vue 配置 sass 失败
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | 如果没时间看,直接给解决办法了//安装这个正确指令npm i node-sass sass-loader scss-loader --save-dev//不用配置,直接使用 scss 即可,注意是 scss<style lang="scss" scoped></style>接下来是错误的步骤及解决办法1、安装sass的依赖包npm install --save-dev sass-loader//sass-loader依赖于node-sassnpm install --save-dev node-sass2、在build文件夹下的webpack.base.conf.js的rules里面添加配置{test: /\.sass$/,loaders: ['style', 'css', 'sass']}3、在APP.vue中修改style标签<style lang="scss"> |
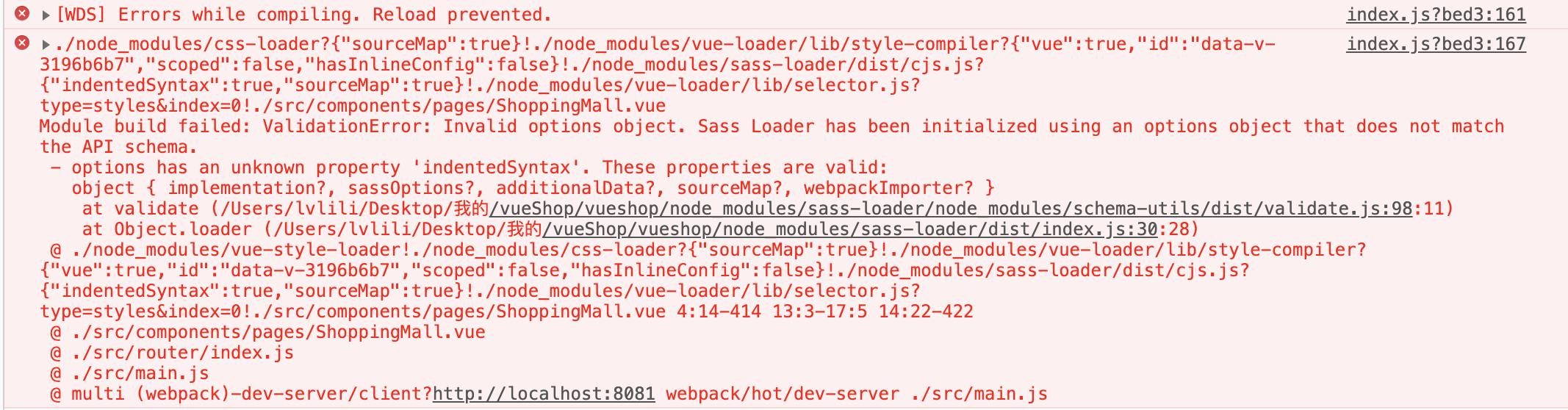
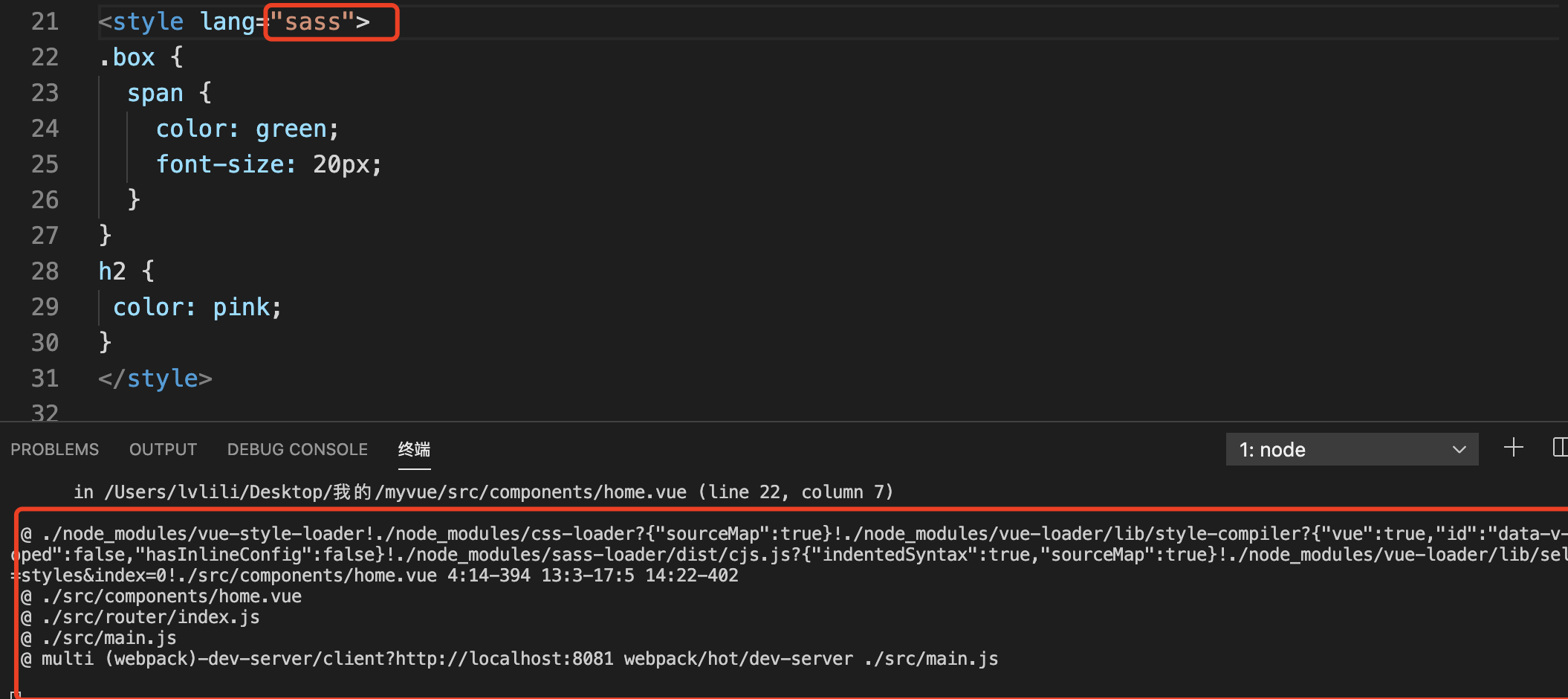
按照以上方法安装配置后,只要写<style lang="sass">就会报错

后来重新安装了一条指令
1 | npm i node-sass sass-loader scss-loader --save-dev |
而且这次使用的是 scss ,注意 是 scss呀!!就成功的使用了scss了。
1 2 3 | <style lang="scss" scoped></style> |
我是区分不出 sass 和 scss ,所以我又在项目里换成了 sass 试了试,结果报错了,吓得我赶紧换了scss.

总结: 我对比了一下 第一次和第二次的指令,原来是少了 scss-loader,所以以后记住这个指令吧
1 | npm i node-sass sass-loader scss-loader --save-dev |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现