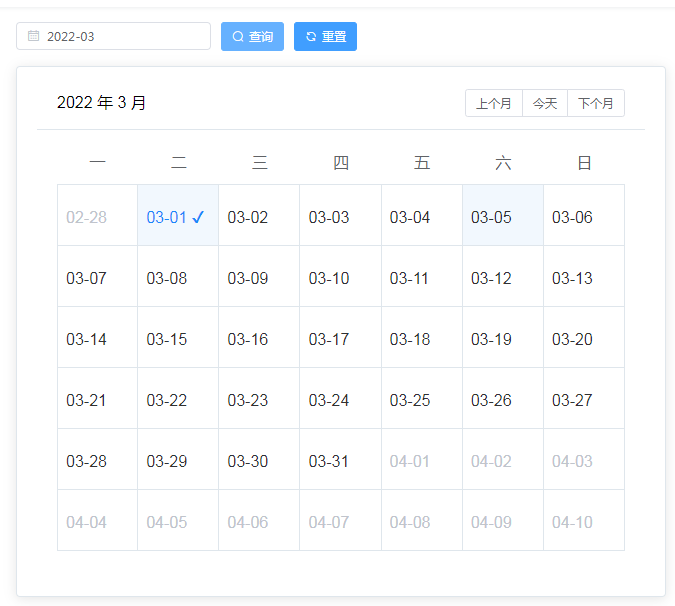
elementui calendar 自定义搜索月份

calendar
查询与日期同步,记录一下方便你我与大家,废话不多说,直接上代码
<el-row>
<el-col :span="24">
<div class="query" style="text-align:left;">
<el-row>
<el-form
ref="queryForm"
:inline="true"
size="mini"
class="demo-form-inline"
:model="query">
<el-form-item>
<el-date-picker
v-model="query.value"
type="month"
clearable
placeholder="月份"
/>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click="h<el-row>
<el-col :span="24">
<div class="query" style="text-align:left;">
<el-row>
<el-form
ref="queryForm"
:inline="true"
size="mini"
class="demo-form-inline"
:model="query">
<el-form-item>
<el-date-picker
v-model="query.value"
type="month"
clearable
placeholder="月份"
/>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click="handSeach">查询</el-button>
<el-button type="primary" icon="el-icon-refresh" @click="resetForm">重置</el-button>
</el-form-item>
</el-form>
</el-row>
</div>
</el-col>
<el-row>
<el-col :span="10">
<el-card class="box-card">
<el-calendar v-model="monthVal">
<template
slot="dateCell"
slot-scope="{date, data}">
<p :class="data.isSelected ? 'is-selected' : ''" @click="showDetail">
{{ data.day.split('-').slice(1).join('-') }} {{ data.isSelected ? '✔️' : ''}}
</p>
</template>
</el-calendar>
</el-card>
</el-col>
</el-row>
export default {
data() {
return {
query:{
value: "",
},
monthVal:""
}
},
mounted(){},
methods:{
handSeach(){
this.monthVal=new Date(this.query.value)
}
}
}
</script>

