要求1.设计网页equipmentList.html,分为上下两个部分:上方的表格元素(table)显示所有输入的设备信息,下方的表单元素(form)支持用户新增或者修改一个设备信息(注意站点名称、设备分类、设备类型和设备状态使用下拉选择框或者复选框)。
要求2:用自己定义的CSS或者引用现有Web前端框架CSS对equipmentList.html的显示样式进行修饰
要求3:使用JavaScript支持新增设备信息:用户点击”新增”按钮,用户输入修改设备信息后,点击”确定”按钮,将输入设备信息新增到上方表格
要求4:使用JavaScript支持修改设备信息:用户点击”修改”超链接,下方表单显示超链接所在行的设备信息,用户修改设备信息后,点击确定按钮,将输入信息替换原来超链接所在行的设备信息。
要求5:使用JavaScript支持删除设备信息:用户点击”删除”超链接,删除超链接所在行的设备信息。
要求6:使用JavaScript对用户输入的设备信息进行验证,如果设备名称信息输入错误,精确提示用户输入错误(例如:”设备名称不能为空!”;”安装时间格式必须是yyyy-MM-dd HH:mm:ss”);

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>equipmentList</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.6.2/css/bootstrap.min.css"> <!-- 引用jQuery库 --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div id="listTable"> <table class="table"> <thead> <tr> <th scope="col">站点名称</th> <th scope="col">设备名称</th> <th scope="col">设备编码</th> <th scope="col">设备分类</th> <th scope="col">设备类型</th> <th scope="col">安装时间</th> <th scope="col">设备状态</th> <th scope="col">操作</th> </tr> </thead> <tbody> <tr> <th scope="row">昌都生态监测站</th> <td>冻土设备01</td> <td>XZ001</td> <td>土壤</td> <td>冻土检测</td> <td>2021-05-18 16:53:42</td> <td>正常</td> <td class="operate"> <a href="#" class="change">修改</a> <a href="#" class="remove">删除</a> </td> </tr> <tr> <th scope="row">昌都生态监测站</th> <td>冻土设备04</td> <td>XZ004</td> <td>土壤</td> <td>冻土检测</td> <td>2021-05-17 16:54:08</td> <td>正常</td> <td class="operate"> <a class="change" href="#">修改</a> <a class="remove" href="#">删除</a> </td> </tr> <tr> <th scope="row">申扎生态监测站</th> <td>冻土设备01</td> <td>XZ001</td> <td>土壤</td> <td>冻土检测</td> <td>2021-04-01 10:09:11</td> <td>正常</td> <td class="operate"> <a href="#" class="change">修改</a> <a href="#" class="remove">删除</a> </td> </tr> <tr> <th scope="row">日喀则生态监测站</th> <td>冻土设备01</td> <td>XZ001</td> <td>土壤</td> <td>冻土检测</td> <td>2021-03-30 10:16:04</td> <td>正常</td> <td class="operate"> <a href="#" class="change">修改</a> <a href="#" class="remove">删除</a> </td> </tr> <tr> <th scope="row">定日生态监测站</th> <td>冻土设备01</td> <td>XZ001</td> <td>土壤</td> <td>冻土检测</td> <td>2021-03-29 10:11:23</td> <td>正常</td> <td class="operate"> <a href="#" class="change">修改</a> <a href="#" class="remove">删除</a> </td> </tr> <tr> <th scope="row">山南生态监测站</th> <td>冻土设备01</td> <td>XZ001</td> <td>土壤</td> <td>冻土检测</td> <td>2021-05-18 16:53:42</td> <td>正常</td> <td class="operate"> <a href="#" class="change">修改</a> <a href="#" class="remove">删除</a> </td> </tr> <tr> <th scope="row">那曲生态监测站</th> <td>设备9</td> <td>9</td> <td>9</td> <td>9</td> <td>2021-03-23 10:33:35</td> <td>正常</td> <td class="operate"> <a href="#" class="change">修改</a> <a href="#" class="remove">删除</a> </td> </tr> <tr> <th scope="row">改则生态监测站</th> <td>设备2</td> <td>2</td> <td>2</td> <td>2</td> <td>2021-03-17 10:10:27</td> <td>正常</td> <td class="operate"> <a href="#" class="change">修改</a> <a href="#" class="remove">删除</a> </td> </tr> <tr> <th