649 Bootstrap_概i述 and650 Bootstrap_快速入门
Bootstrap基本概i述
概念一个前端开发的框架,Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷
框架:一个半成品软件,开发人员可在框架基础上,在进行开发,简化编码
好处:
1、定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。
2、响式布局
同一套页面可以兼容不同分辨率的设备
快速入门
1、下载Bootstrap
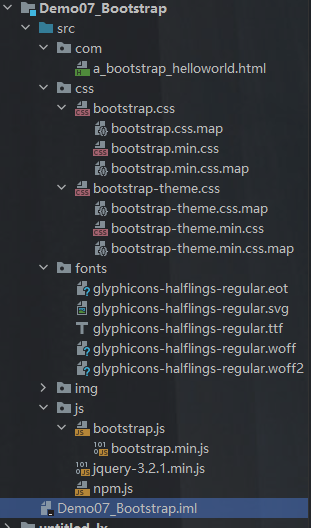
2、在项目中将这三个文件夹赋值
3、创建html页面,引入必要的资源文件

基本模板案例
<!doctype html> <html lang="zh-CN"> <head> <!--字节码--> <meta charset="utf-8"> <!--支持IE--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--根据设备窗口进行显示内 比例为1--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>hello world</title> <!-- Bootstrap scc样式--> <link rel="stylesheet" href="../css/bootstrap-theme.min.css"> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="../js/jquery-3.2.1.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="../js/bootstrap.min.js" ></script> </head> <body> <h1>你好,世界!</h1> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本