【JS】函数的prototype属性
函数中的prototype属性
1. 函数中prototype属性的值是一个对象或null,默认只有一个constructor属性指向函数本身。
2. 当使用new Func()创建一个对象时,使用诸如 new F() 这样的构造函数来创建一个新对象。如果 F.prototype 是一个对象,那么 new 操作符会使用它为新对象设置 [[Prototype]]。
3. prototype和[[Prototype]]不同:
- [[Prototype]] 是一个对象的隐藏属性,本质是一个指针,保存的是内存地址,指向对象的原型。
- prototype是一个函数中的属性,本质是一个对象或null。
4. 实例对象通过原型链可以找到Func.prototype上的constructor属性
即new Func().constructor = Func = Func.prototype
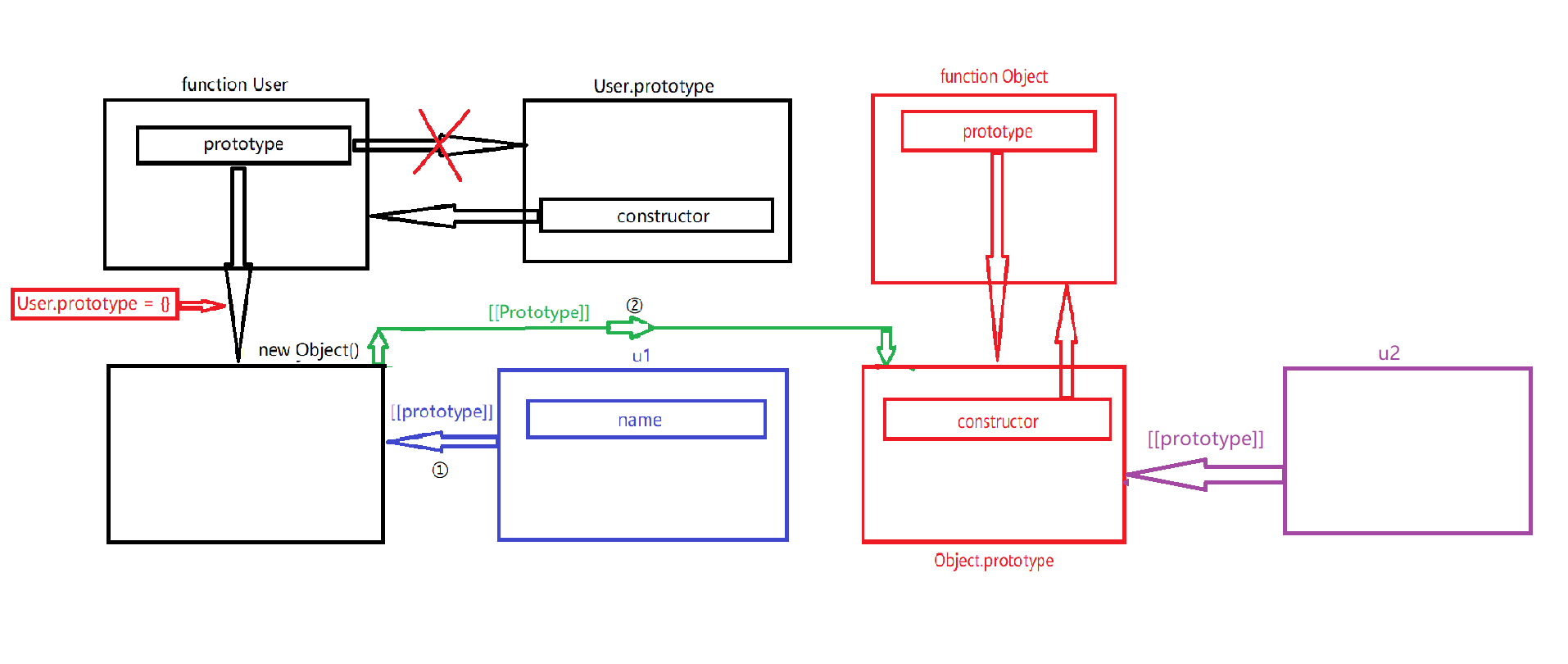
1 2 3 4 5 6 7 8 9 | function User(name){ this.name = name } User.prototype = {} const u1 = new User('zhangsan') const u2 = new u1.constructor('lisi') console.log(u2.name) |
1. 找u1.constructor时,先在u1自身找,u1中没有constructor,则通过[[Prototype]]顺着原型找;
2. 原型是一个空的对象,里面也没有,再顺着原型链找,它的原型是Object.prototype,在此原型中有constructor,指向的是Object构造函数。
3. 则 const u2 = new u1.constructor('lisi');相当于 const u2 = new Object('lisi');
4. 创建出的u2中没有name属性,所以显示undefined

