vue中 keep-alive以及activated,deactivated生命周期的用法
vue官网的描述:
<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive> 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。
当组件在 <keep-alive> 内被切换,它的 activated 和 deactivated 这两个生命周期钩子函数将会被对应执行。
通过描述我们知道,它会缓存不活动的组件,而不是销毁。这样组件之间的切换就能保存上个组件的状态,而不是切换之后又得重新操作。
先定义两个组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <template> <div> <h2>我是A组件</h2> <div> <button @click="show = !show" class="isShow">切换</button> </div> <div v-if="show" class="show">[显示]</div> <div v-if="!show" class="hidden">[隐藏]</div> </div></template><script>export default { name: "A", data() { return { show: true, }; }, methods: {}, mounted() {}, created() { console.log("created"); }, activated() { console.log("activated"); }, deactivated() { console.log("deactivated"); },};</script><style>.isShow { width: 80px; height: 40px; color: #ffffff; background: #000; font-size: 20px; outline: none; border: none;}.show, .hidden { font-size: 20px; font-weight: 700; margin-top: 20px;}</style> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <template> <div> <h2>我是B组件</h2> </div></template><script>export default { name: "B", components: {}, data() { return {}; }, methods: {}, mounted() {},};</script><style></style> |
把A,B组件引入到父组件中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <template> <div class="father"> <div class="btn"> <button @click="currentView ='A'" class="a">A</button> <button @click="currentView ='B'" class="b">B</button> </div> <div> <keep-alive> <component :is="currentView"></component> </keep-alive> <!-- <component :is="currentView"></component> --> </div> </div></template><script>import A from '../../components/A'import B from '../../components/B'export default { components: { A, B }, data(){ return{ currentView: 'B' } }}</script><style>.father { width: 100%; text-align: center; margin: 100px auto;}.a { width: 100px; margin-right: 50px;}.b { width: 100px;}</style> |
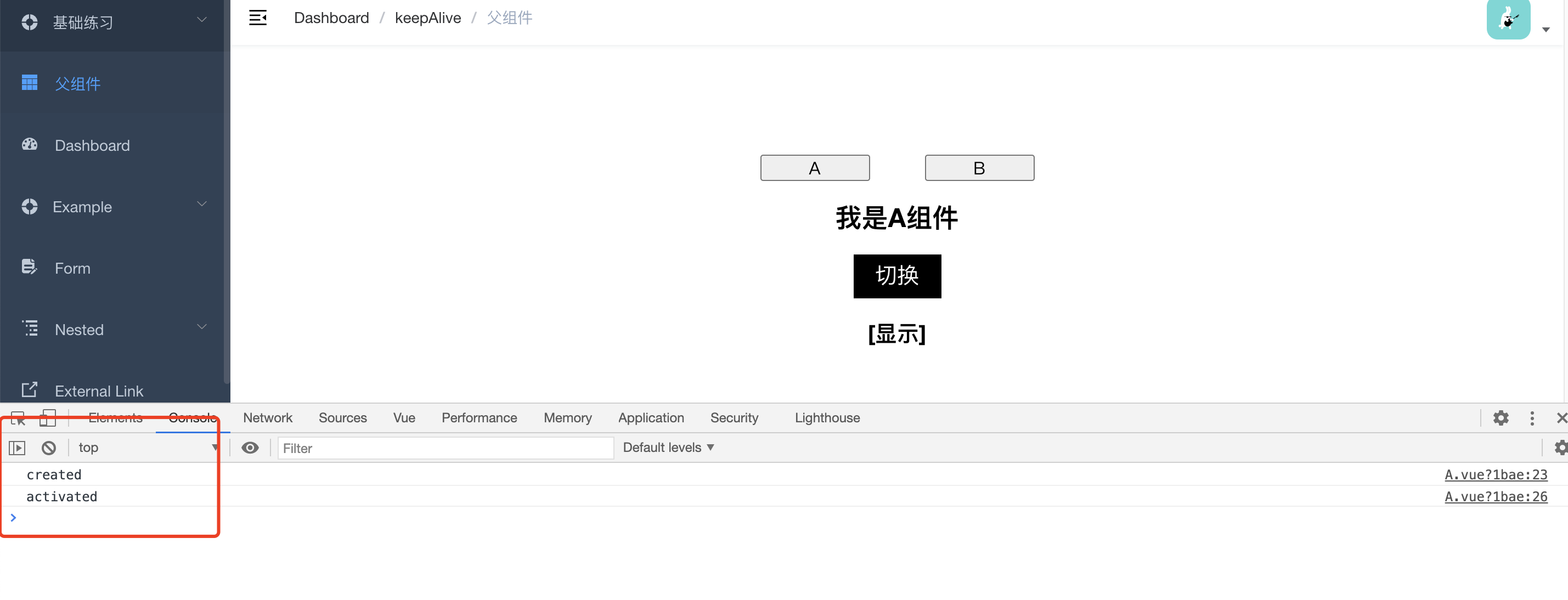
页面如下
我们点击按钮b切换到a组件,可以看到created和activated执行了。然后我们把a组件的show切换成hide,在进行组件切换。
效果如下:
可以看到离开的A组件的时候deactivated执行了(每次离开当前组件都会执行),再切换回来activated执行了(activated每次切换回来都会执行)、created没有执行(因为组件是缓存并不是销毁,所以created只会执行一次)。而且我们在组件切换之前改的hide,切换回来还是hide,这样就能一直保存组件的状态了。
可以看到离开的A组件的时候deactivated执行了(每次离开当前组件都会执行),再切换回来activated执行了(activated每次切换回来都会执行)、created没有执行(因为组件是缓存并不是销毁,所以created只会执行一次)。而且我们在组件切换之前改的hide,切换回来还是hide,这样就能一直保存组件的状态了。

作者:天微亮gxf
链接:https://www.jianshu.com/p/0272c0fe9392
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现