}</div>
作用:让JSX变为动态的,可以用在标签内容、属性中
常见的应用场景:
a、列表渲染
1、数组中的 map 方法
2、列表项要添加key 属性,key 值要唯一
b、条件渲染
1、逻辑与 && -- 一个内容,渲染 or 不渲染
2、三元运算符 ?: -- 两个内容,要么渲染A,要么渲染B
c、样式处理
1、className + 样式文件 -- 推荐
2、行内样式 style --了解

七 React事件绑定
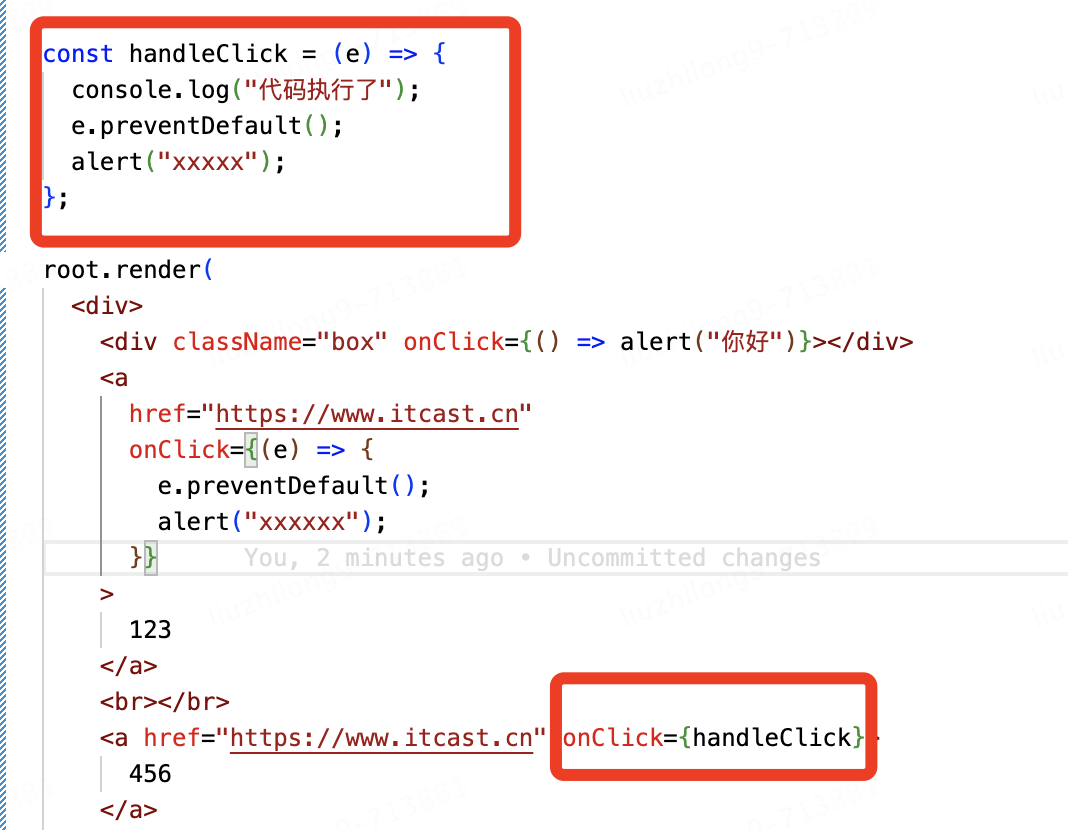
语法:on + 事件名称 = {事件处理程序}, 整体上遵循驼峰命名法
![]()
单独创建事件处理程序函数:
事件对象:

八 React 组件
React 组件是一个JavaScript函数,函数中可以添加JSX标记,注意:组件名称首字母要大写,根组件放在src下,其他组件放在对应目录下

