el-date-picker日期组件
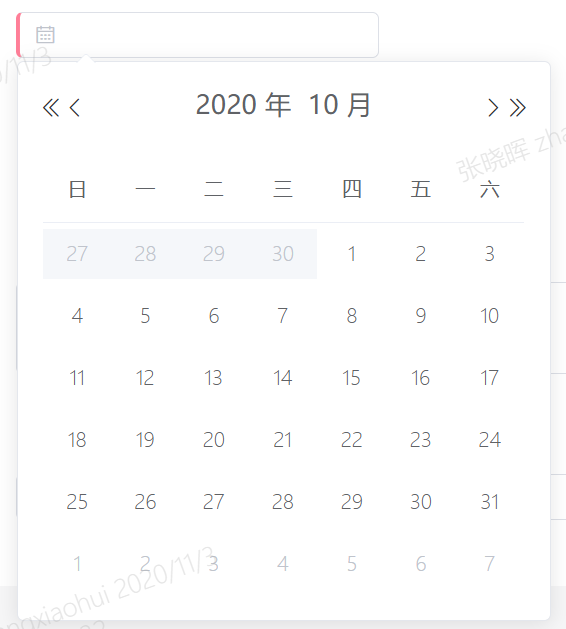
实现的效果如下图:
可以根据当前日期,设置组件可选的开始日期

1 2 3 4 5 6 | <el-date-picker v-if="isEdit" v-model="vmFormContent.BeginDate " type="date" value-format="yyyy-MM-dd" :picker-options="pickerBeginDate" placeholder=""></el-date-picker> |
1 2 3 4 5 6 7 8 9 10 11 12 13 | pickerBeginDate: { disabledDate(time) { let day = new Date().getDate(); //当前日期为5号(含)之后只能选择本月1号含之后 if (day >= 5) { return time.getTime() < new Date().getTime() - day * 24 * 60 * 60 * 1000; } else { //当前日期为4号(含)之后,可选择上月1号(含)之后 //当前日期减去一个月 let lastDate = moment().subtract(1, 'months') return time.getTime() < lastDate - day * 24 * 60 * 60 * 1000; } }, } |




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步