grafana中如何展示prometheus的延迟分布数据?
最终效果
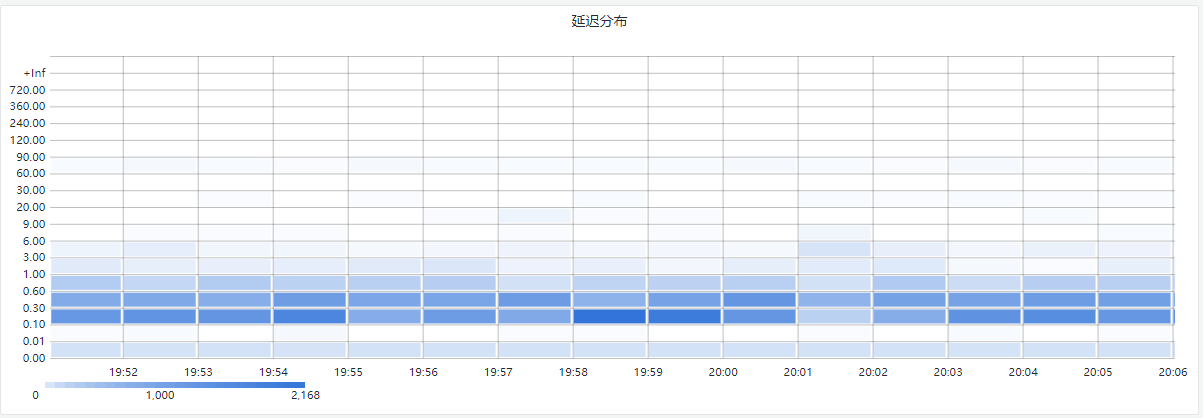
最终在grafana中展示了一个服务每分钟的延迟分布:

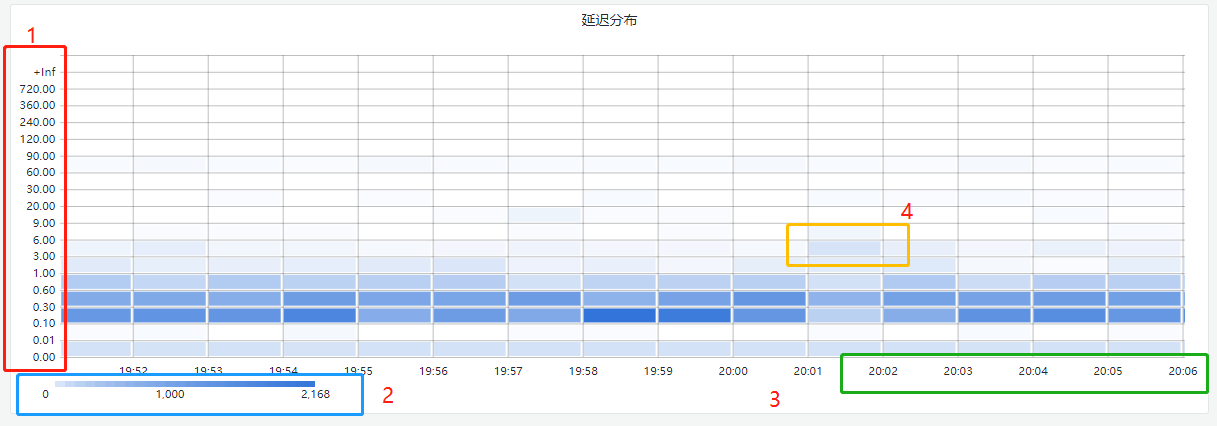
各个部分的含义如下:

- 1.时间的分布,从0.01秒到最多720秒
- 2.用颜色深浅代表次数。颜色越深,请求次数越多
- 3.时间轴,代表在这一分钟里面延迟的分布情况
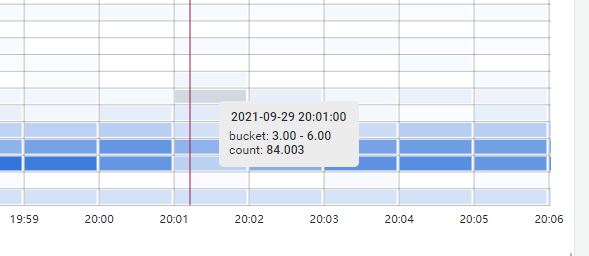
- 4.分布的详情:鼠标移动到单元格,可以看见这一分钟的这一个延迟区间里,有多少次请求