1、组件的状态
状态是可以让页面内容发生变化的数据,使用useState函数
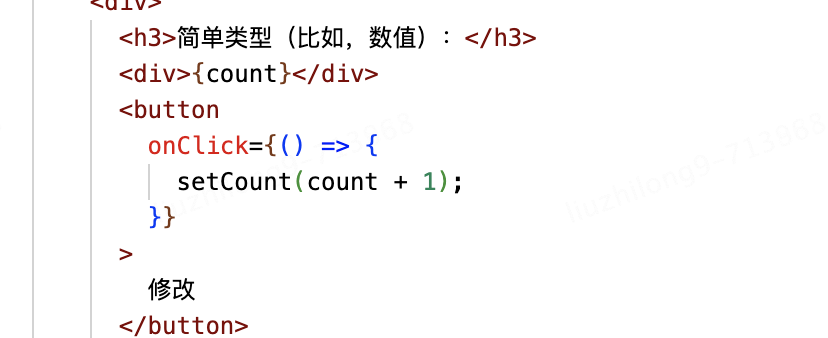
![]()
修改状态的函数:1、修改状态,2、触发组件重新渲染
useState:1、第一次调用:返回默认值,2、以后每次调用:返回状态的最新值
2、修改状态的规则
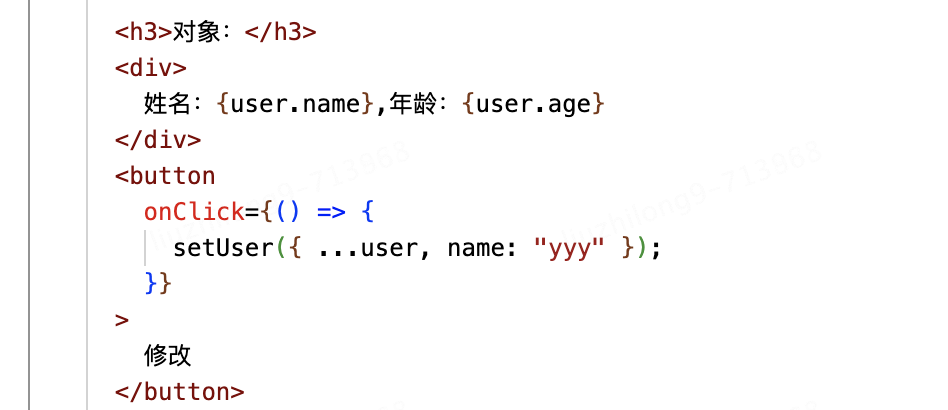
规则:不要直接修改当前状态的值,应该创建新值
简单类型:

数组:

对象:

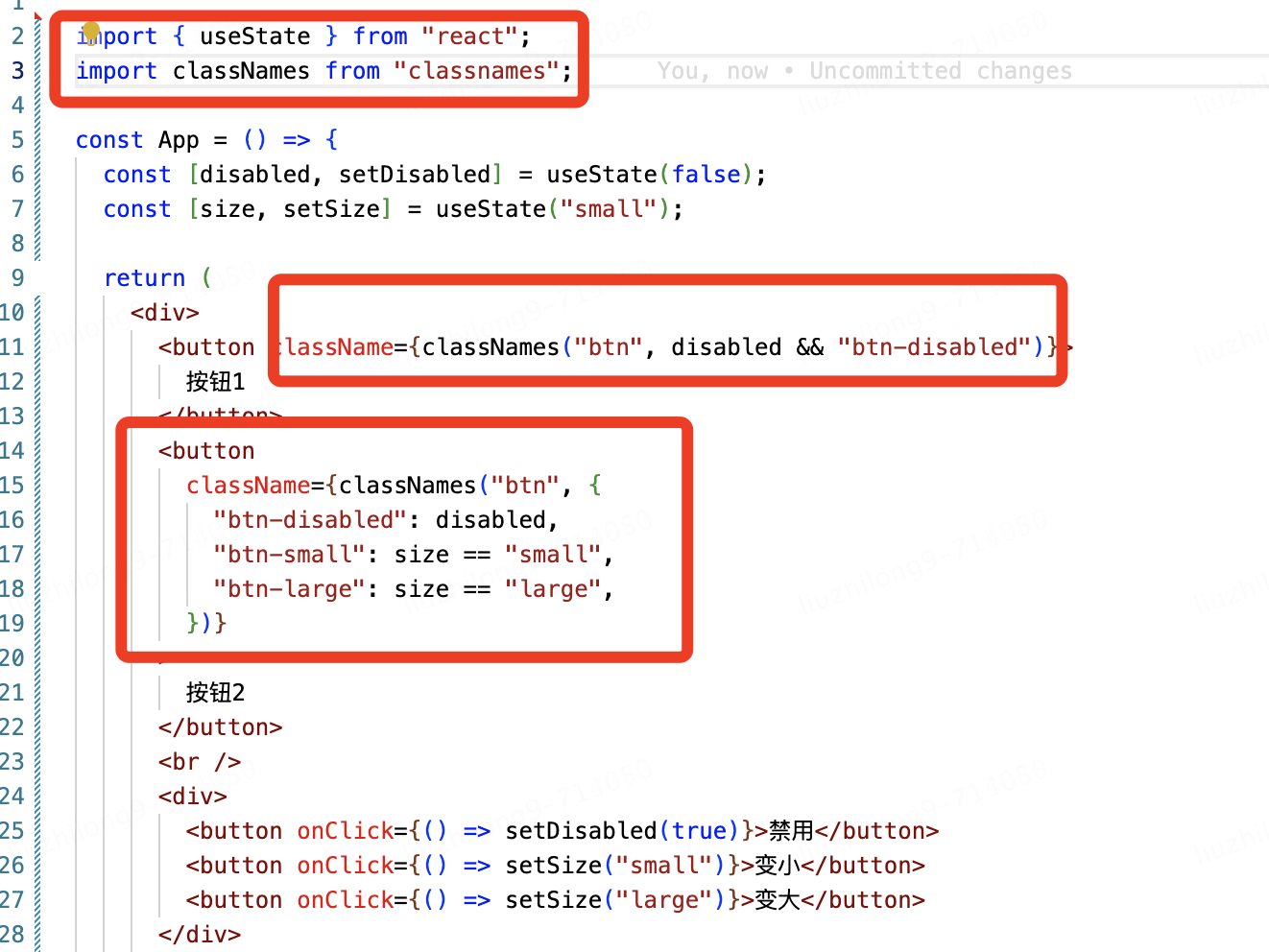
九 classnames优化类名
npm i classnames
1、逻辑与 && --- 适用于处理单个类名
2、对象语法 --- 适用于处理多个类名

