使用mpvue创建项目以及总结
1.新建项目
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue-quickstart 模板的新项目 $ vue init mpvue/mpvue-quickstart my-project # 安装依赖 $ cd my-project $ npm install $ npm run dev
2.配置依赖(这一步好像在上一步的时候就已经默认配置好了)
npm i mpvue -S npm i mpvue-template-compiler mpvue-loader mpvue-webpack-target postcss-mpvue-wxss webpack-dev-middleware-hard-disk -S-D
依赖说明:
mpvue-template-compiler:
该软件包可用于将Vue 2.0模板预编译为渲染函数,以避免运行时编译开销和CSP限制。仅在编写具有非常特定需求的构建工具时才需要它。在大多数情况下,您应该改用[mpvue-loader](http://mpvue.com/build-tool/mpvue-loader/)。
mpvue-loader
除了vue-loader 本身所具备的能力之外,它还会产出微信小程序所需要的文件结构和模块内容。
http://mpvue.com/build/mpvue-loader.html详细说明了vue文件是如何转化为小程序中的文件。
mpvue-webpack-target
主要是兼容微信小程序中的全局变量。例如把 window 修改为 global。
不支持 DOM 和 DOM 方法,不能进行热更替。
postcss-mpvue-wxss
清理 wxss 不支持的选择器。
清理 wxss 不支持的注释。
转换 rem 单位到 rpx。
转换 Web 的标签选择器到小程序的 class 选择器。
style scoped(postcss插件部分)。
http://mpvue.com/build/postcss-mpvue-wxss.html说明了css选择器是如何转换为wxss支持的选择器以及在项目中如何配置它。
webpack-dev-middlewar-hard-disk

详细用途如下:https://www.ctolib.com/topics-132236.html
3.遇到问题以及总结
遇到的问题:
在新建mpvue过程中,报错:vue-cli · Failed to download repo mpvue/mpvue-quickstart: connect ETIMEDOUT 13.250.162.133:443

分析错误:
与上周遇到的npm下载webpack插件时出现network proxy问题(npm代理设置错误)的原因一致。在公司内网要使用代理才能安装插件,所以需要为npm设置代理。
解决方法:
为npm设置代理
使用以下命令:npm config set proxy http://web-proxy.oa.com:8080
其中”`web-proxy.oa.com:8080 `”是自己机器所在网络的代理地址。
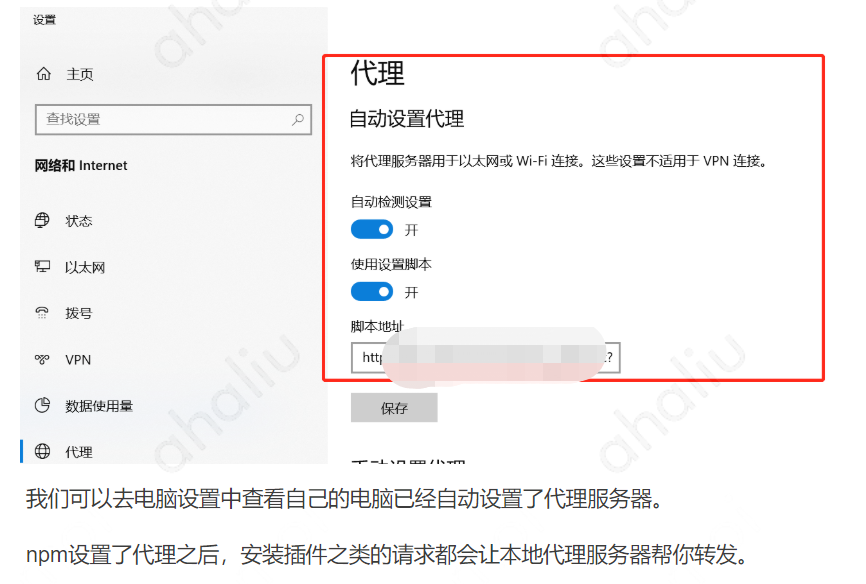
疑问:为什么需要设置npm代理?
首先先明白什么是代理,什么是代理服务器:可参考:
总结:
npm run dev运行成功之后出现dist文件夹(它是怎么变成dist文件夹的?http://mpvue.com/build/mpvue-loader.html详细说明了vue文件是如何转化为小程序中的文件。),成功在微信开发者工具中运行项目。
为什么要出现dist文件夹才可以成功运行项目?
因为每个小程序项目的根目录会有一个`project.config.json`的项目配置文件,可以设置`miniprogramRoot`属性指定小程序源码的目录, 默认为根目录(`/`)。我们的项目中`miniprogramRoot`属性设置为了"dist/wx/"。

目前只是对mpvue的建立过程以及运行流程有了初步了解。还需要继续深入了解(vue和小程序的主要语法区别)。