802~805 分页 分析,分析具体步骤 实现前后台编码
------------恢复内容开始------------
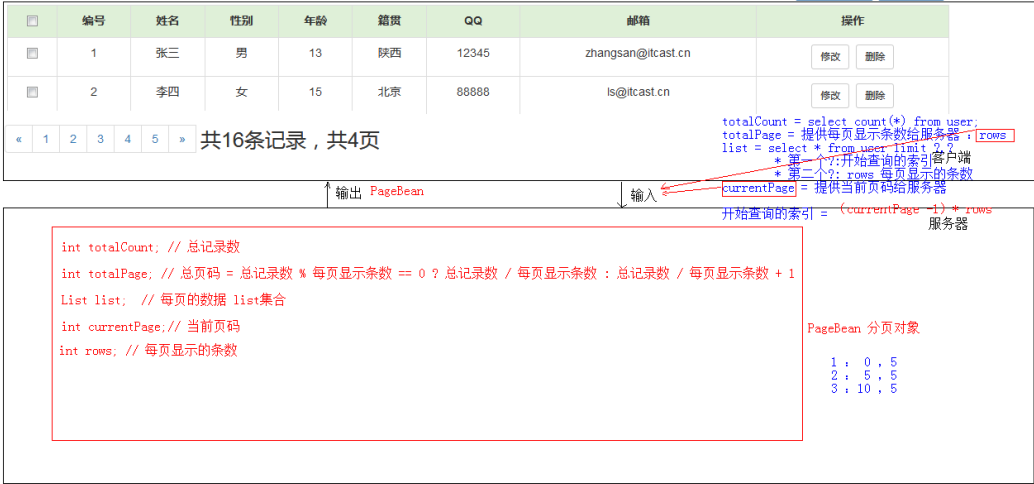
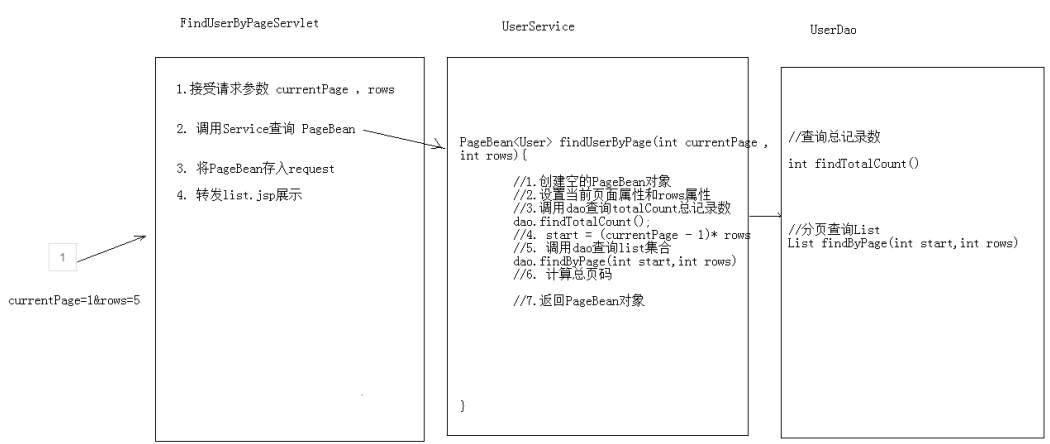
分页分析:

分析具体步骤:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | package com.example.web.servlet;import com.example.domain.PageBean;import com.example.domain.User;import com.example.service.UserService;import com.example.service.impl.UserServiceImpl;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.util.Map;@WebServlet("/findUserByPageServlet")public class FindUserByPageServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); //1.获取参数 String currentPage = request.getParameter("currentPage");//当前页码 String rows = request.getParameter("rows");//每页显示条数 if(currentPage == null || "".equals(currentPage)){ currentPage = "1"; } if(rows == null || "".equals(rows)){ rows = "5"; } //获取条件查询参数 Map<String, String[]> condition = request.getParameterMap(); //2.调用service查询 UserService service = new UserServiceImpl(); PageBean<User> pb = service.findUserByPage(currentPage,rows); System.out.println(pb); //3.将PageBean存入request request.setAttribute("pb",pb); request.setAttribute("condition",condition);//将查询条件存入request //4.转发到list.jsp request.getRequestDispatcher("/list.jsp").forward(request,response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); }} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | PageBean<User> findUserByPage(String currentPage, String rows);===== @Override public PageBean<User> findUserByPage(String _currentPage, String _rows) { int currentPage = Integer.parseInt(_currentPage); int rows = Integer.parseInt(_rows); if(currentPage <=0){ currentPage = 1 ; } //1.创建空的PageBean对象 PageBean<User> pb = new PageBean<User>(); //2.设置参数 pb.setCurrentPage(currentPage); pb.setRows(rows); //3.调用dao查询总记录数 int totalCount = dao.findTotalCount(); pb.setTotalCount(totalCount); //4.调用dao查询List集合 //记录开始的记录索引 int start = (currentPage - 1)* rows; List<User> list = dao.findByPage(start,rows); pb.setList(list); //计算总页码 int totalPage = (totalCount % rows) == 0? totalCount/rows : (totalCount/rows)+1; pb.setTotalPage(totalPage); return pb; }===== List<User> findByPage(int start, int rows);//分页查询每页记录===== @Override public int findTotalCount() { String sql = "select count(*) from user"; return template.queryForObject(sql,Integer.class); } @Override public List<User> findByPage(int start, int rows) { String sql = "select *from user limit ? , ?"; return template.query(sql,new BeanPropertyRowMapper<User>(User.class),start,rows); } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 | <%@ page contentType="text/html;charset=UTF-8" language="java" %><%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><!DOCTYPE html><!-- 网页使用的语言 --><html lang="zh-CN"><head> <!-- 指定字符集 --> <meta charset="utf-8"> <!-- 使用Edge最新的浏览器的渲染方式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。 width: 默认宽度与设备的宽度相同 initial-scale: 初始的缩放比,为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>用户信息管理系统</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> <style type="text/css"> td, th { text-align: center; } </style> <script> function deleteUser(id){ //用户安全提示 if(confirm("确定删除嘛?")){ location.href="${pageContext.request.contextPath}/delUserServlet?id="+id; } } window.onload = function () { document.getElementById("delSelected").onclick = function () { if (confirm("数据一但删除无法恢复")){ //提交表单 document.getElementById("form").submit(); } } //1.获取第一个cb document.getElementById("firstCb").onclick = function(){ //2.获取下边列表中所有的cb var cbs = document.getElementsByName("uid"); //3.遍历 for (var i = 0; i < cbs.length; i++) { //4.