如何配置


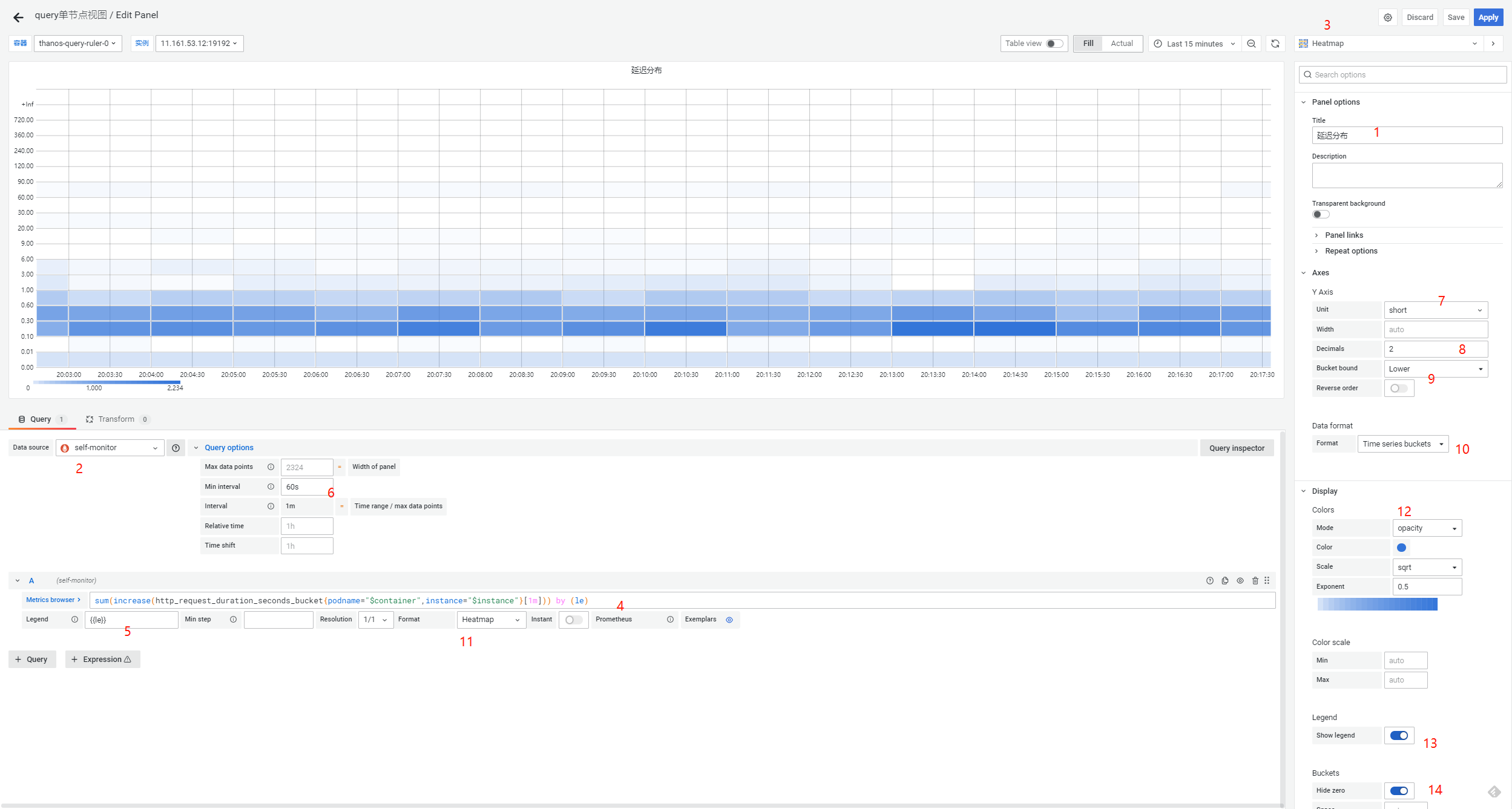
- 输入报表标题
- 选择数据源
- 图标类型选择 Heatmap
- 输入查询表达式
- http_request_duration_seconds_bucket是某个prometheus客户端上报的histgram格式的监控数据
sum(increase(http_request_duration_seconds_bucket{podname="$container",instance="$instance"}[1m])) by (le)
- 左侧的数据轴显示的内容为le这个字段(其实就是延迟的分段,秒为单位):
{{le}}- 注意,让这个轴使用数值类型,因此不要加其他内容
- 时间的间隔范围为60s
- Y轴的单位为short(整数)数据类型
- 小数点位数为两位
- Y轴的数值按照下方对齐(lower)
- 如果选择了 Reverse Order,则建议选择上方对齐(upper)
- 数据类型选择"time series buckets"
- 应该和上面类似,必须选择为“heatmap”
- 选择色彩模式(我觉得 opacity 这个更能体现量小的单元格)
- 勾选"show legend"
- 勾选"hide zero"
- 勾选"show tips"
have fun 😃
posted on 2021-09-29 20:33 ahfuzhang 阅读(1116) 评论(0) 编辑 收藏 举报