scope="row">芒康生态监测站</th> <td>设备7</td> <td>7</td> <td>7</td> <td>7</td> <td>2021-03-17 10:32:19</td> <td>正常</td> <td class="operate"> <a href="#" class="change">修改</a> <a href="#" class="remove">删除</a> </td> </tr> </tbody> </table> <button type="button" class="btn btn-primary" id="add">新增</button> </div> <div id="submitForm"> <form> <div class="form-group row"> <label for="siteName" class="col-md-4 col-form-label">站点名称(*)</label> <div class="col-md-8"> <select class="custom-select " id="siteName"> <option selected>昌都生态监测站</option> <option>申扎生态监测站</option> <option>日喀则生态监测站</option> <option>定日生态监测站</option> <option>山南生态监测站</option> <option>那曲生态监测站</option> <option>改则生态监测站</option> <option>芒康生态监测站</option> </select> </div> </div> <!-- 设备名称 --> <div class="form-group row"> <label for="deviceName" class="col-md-4 col-form-label">设备名称(*)</label> <div class="col-md-8"> <input type="input" class="form-control" id="deviceName"> </div> </div> <div class="alert alert-danger alert-dismissible fade show" role="alert" id="emptyDeviceName"> <strong>设备名称不能为空!</strong> </div> <!-- 设备编码 --> <div class="form-group row"> <label for="deviceCode" class="col-md-4 col-form-label">设备编码(*)</label> <div class="col-md-8"> <input type="input" class="form-control" id="deviceCode"> </div> </div> <div class="alert alert-danger alert-dismissible fade show" role="alert" id="emptyDeviceCode"> <strong>设备编码不能为空!</strong> </div> <div class="form-group row"> <label for="deviceSort" class="col-md-4 col-form-label">设备分类(*)</label> <div class="col-md-8"> <select class="custom-select " id="deviceSort"> <option selected>土壤</option> <option>9</option> <option>2</option> <option>7</option> </select> </div> </div> <div class="form-group row"> <label for="deviceType" class="col-md-4 col-form-label">设备类型(*)</label> <div class="col-md-8"> <select class="custom-select " id="deviceType"> <option selected>冻土检测</option> <option>9</option> <option>2</option> <option>7</option> </select> </div> </div> <!-- 时间 --> <div class="form-group row"> <label for="installTime" class="col-md-4 col-form-label">安装时间(*)</label> <div class="col-md-8"> <input class="form-control" id="installTime" placeholder="yyyy-MM-dd HH:mm:ss"> </div> </div> <div class="alert alert-danger alert-dismissible fade show" role="alert" id="wrongTime"> 请按照<strong>yyyy-MM-dd HH:mm:ss</strong>的格式进行填写! </div> <div class="form-group row"> <label for="deviceStatus" class="col-md-4 col-form-label">设备状态(*)</label> <div class="col-md-4"> <select class="custom-select mr-md-4" id="deviceStatus"> <option selected>正常</option> <option>One</option> <option>Two</option> <option>Three</option> </select> </div> </div> <!-- 操作按钮 --> <div class="form-group row" id="confirmBtn"> <div class="col-md-6"> <button type="button" class="btn btn-primary" id="cancel">取消</button> <button type="button" class="btn btn-primary" id="save">保存</button> </div> </div> </form> </div> </body> </html>

