Element UI——日期时间选择器el-date-picker开始时间与结束时间约束解决方案
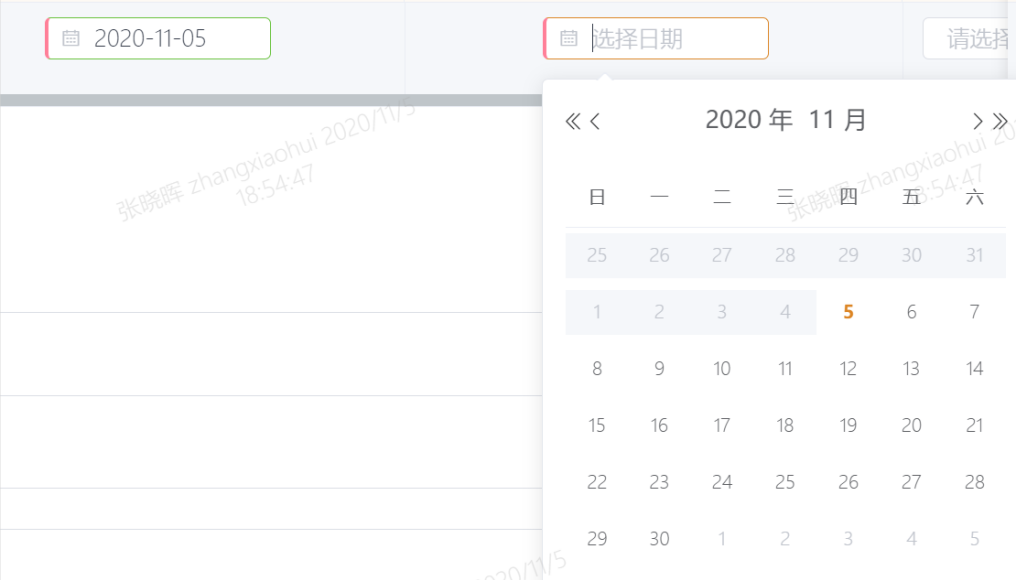
实现的效果

1 2 3 4 5 6 7 8 9 10 | <el-date-picker :disabled="!isEdit" v-model="scope.row.BeginDate" type="date" format="yyyy-MM-dd" placeholder="选择日期" size="mini" style="width:150px;" :picker-options="beginDatePicker(scope.$index)"> </el-date-picker> <el-date-picker :disabled="!isEdit" v-model="scope.row.EndDate" type="date" format="yyyy-MM-dd" placeholder="选择日期" size="mini" style="width:150px;" :picker-options="endDatePicker(scope.$index)"> </el-date-picker> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | //methods方法里面:beginDatePicker: function (index) { const self = this return { disabledDate(time) { if (self.vmFormContent.OvertimeDetail[index].EndDate) { //如果结束时间不为空,则小于结束时间 return new Date(self.vmFormContent.OvertimeDetail[index].EndDate).getTime() < time.getTime() } else { //return time.getTime() > Date.now()//开始时间不选时,结束时间最大值小于等于当天 } } } }, endDatePicker: function (index) { const self = this return { disabledDate(time) { if (self.vmFormContent.OvertimeDetail[index].BeginDate) { //如果开始时间不为空,则结束时间大于开始时间 return new Date(self.vmFormContent.OvertimeDetail[index].BeginDate).getTime() > time.getTime() } else { //return time.getTime() > Date.now()//开始时间不选时,结束时间最大值小于等于当天 } } } }, |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2014-11-05 开发自定义View