858~860AJAX 概念、实现原生js
AJAX:
1.概念:Asynchronous Javascript And XML 异步的JavaScript 和 xml
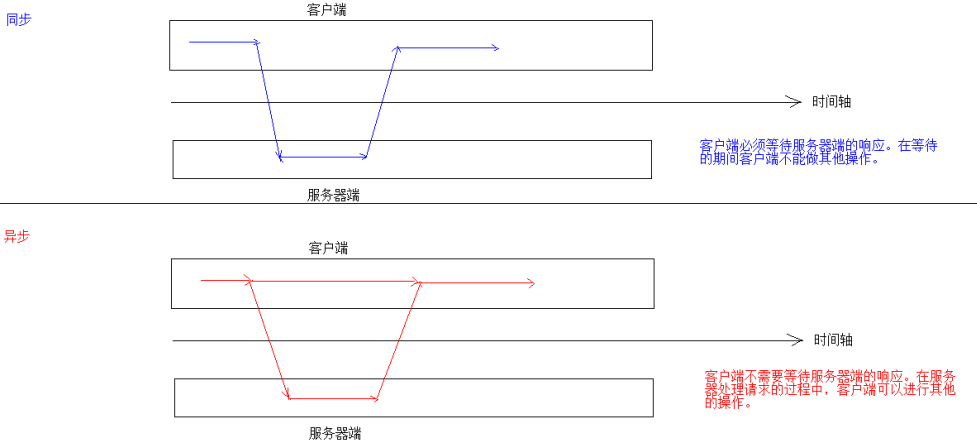
1.异步和同步:客户端和服务器端相互通信的基础上
客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。

解:
同步:
客户端进行一些操作,这些操作可能会花费一些时间,客户端将会向服务器端发送一个请求比如点击按钮,超链接
请求发送发到服务器端,服务器端收到了这个请求之后,服务器端会花费一些时间,来处理这个请求,处理完之后
服务器端会把这个处理响应数据,返回给客户端,客户端收到了这个响应请求,客户端可以接着进行其他操作,客
户端发送了请求到服务器端,服务器端再处理请求,做出响应这么个过程中,客户端必须等待服务器端的响应,在
等待的期间客户端不能做其他操作。
异步:
客户端发送了一个请求到服务器端,服务器端收到请求后,服务器端会做出一些处理,服务器端处理完了之后,个
给客户端做出了响应,客户端收到响应的结果,然后客户端就要处理这个响应结果,在异步的请求响应的过程中,
客户端发送了请求到服务器端之,客户端就不用管这个响应是否处理了,他会接着做下一个操作,唯一的区别就在
同步的请求客户端需要等待服务端的响应,异步的请求是客户端不需要等待服务端的响应客户端的操作是连续的
2.实现方式:
1.原生的JS实现方式(了解)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | //1.创建核心对象 var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //2. 建立连接 /* 参数: 1. 请求方式:GET、POST * get方式,请求参数在URL后边拼接。send方法为空参 * post方式,请求参数在send方法中定义 2. 请求的URL: 3. 同步或异步请求:true(异步)或 false(同步) */ xmlhttp.open("GET","ajaxServlet?username=tom",true); //3.发送请求 xmlhttp.send(); //4.接受并处理来自服务器的响应结果 //获取方式 :xmlhttp.responseText //什么时候获取?当服务器响应成功后再获取 //当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。 xmlhttp.onreadystatechange=function() { //判断readyState就绪状态是否为4,判断status响应状态码是否为200 if (xmlhttp.readyState==4 && xmlhttp.status==200) { //获取服务器的响应结果 var responseText = xmlhttp.responseText; alert(responseText); } } |
2.JQuery实现方式
1.$.ajax()
2.$.get()
3.$.post()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script> //定义方法 function fun() { //发送异步请求 //1.创建核心对象 var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //2. 建立连接 /* 参数: 1. 请求方式:GET、POST * get方式,请求参数在URL后边拼接。send方法为空参 * post方式,请求参数在send方法中定义 2. 请求的URL: 3. 同步或异步请求:true(异步)或 false(同步) */ xmlhttp.open("GET","ajaxServlet?username=tom",true); //3.发送请求 xmlhttp.send(); //4.接受并处理来自服务器的响应结果 //获取方式 :xmlhttp.responseText //什么时候获取?当服务器响应成功后再获取 //当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。 xmlhttp.onreadystatechange=function() { //判断readyState就绪状态是否为4,判断status响应状态码是否为200 if (xmlhttp.readyState==4 && xmlhttp.status==200) { //获取服务器的响应结果 var responseText = xmlhttp.responseText; alert(responseText); }}} </script></head><body> <input type="button" value="发送异步请求" onclick="fun();"> <input></body></html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术