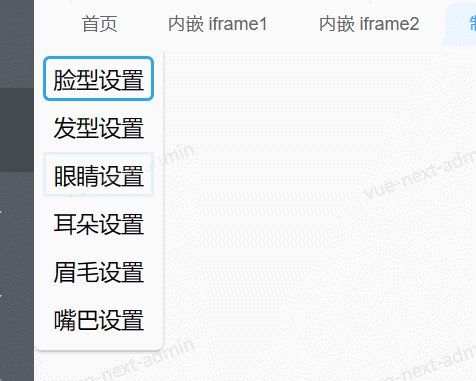
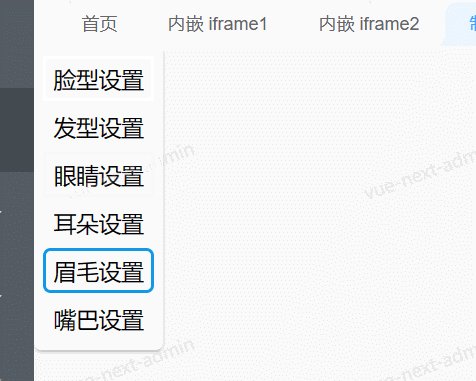
情景:一个按钮列表,里面包含多个相似按钮,需要定义的属性有按钮名称、按钮值和点击切换样式的方法。
结果示意:

代码:
<button v-for="(item,index) in btnList" :key="index" @click="changeStatus(index)" :title="item.name" class="{active:item.isShow}">{{item.name}}</button>
const btnList = ref( [ { name: "脸型设置", isShow: false, }, { name: "发型设置", isShow: false, }, { name: "眼睛设置", isShow: false, } ] )
const changeStatus = (i) => {
if (btnList.value[i].isShow === false)
for (var item in btnList.value) {
// console.log(item);
if (item !== i) {
btnList.value[item].isShow = false;
}
}
btnList.value[i].isShow = !btnList.value[i].isShow;
}
注意点:Ref 会使它的值具有深层响应性。这意味着即使改变嵌套对象或数组时,变化也会被检测到(vue官网原句),也就是新建ref数组就可实现数组内对象属性的响应式。如果不加,则即使点击按钮,也无法激活点击样式。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号