<style> #add { position: relative; left: 20px; } #submitForm { display: flex; justify-content: space-evenly } #confirmBtn { display: flex; } </style>

<script> let change; // 判断修改行数 let num; let siteName, deviceName, deviceCode, deviceSort, deviceType, installTime, deviceStatus; // 先隐藏下半部分 $('#submitForm').hide(); // 隐藏错误提示框 $('#emptyDeviceName,#emptyDeviceCode,#wrongTime').hide(); // 新增按钮出现下半内容 $('#add').click(function () { // 标识变量,表示不是修改 change = 0; $('#submitForm').show(); }); // 取消按钮使下半部分消失 $('#cancel').click(function () { $('#submitForm').hide(); }) // table中增加一行数据 $('#save').click(function () { // 标识变量,控制数据添加 let flag = 1; // 设备名称是否为空 switch ($('#deviceName').val()) { case (''): $('#emptyDeviceName').show(); flag = 0; break; default: $('#emptyDeviceName').hide(); flag = 1; }; // 设备编码是否为空 switch ($('#deviceCode').val()) { case (''): $('#emptyDeviceCode').show(); flag = 0; break; default: $('#emptyDeviceCode').hide(); flag = 1; } // 时间格式是否符合要求 let content = $('#installTime').val(); // yyyy-MM-dd HH:mm:ss 默认都是31天 let check = /^[1-2]{1}\d{3}-1[0-2]|0\d-(3[0-1]|[0-2]\d)\s([0-1]\d|2[0-3]):([0-5]\d:[0-5]\d)$/; if (!check.test(content)) { $('#wrongTime').show(); flag = 0; } else { $('#wrongTime').hide(); flag = 1; } // 如果符合条件,则进行数据append if (flag) { // 修改操作 if (change) { // 获取填写好的数据 let info; info = [ $('#siteName').val(), $('#deviceName').val(), $('#deviceCode').val(), $('#deviceSort').val(), $('#deviceType').val(), $('#installTime').val(), $('#deviceStatus').val() ]; let changeInfo = '<th scope="row">' + $('#siteName').val() + '</th><td>' + $('#deviceName').val() + '</td><td>' + $('#deviceCode').val() + '</td><td>' + $('#deviceSort').val() + '</td><td>' + $('#deviceType').val() + '</td><td>' + $('#installTime').val() + '</td><td>' + $('#deviceStatus').val() + '</td><td class="operate"><a href="#" class="change" >修改</a> ' + '<a href="#" class="remove">删除</a></td >; '; $('tbody').children().eq(num).html(changeInfo); } else { // 新增操作 let add = '<tr><th scope="row">' + $('#siteName').val() + '</th><td>' + $('#deviceName').val() + '</td><td>' + $('#deviceCode').val() + '</td><td>' + $('#deviceSort').val() + '</td><td>' + $('#deviceType').val() + '</td><td>' + $('#installTime').val() + '</td><td>' + $('#deviceStatus').val() + '</td><td class="operate"><a href="#" class="change" >修改</a> ' + '<a href="#" class="remove">删除</a></td ></tr > ; ' $('.table').append(add); } } }) // 修改信息 $('.change').click(function () { // 显示表单 $('#submitForm').show(); // 标识变量,表示是修改 change = 1; // 获取对应行的数据 // 所在行数 num = $(this).parent().parent().prevAll().length; // console.log(num); // let obj = $(this).parent().prevAll();//从后往前获取,包含本身父节点 var obj = $(this).parent().siblings();//从前向后获取,包含本身父节点 let len = obj.length; let pre; // 将列表数据显示到表单的对应位置上 let cnt = 0; $('#siteName').val(obj.eq(cnt++).text()); $('#deviceName').val(obj.eq(cnt++).text()); $('#deviceCode').val(obj.eq(cnt++).text()); $('#deviceSort').val(obj.eq(cnt++).text()); $('#deviceType').val(obj.eq(cnt++).text()); $('#installTime').val(obj.eq(cnt++).text()); $('#deviceStatus').val(obj.eq(cnt++).text()); }) // 删除行数据 // 使用on绑定事件到动态生成的元素上时,不能对动态生成的对象操作,需要从其父节点追溯到本身!! $('.table').on('click', '.remove', function () { $(this).parent().parent().remove(); }); </script>
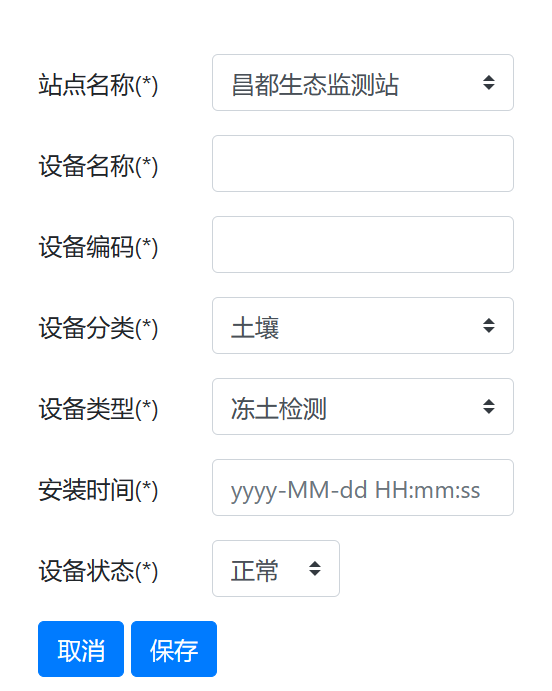
最后效果图:
上方table

下方form

报错

总结:收获最大的是使用on绑定事件到动态生成的元素上时,不能对动态生成的对象操作,需要从其父节点追溯到本身。当时设置删除操作怎么点都没反应,为了解决这个问题费了好大心思来着……
结果:老师评价:多次操作后,修改会变成新增,暂时没看到底什么原因……看了也许会更新下




