【JS】-- 测试时的demo中不要使用 name
在测试bind()函数时,习惯性的写了一个person对象,并添加了name属性。
在之后输出this.name时,本应是undefined,结果却是空。
const person = {
name:"张三",
getName: function(){
return this.name
}
}
// 获取person对象中的getName方法
const unboundGetName = person.getName
console.log(unboundGetName()); // 此处输出为空后来猛然想起,之前就曾受name困扰过,而那时候排查了很久,最后发现并不是自己程序写错了。
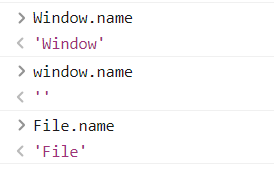
而是因为name不是关键字也不是保留字,但却是window上的一个全局属性,且默认值为空。而且其他地方也有name属性,Window.name 、File.name、Function.name等等。

所以此处本应是window上一个不存在的属性,结果输出undefined,结果使用了name,导致测试不成功。
而后改了person中的name属性,换成了其他名字,测试后成功输出undefined。
const person = {
myName:"张三",
getName: function(){
return this.myName
}
}
// 获取person对象中的getName方法
const unboundGetName = person.getName
console.log(unboundGetName()); // undefined



