vue中引入字体图标报错,找不到字体文件
在用vue + webpack进行开发的时候,在引用字体图标遇到字体无法加载的问题:
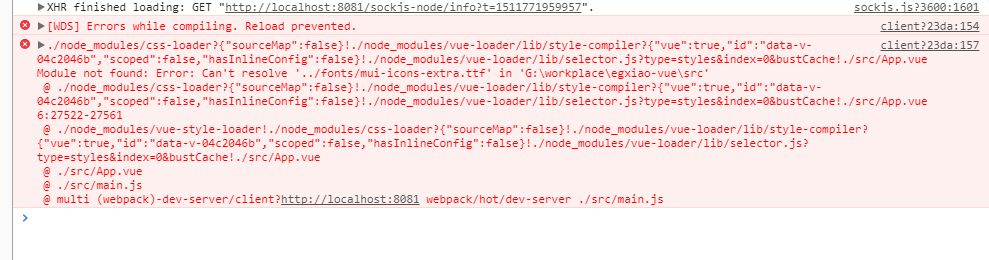
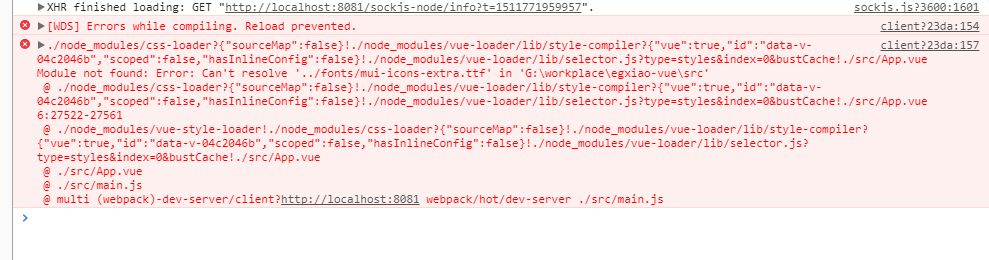
报以下错误

搞了好久没搞定,最后才找到解决方法(还是没有找到原因)
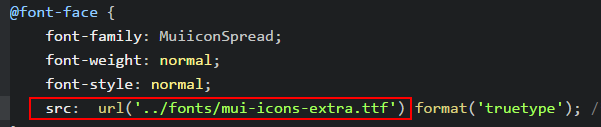
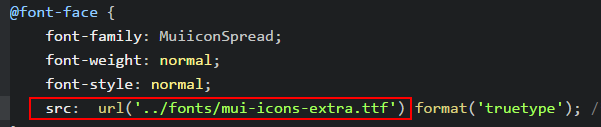
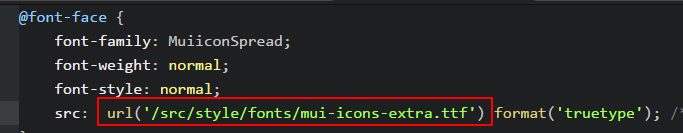
修改字体图标的css中引入字体文件的路径

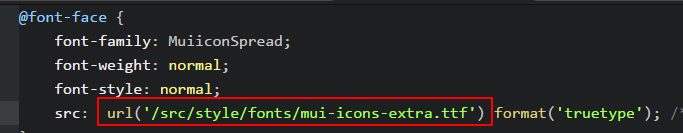
以前的---->>修改后:

最后改成绝对路径就好了,但是原因还没搞懂
在用vue + webpack进行开发的时候,在引用字体图标遇到字体无法加载的问题:
报以下错误

搞了好久没搞定,最后才找到解决方法(还是没有找到原因)
修改字体图标的css中引入字体文件的路径

以前的---->>修改后:

最后改成绝对路径就好了,但是原因还没搞懂
