nginx-vue项目在window下的部署
主机->操作系统->window(.net)/Linux->tomcat/nginx(软件反向代理)
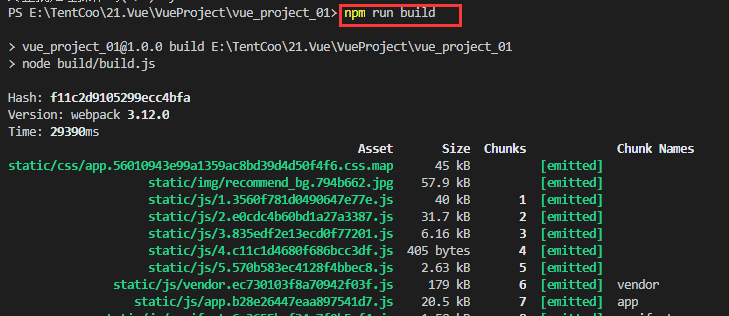
1.vue项目打包到dist文件夹(之后把dist文件夹放到服务器就可以了)
npm run build


2.去https://nginx.org/官网下载nginx


这里有很多版本,我们选择stable version

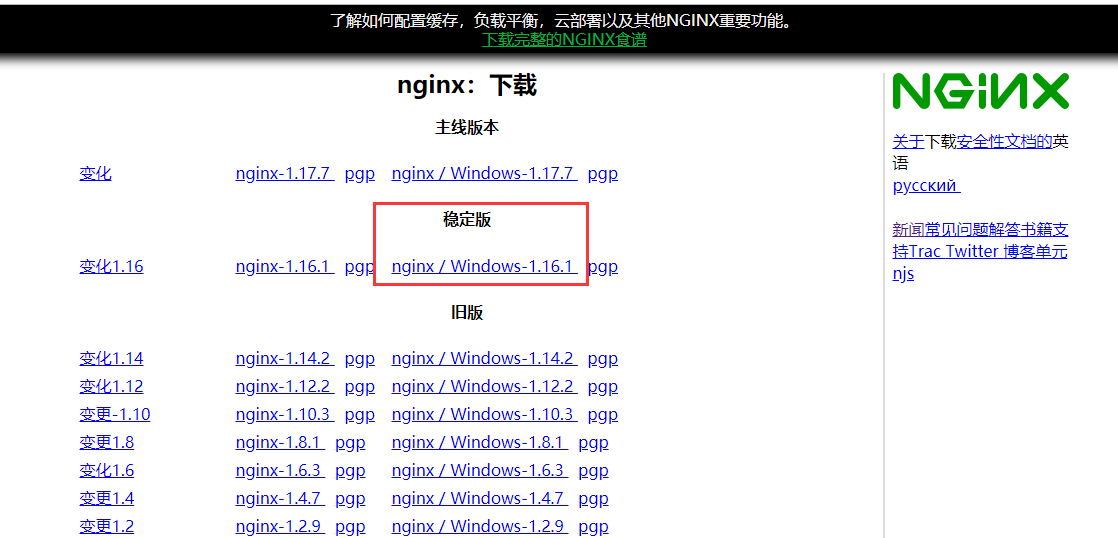
点击进入下载页面

3.安装nginx
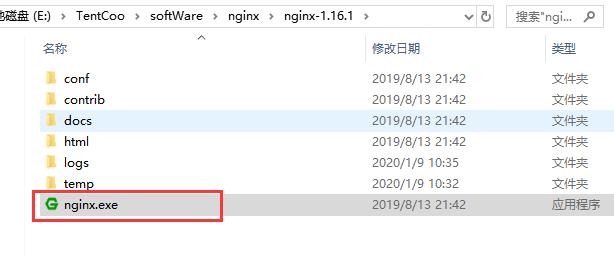
进入安装路径双击nginx.exe

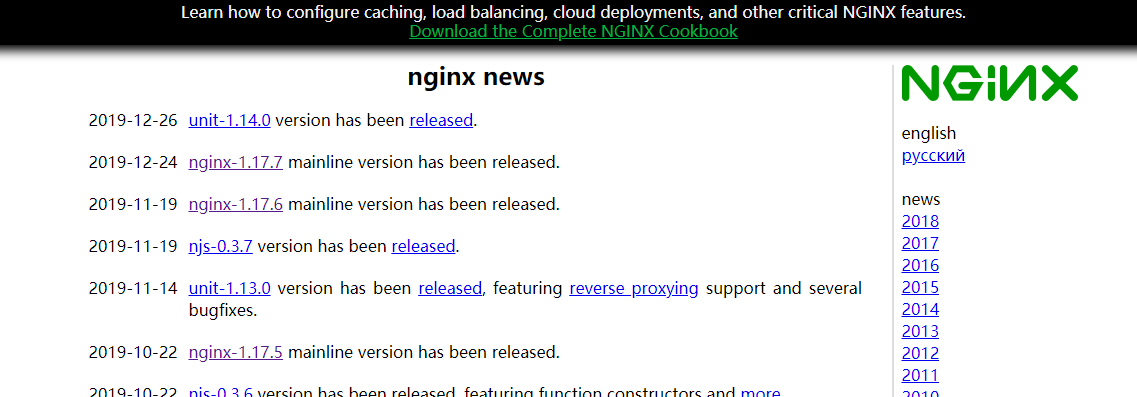
若是一闪而过,在浏览器中输入localhost,若是出现以下类似页面:

