使用webpack---安装webpack和webpack-dev-server
1.先确保安装了最新版的Node.js和NPM,并已经了解NPM的基本用法
(以下使用cmd命令行进行)
2.安装webpack
(1)全局安装
$ npm install webpack -g
(1)局部安装
我并不喜欢全局安装这种方式,因为并不是所有的项目都需要webpack的。通常我们会将 Webpack 安装到项目的依赖中,这样就可以使用项目本地版本的 Webpack。
# 进入项目目录(这里为demo)
# 确定已经有 package.json,没有就通过 npm init 创建
# 安装 webpack 依赖 $ npm install webpack --save-dev (--save-dev会作为开发依赖来安装webpack。安装成功之后,在 package.json中会多一项配置

)
3.安装webpack-dev-server(它可以在开发环境中提供很多服务,比如启动一个服务器、热更新、接口代理等)
$ npm install webpack-dev-server --save-dev
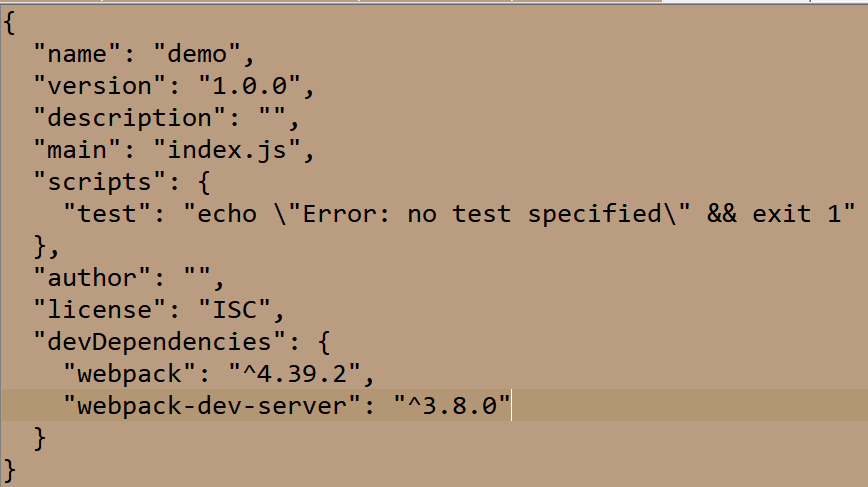
安装完成之后,最终的package.json文件内容为:

如果你的devDependencies中包含webpack和webpack-dev-server,恭喜你,已经安装成功!
4.安装webpack脚手架
$ npm install webpack-cli -g
4.在demo中创建一个js文件:webpack.config.js(进行出口入口配置)

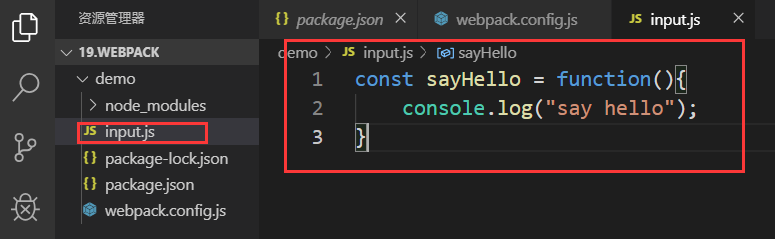
4.在demo中创建一个input.js作为入口文件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?