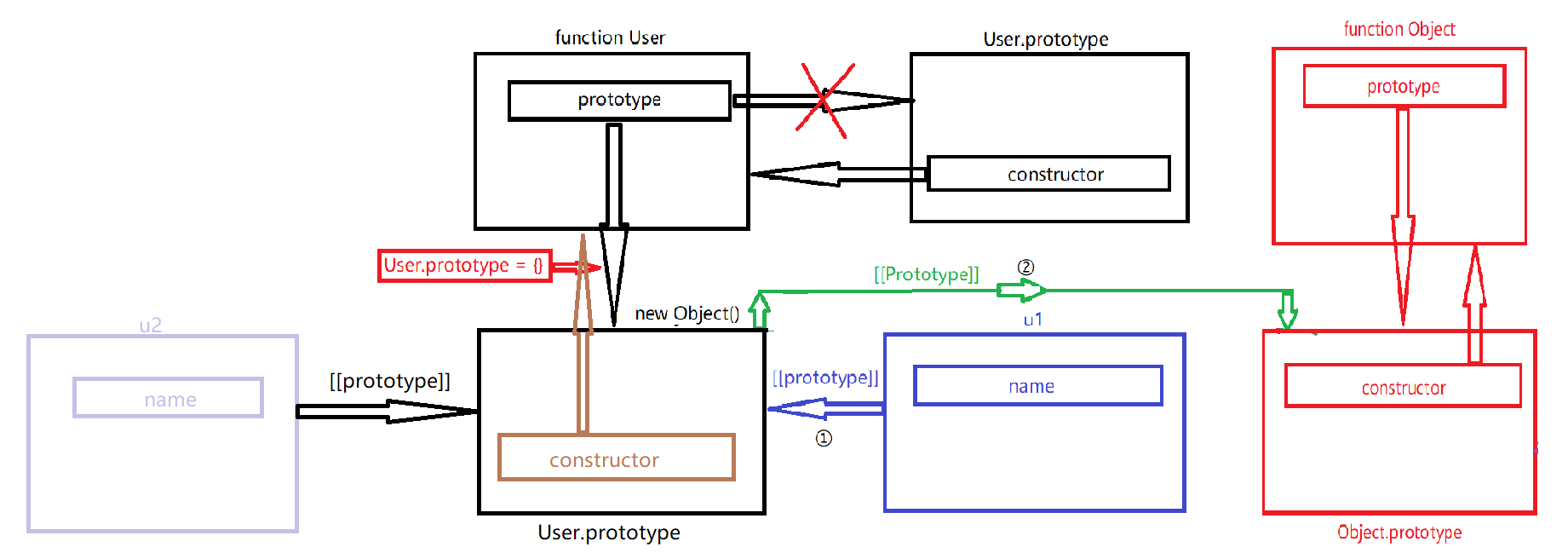
更改:向User.prototype中添加constructor属性,使其指向User构造函数

此时,先找u1中constructor,没有;
顺着原型链找,在User.prototype中找到了constructor
则 const u2 = new u1.constructor('lisi');相当于 const u2 = new User('lisi');
new User('lisi')执行过程:
创建一个空对象,将this设置为该对象;
执行构造函数中代码,this.name = name 即为该对象添加一个name属性,属性值为传进去的'lisi';
则空对象中就有一个属性name,将该对象的地址赋值给变量u2





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现