多种方式实现平均分栏布局(有间距)div平分行宽
以下例子基于分四栏+栏间有间距的例子分析
效果图:

html代码:
<div class="buy-one-buy"> <h3>淘一淘</h3> <ul> <li><img src="../img/homePage/rotation-1.jpg" alt="First buy"></li> <li><img src="../img/homePage/rotation-1.jpg" alt="Second buy"></li> <li><img src="../img/homePage/rotation-2.jpg" alt="Third buy"></li> <li><img src="../img/homePage/rotation-3.jpg" alt="Four slide"></li> </ul> </div>
1.最简单粗暴的方式就是通过固定值+margin去计算
- 首先我先固定了最外层的宽度为1200px;(这里为1202px宽度是因为我加了一个红边框方便观察,最后页面显示的时候要记得把border去掉并且宽度改为1200px)
.buy-one-buy{ width: 1202px; border: 1px solid red; margin: 0 auto; }
- 之后我将每个li的宽度固定为288px(四个li即为1152px,剩下还有1200px-1152px=48px作为四栏中的间距(四栏共有三个间距,则48px/3=16px)。因此我给每个li设置margin-right为16px,当然最后一个li中的amrgin-right要设置为0。) 注意:因为li是块元素,我首先先把它转换为行内块元素再进行操作。所以先在ul中清除掉行内块的默认间距(font-size:0)。
.buy-one-buy ul{ font-size: 0; } .buy-one-buy li{ display: inline-block; width: 288px; height: 140px; margin-right: 16px; } .buy-one-buy li:last-child{ margin-right: 0; }
- 最后就能实现上图中的分栏效果了
2.使用第一种方法会使得页面维护起来很麻烦,每次宽度都要去计算。所以后来,我使用float+margin+百分比实现一样的效果,之后维护只需要修改相应的百分比即可
- 首先依旧固定住最外层的宽度
.buy-one-buy{ width: 1202px;/*之后要改回去1200*/ border: 1px solid red; margin: 0 auto; }
- 之后在li中使用float让他们位于同一行,给每个li的宽度设置为22%(原本应为父元素的1/4,即25%。但是需要留剩下的百分比给间距)。然后100%-22%*4=12%(即为三个间距的总宽度,每个间距宽度为4%);
12345678910111213
.buy-one-buy li{float:left;width:22%;margin-right:4%;height:180px;}.buy-one-buy li:last-child{margin-right:0%;}.buy-one-buy img{width:100%;height:100%;} -
最后也能实现一样的效果(但在实际上也可以将float变成display:inline-block;但是需要消除默认间距。也一样能实现)
3.上诉两种方式如果页面一直固定为四栏的话,是可行的。但是如果维护的时候需要变成三栏五栏之类的就会需要修改一系列的css数据,并且平分的时候还不一定是整数。所以,最后我决定采用flex布局+css3去实现
- 依旧固定住最外层的宽度
.buy-one-buy{ width: 1202px;/*之后要改回去1200*/ border: 1px solid red; margin: 0 auto; }
- 然后在ul中(li列表的父元素)使用flex布局(这里自定义了一个属性n:为你需要分栏的数字,之后的li根据这个属性去动态计算宽度)
.buy-one-buy ul{ display: flex; justify-content: space-between;/*两端对齐,项目之间的间隔都相等*/ --n : 4;/*css自定义属性(--*),用var(--*)使用自定义属性*/ }
- 将每个li设置宽度和高度(其中不需要将li转换成行内块元素,因为flex布局默认flex-direction属性的主轴方向为水平方向)(这里使用了css3中的calc函数)
.buy-one-buy li{ width: calc(calc((100/var(--n))*1%) - 20px); height: 100px; } .buy-one-buy img{ width: 100%; height: 100%; }
- 最后,就能成功实现上述效果了!而且修改成不同的栏还十分方便!
- flex布局教程:https://www.runoob.com/w3cnote/flex-grammar.html
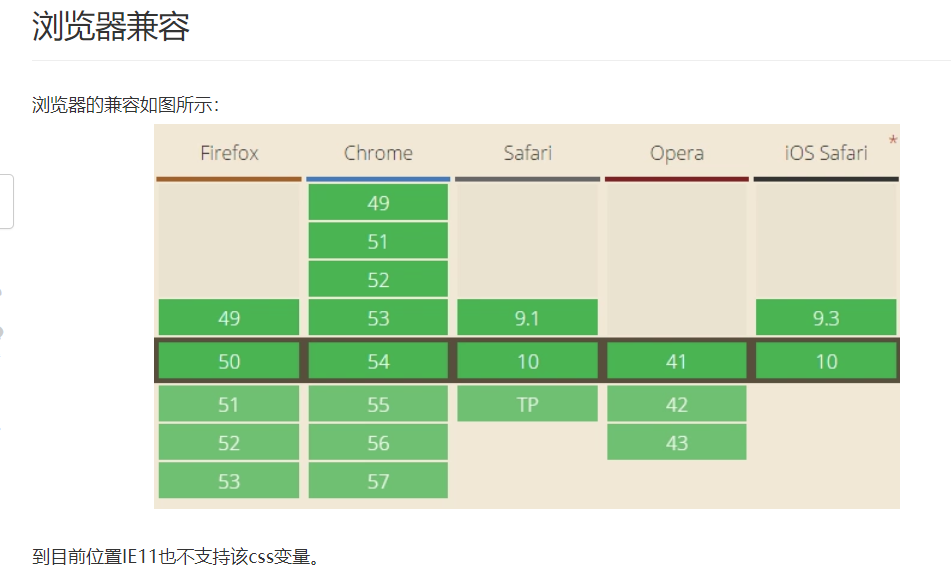
注意: css3中定义原生变量var浏览器兼容性不太好,如图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?