设置这些cbs[i]的checked状态 = firstCb.checked cbs[i].checked = this.checked; } } } </script></head><body><div class="container"> <h3 style="text-align: center">用户信息列表</h3> <div style="float: left"> <form class="form-inline"> <div class="form-group"> <label for="exampleInputName2">姓名</label> <input type="text" class="form-control" id="exampleInputName2"> </div> <div class="form-group"> <label for="exampleInputName3">籍贯</label> <input type="text" class="form-control" id="exampleInputName3"> </div> <div class="form-group"> <label for="exampleInputEmail2">邮箱</label> <input type="email" class="form-control" id="exampleInputEmail2"> </div> <button type="submit" class="btn btn-default">查询</button> </form> </div> <div style="float: right; margin: 5px "> <a class="btn btn-primary" href="${pageContext.request.contextPath}/add.jsp">添加联系人</a> <a class="btn btn-primary" href="javascript:void(0);" id="delSelected">删除选中</a> </div> <form id="form" action="${pageContext.request.contextPath}/delSelectedServlet" method="post"> <table border="1" class="table table-bordered table-hover"> <tr class="success"> <th><input type="checkbox" id="firstCb"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>籍贯</th> <th>QQ</th> <th>邮箱</th> <th>操作</th> </tr> <c:forEach items="${pb.list}" var="user" varStatus="s"> <tr> <td><input type="checkbox" name="uid" value="${user.id}"></td> <td>${s.count}</td> <td>${user.name}</td> <td>${user.gender}</td> <td>${user.age}</td> <td>${user.address}</td> <td>${user.qq}</td> <td>${user.email}</td> <td><a class="btn btn-default btn-sm" href="${pageContext.request.contextPath}/findUserServlet?id=${user.id}">修改</a> <a class="btn btn-default btn-sm" href="javascript:deleteUser(${user.id})">删除</a></td> </tr> </c:forEach> </table> </form> <div> <nav aria-label="Page navigation"> <ul class="pagination"> <c:if test="${pb.currentPage==1}"> <li class="disabled"> </c:if> <c:if test="${pb.currentPage !=1}"> <li> </c:if> <a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage - 1}&rows=5" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <c:forEach begin="1" end="${pb.totalPage}" var="i"> <c:if test="${pb.currentPage == i}"> <li class="active"><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5">${i}</a></li> </c:if> <c:if test="${pb.currentPage != i}"> <li><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5">${i}</a></li> </c:if> </c:forEach> <li> <a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage + 1}&rows=5" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> <span style="font-size: 25px;margin-left: 5px"> 共${pb.totalCount}条记录共${pb.totalPage}页 </span> </ul> </nav> </div></div></body></html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | package com.example.domain;import java.util.List;/** * 分页对象 */public class PageBean<T>{ private int totalCount; // 总记录数 private int totalPage ; // 总页码 private List<T> list ; // 每页的数据 private int currentPage ; //当前页码 private int rows;//每页显示的记录数 @Override public String toString() { return "PageBean{" + "totalCount=" + totalCount + ", totalPage=" + totalPage + ", list=" + list + ", currentPage=" + currentPage + ", rows=" + rows + '}'; } public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public int getTotalPage() { return totalPage; } public void setTotalPage(int totalPage) { this.totalPage = totalPage; } public List<T> getList() { return list; } public void setList(List<T> list) { this.list = list; } public int getCurrentPage() { return currentPage; } public void setCurrentPage(int currentPage) { this.currentPage = currentPage; } public int getRows() { return rows; } public void setRows(int rows) { this.rows = rows; }} |
------------恢复内容结束------------




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