Vue中v-cloak的作用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/*属性选择器*/
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div id="app" >
<!--解决插值闪烁-->
<p v-cloak>{{ message }}</p>
</div>
<!--一般情况下面,要把这个放在页面下面加载防止页面加载慢,但是上面的{{message可能显示出来不好看,所有在上面的p标签加入v-cloak表示页面加载完成再显示}}-->
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
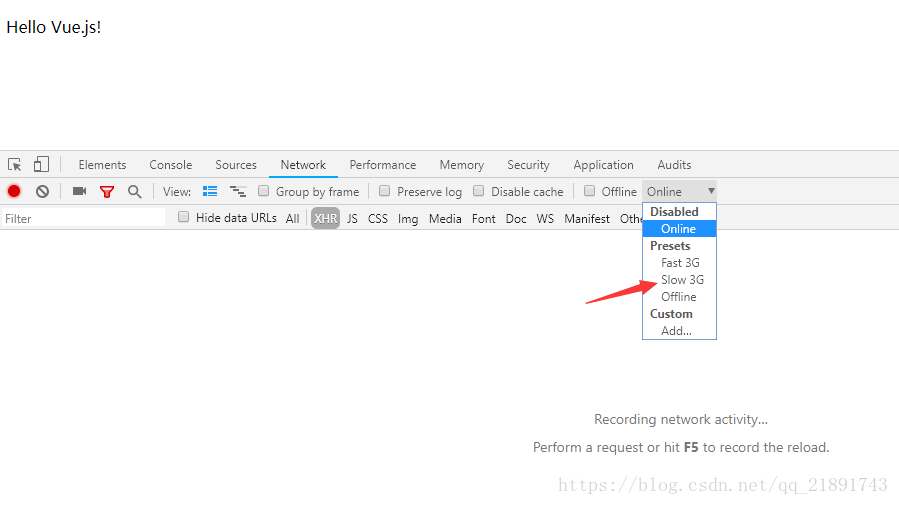
</html>如果需要查看缓慢加载的闪烁效果,可以调低chrome的网速






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」