打开控制面板中的管理工具->服务->找到IIS

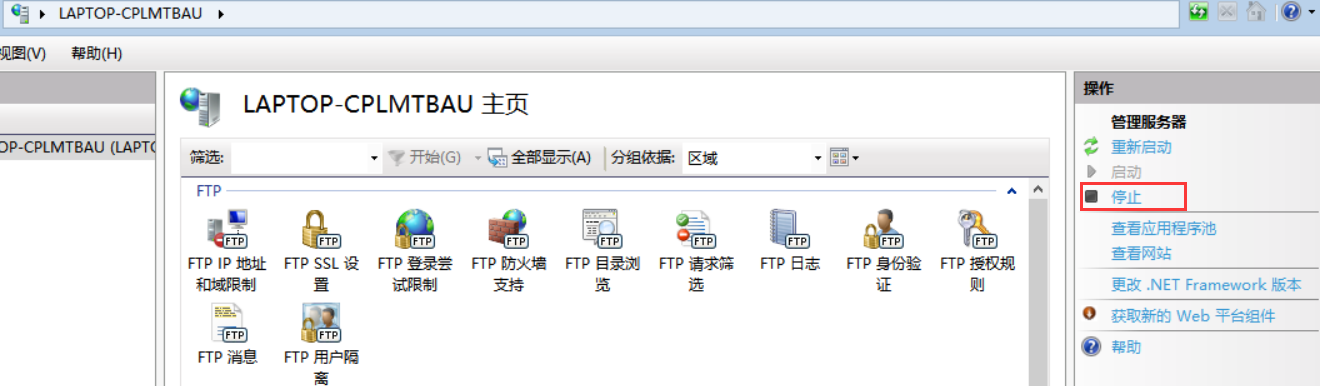
双击打开,选择停止(因为端口可能被占用)

之后重新双击nginx.exe,在浏览器输入localhost,出现一些页面则安装成功

4.显示自己打包的页面
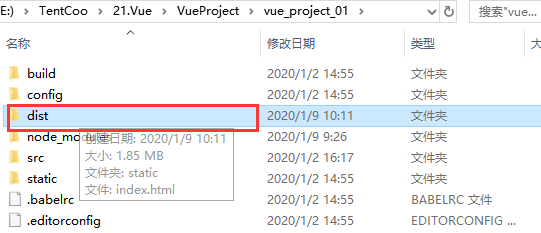
找到自己项目中的dist文件夹

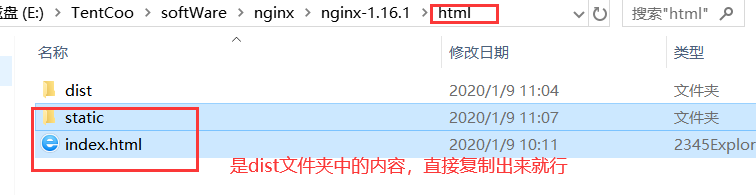
复制到nginx文件夹下的html中,把之前nginx默认的index.html等删除,把我们dist里面的文件放到ngnix的html文件中,
如图:

之后回到浏览器中刷新,就是我们打包过后的页面了

完成!注意ngnix文件名路径不能带有中文!
还有一种方式是修改nginx的配置文件,可以自己去百度搜索查看