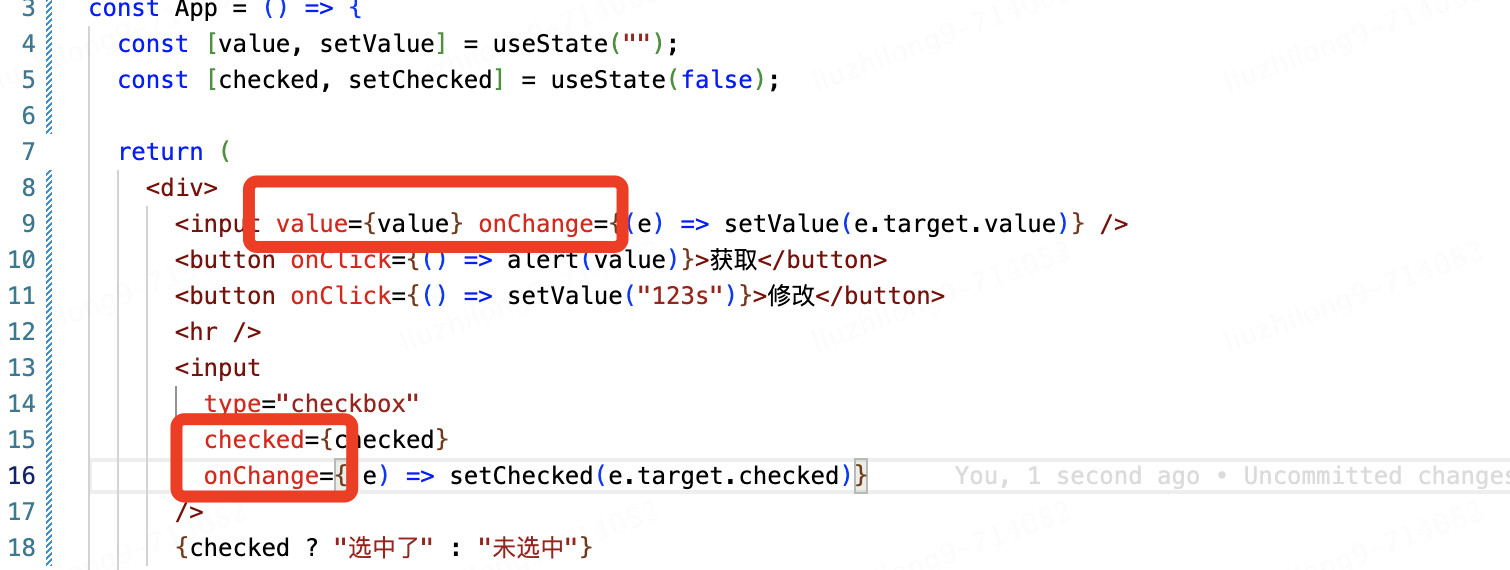
十 状态操作表单元素
步骤分为两步:
1、准备一个状态
2、绑定value值(状态值,操作数据绑定到视图)和onChange属性(设置状态,操作视图绑定到数据)

