vue3+ts使用插件vue3-esign完成签字、重签(h5、vant)
1.安装vue3-esign:npm i vue3-esign
2.main.ts中引入:
import Vue3Esign from 'vue3-esign'
app.use(Vue3Esign)
3.页面中代码:
<van-nav-bar title="手写签字" left-arrow fixed /> <div id="sign_box"> <div class="text"> 请在空白区域横向书写 </div> <div class="canvaspanel"> <div class="canvasborder"> <Vue3Esign ref="vueEsignRef" :width="clientWidth" :height="clientHeight" :is-crop="isCrop" :line-width="lineWidth" :line-color="lineColor" /> </div> <div class="buttongroup"> <van-button color="#d4e8ff" style="color: #000;width: 100px;" @click="esignReset"> 重写 </van-button> <van-button color="linear-gradient(to right, #2E9BEF, #0168B7)" style="margin-left: 10px;width: 100px;" @click="create"> 确认 </van-button> </div> </div> </div>
<script setup lang="ts"> const vueEsignRef = ref<any>(null) const lineWidth = ref(5) const lineColor = ref('#000000') const isCrop = ref<boolean>(true) const hasSign = ref<boolean>(false) const clientWidth = ref<number>(400) const clientHeight = ref<number>(700) const esignReset = async () => { vueEsignRef.value.reset() } const create = async () => { try { const res = await vueEsignRef.value.generate() // const bl = convertBase64UrlToBlob(res) addByBaseCode({ // 此处用了项目中一个接口向后端传了base64的图片 imgStr: res, }).then((response) => { hasSign.value = true }) } catch (error) { console.error('error', error) showToast('请先签字') } } </script>
<style lang="less" scoped> #sign_box{ //横向操作 .nav-bar.van-nav-bar__placeholder{ width: 100%; height: 46px !important; transform: rotate(90deg); position: fixed; top: 0; right: -100%; transform-origin: 0% 0%; z-index: 10; } } .canvasborder { border: solid 1px #ccc; } .canvaspanel { position: relative; } .text { color: #919191; display: flex; justify-content: center; align-items: center; transform: rotate(90deg); z-index: 10; right: -16vw; position: fixed; top: 32vw; } .buttongroup { display: flex; justify-content: center; align-items: center; transform: rotate(90deg); z-index: 10; left: -16vw; position: fixed; bottom: 100px; } </style>
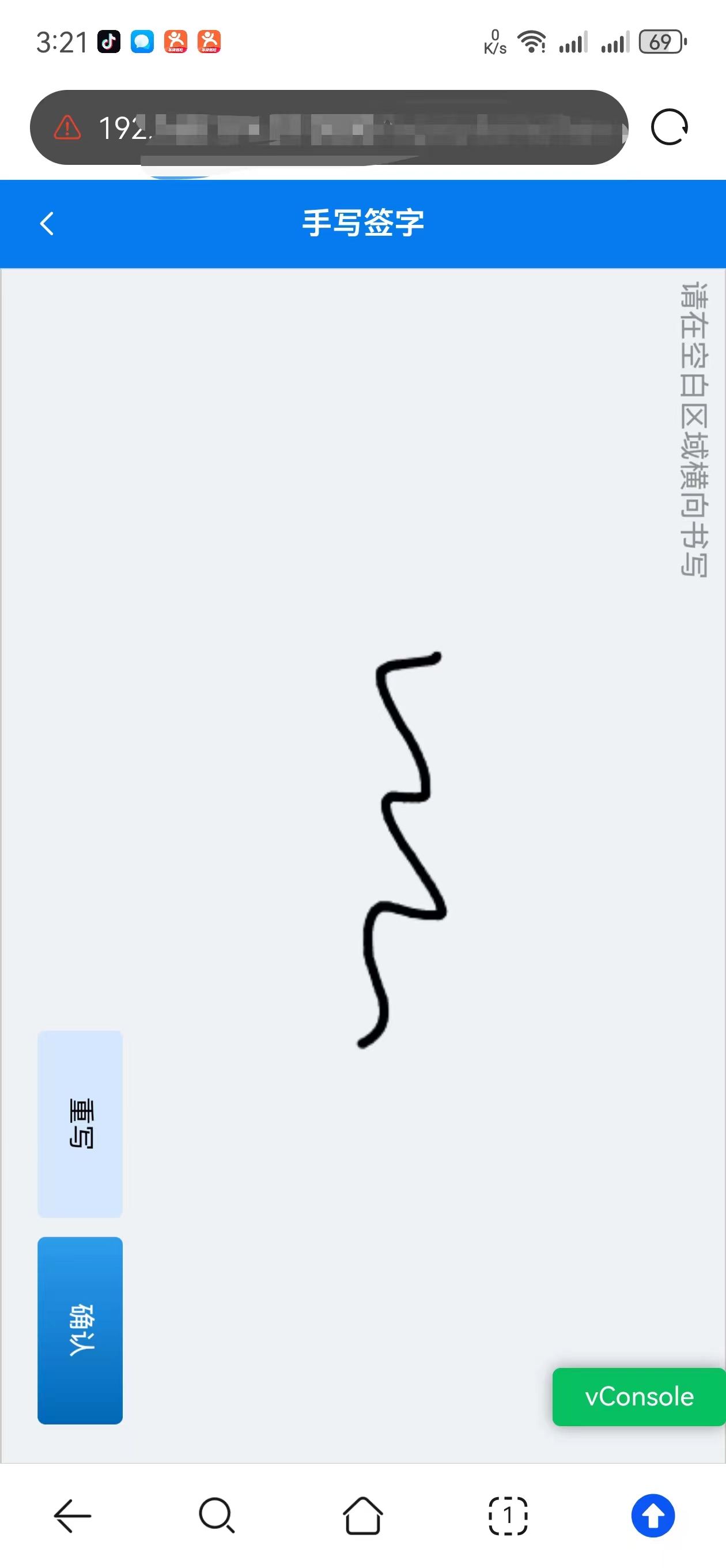
效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理