vue项目中使用keep-alive缓存组件的具体实现

需求是:在本页面的搜索,分页查询的数据,如果是进了查看页面再返回,则要缓存之前的数据;如果是进了其他页面再返回,则不缓存数据,清空之前的搜索条件。
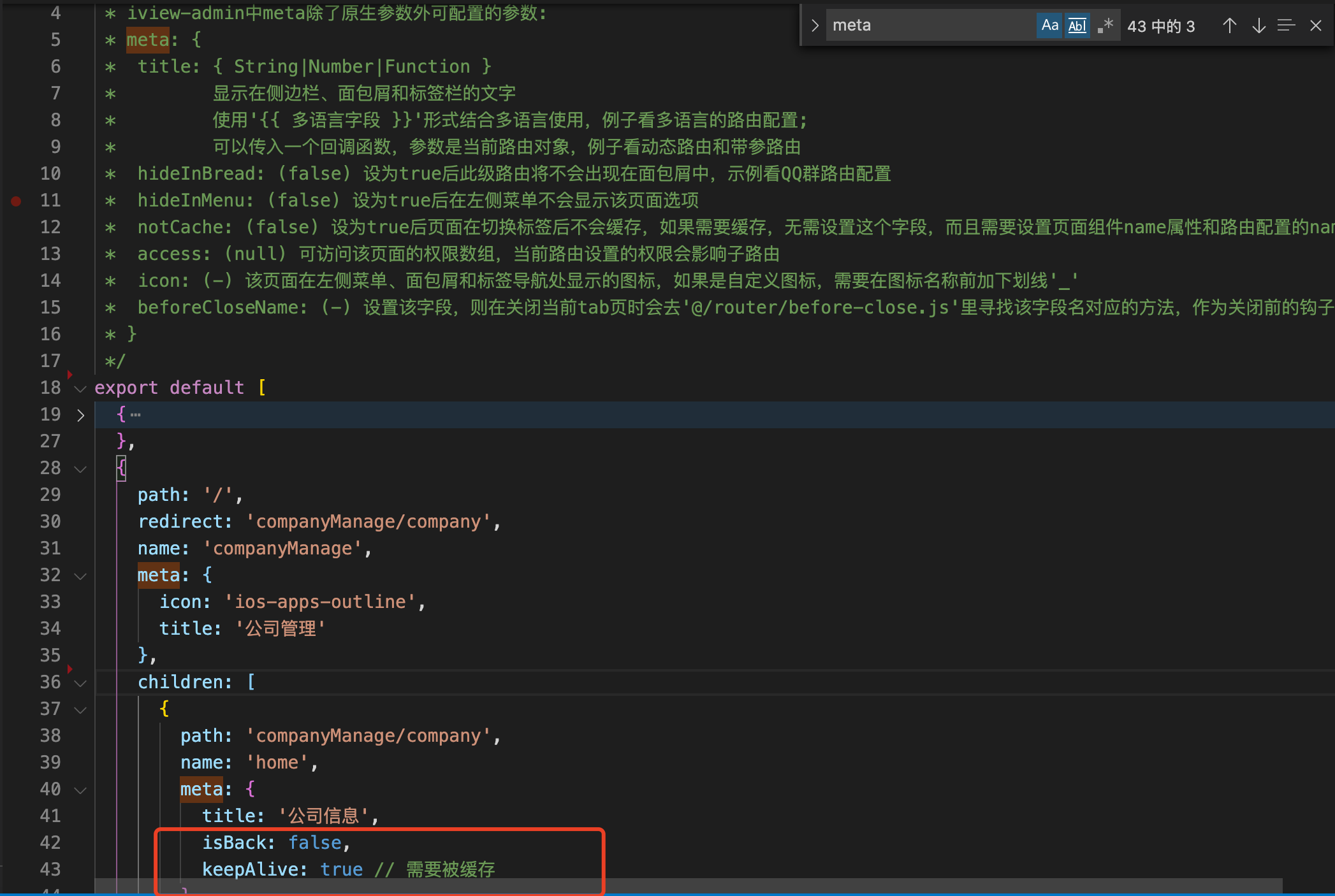
在router.js 给meta两个参数,一个是 keepAlive(用来判断哪些页面需要缓存数据),另一个是isBack(在需要缓存数据的当前页面中,判断从哪个页面返回来的之后给isBack赋值,当触发
activated时,再根据isBack重置搜索条件)

根据keepAlive判断需要缓存的页面
根据beforeRouteEnter判断从哪个页面返回,当触发activated时,如果不满足缓存条件则重置搜索数据





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现