受控组件:受到React状态控制的表单元素
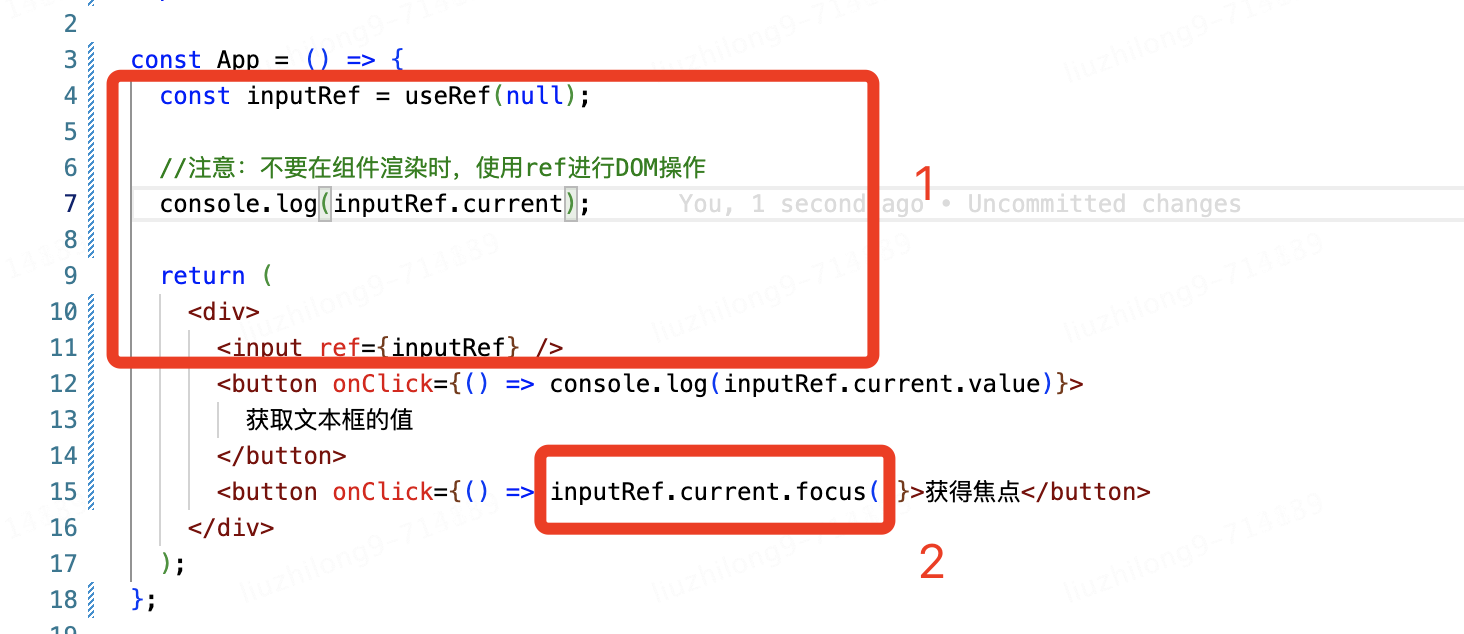
十一 useRef与DOM操作
在React组件中操作DOM,需要使用useRef,分为两步:
1、准备:创建useRef对象,并与JSX绑定
2、根据业务进行DOM操作:通过inputRef.current拿到DOM对象

注意:
a、不要在组件渲染时使用ref进行DOM操作,此时ref还没值
b、操作文本框的值,推荐使用状态(受控组件)操作
总结
1、使用scss样式,安装 npm i sass
2、使用本地图片,需要手动导入 import avator from "./images/avator.png";
3、排序使用lodash包的orderBy函数
4、B站评论功能:使用组件搭建项目;按状态渲染评论列表,删除评论,喜欢和不喜欢;渲染导航Tab和高亮,评论列表排序;发布评论,并且带排序和焦点



