【JS】对象属性标志和属性描述符
1.对象属性
对象属性分为两种:
- 数据属性
- 访问器属性
2.对象数据属性标志
属性标志有4个:value、writable、enumberable、configurable
- value:
即属性值 - writable:
控制属性值是否能被修改 - enumberable:
控制属性是否能被迭代 - configurable:
控制属性是否能被删除,属性标志能否被更改
通常使用常见的方式创建对象时,属性标志为true。
3.获得对象标志的方法: Object.getOwnPropertyDescriptor(obj, propertyName)
obj: 需要从中获取信息的对象。
propertyName: 属性的名称。
返回值为 【属性描述符】 对象,包含属性标志和对应的值。
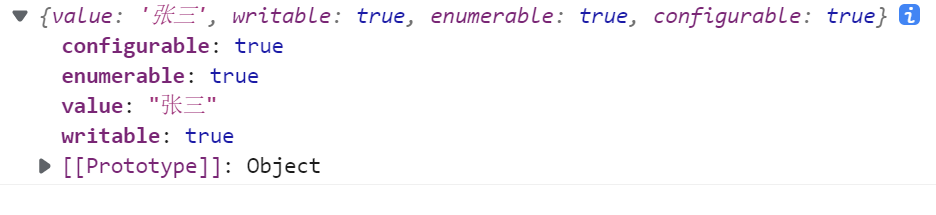
const obj = {name:"张三"}
let res = Object.getOwnPropertyDescriptor(obj, "name")

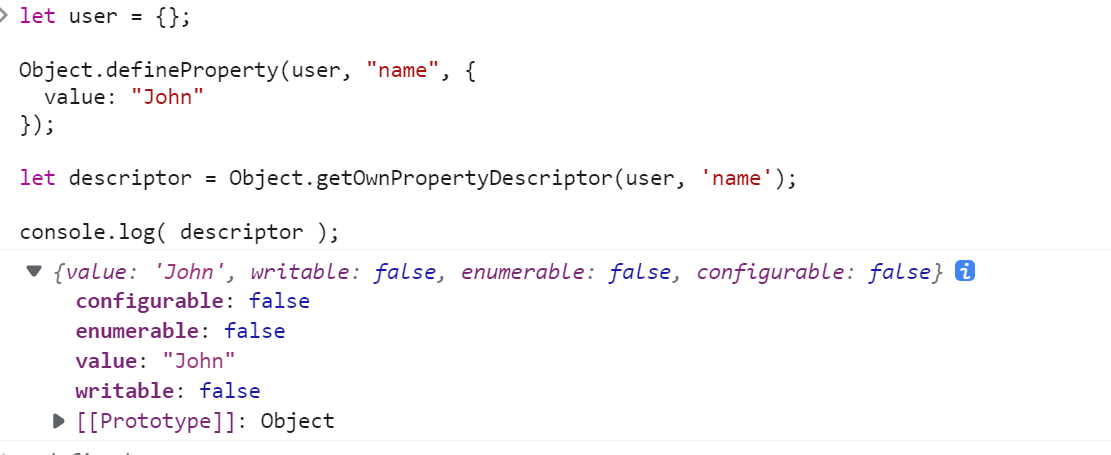
4. 更改对象标志的方法:Object.defineProperty(obj, propertyName, descriptor)
obj,propertyName
要应用描述符的对象及其属性。
descriptor
要应用的属性描述符对象。

5.标志作用
- writable 为false时,对应属性值不能更改
- enumberable 为false时,对应属性在迭代时不会出现,不可枚举。使用for...in或Object.keys()都不起作用。
- configurable 为false时:
3.1 对应属性不能被删除,delete propertyName无效。
3.2 属性标志不能被更改,除了将writable从true变为false
6.Object.defineProperties/Object.defineProperties
// defineProperties:一次定义多个属性
Object.defineProperties(obj, {
prop1: descriptor1,
prop2: descriptor2
// ...
});
// defineProperties:一次获取所有属性描述符
// 结合使用,用于克隆对象
Object.defineProperties({}, Object.getOwnPropertyDescriptors(obj));
// Object.getOwnPropertyDescriptors 返回包含 symbol 类型的和不可枚举的属性在内的 所有 属性描述符。
访问器属性(accessor property)
它们本质上是用于获取和设置值的函数,但从外部代码来看就像常规属性。
访问器属性由 “getter” 和 “setter” 方法表示
当读取 obj.propName 时,getter 起作用,当 obj.propName 被赋值时,setter 起作用。
访问器描述符可能有:
get —— 一个没有参数的函数,在读取属性时工作,
set —— 带有一个参数的函数,当属性被设置时调用,
enumerable —— 与数据属性的相同,
configurable —— 与数据属性的相同。



